
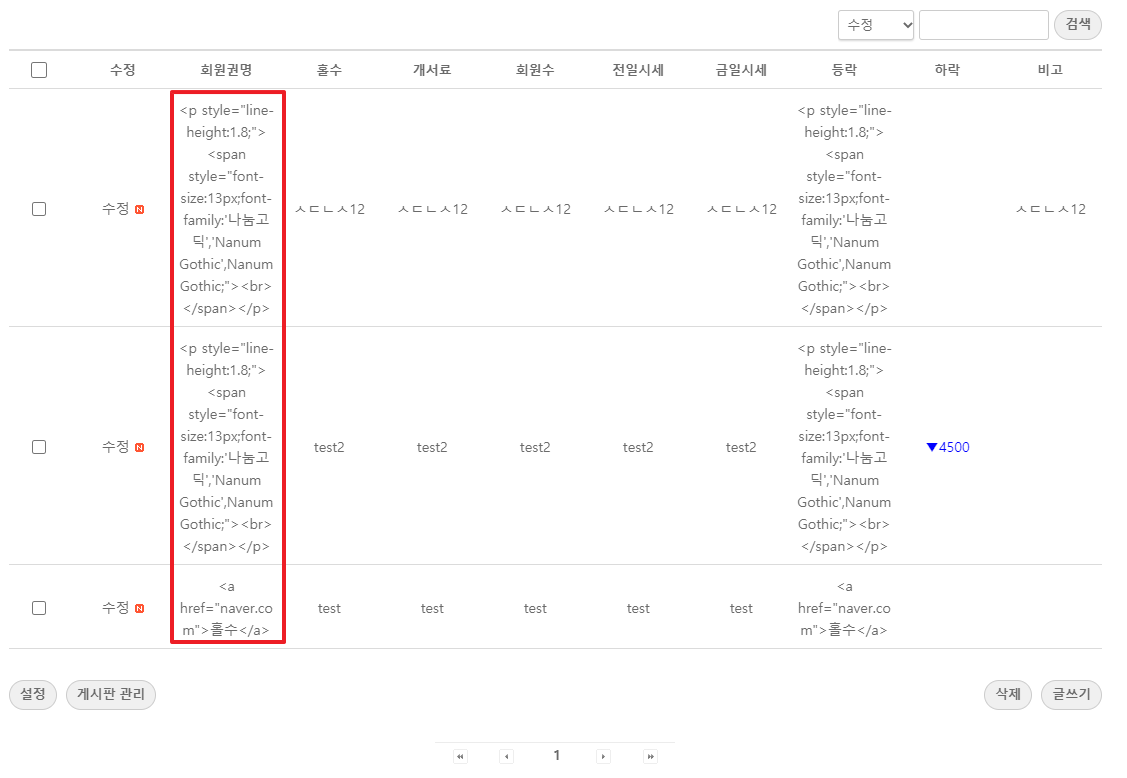
망보드에서 리스트 부분에서 HTML코드가 그대로 노출되는 부분 커스터마이징 하는 방법입니다.
1) 망보드의 디렉토리 구조
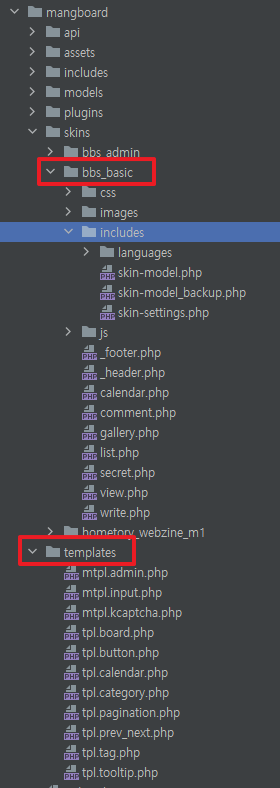
먼저 망보드 코드 구조를 살펴보면 아래 그림과 같습니다.

./wp-content/plugins/mangboard/
./wp-content/plugins/mangboard/skins/bbs_basic/
2) 망보드의 템플릿
망보드도 마찬가지 스킨 개념으로 구현되는 게시판입니다. 조금 다른 점은 템플릿 폴더가 별도 디렉토리에 상위에 templates 디렉토리가 있습니다.
bbs_basic/include/아래에 skin-template.php 파일이 없는 경우 templates 폴더에 있는 tpl_board.php 파일이 사용됩니다.
반대로 이와 별개로 skin-template.php 파일을 만들 경우 해당 스킨만의 템플릿으로 만들어 사용할 수 있습니다.
3) 리스트 및 글보기 에서의 항목 설정 방법
망보드는 스킨 파일이 별도로 있는게 아니라 단순히 항목값만을 skin-model.php에서 편집해서 사용 가능합니다.
단순히 콘트롤러 파일, 뷰 파일, 모델 파일 이렇게 각각의 MVC 방식으로 나눠져 있는게 아니라, 뷰 파일에서 노출되는 항목값을 다시 skin-model.php 이라는 파일에서 편집 가능합니다. 보통 이런 값들은 관리자 설정값에서 변경 가능한 식인데 망보드는 이 부분도 파일로 구현해놓았습니다.
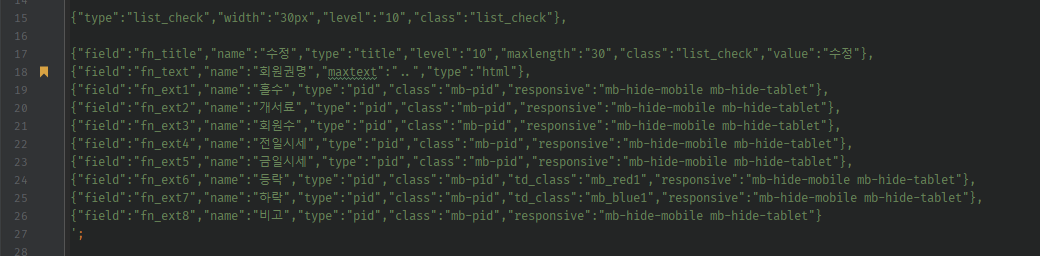
기본적인 스킨의 항목을 설정하는 방법은 skin-model.php 에서 설정 가능합니다.
마치 xml 파일에서처럼 항목을 아래와 같이 설정 가능합니다.

4) 스킨의 템플릿 수정하기
해당 스킨에서만 특정 템플릿 코드로 구현하기 위해서는 2)번에서 설명했듯이, 스킨 디렉토리 아래에 includes 아래에 skin-template.php 파일을 만들어서 수정 가능합니다. (※기본파일은 templates/tpl.board.php 파일을 그대로 가져와서 편집 가능합니다.)
templates/tpl.board.php 파일을 복사해서 skins/스킨명/includes/skin-template.php 파일로 붙여넣기해서 편집합니다.
특이한 점은 템플릿과 모델 파일인데, 나타내는 기능적인 부분은 템플릿에서 구현하고, 모델에서는 특정한 값에 따라 템플릿에서 if .. else 로 구현한 건데요,
첫번째 리스트 스크린샷에서 html 코드가 그대로 노출되는 부분은 skin-model.php 파일에서 해당 항목의 type을 임의의 값으로 지정해서 해당 값일 경우,
템플릿 파일에서 어떻게 보여져야 한다는 식으로 수정하면 됩니다.
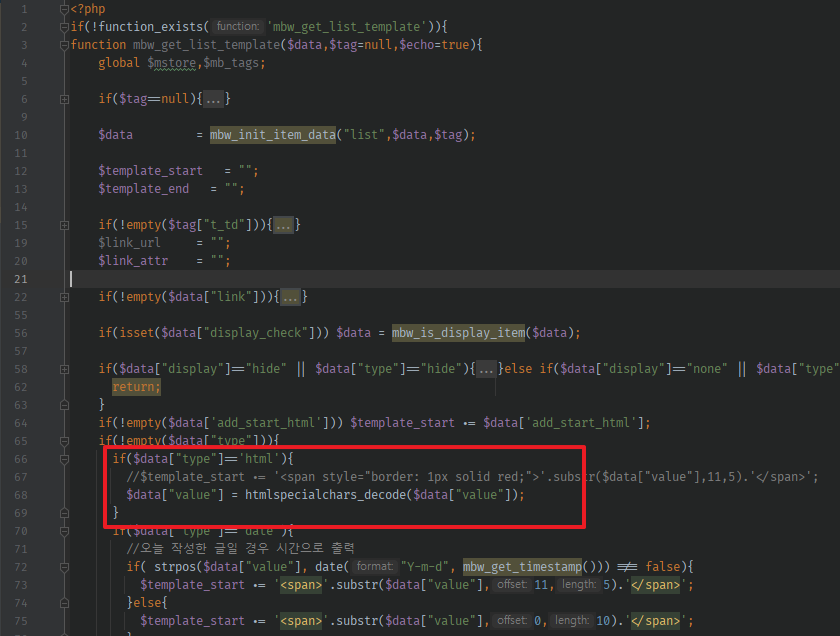
skin-template.php 파일 수정하기

skin-model.php 파일에서 해당 항목의 type을 html로 지정해놓았으니, skin-template.php 파일에서 해당 타일일 경우 보여주는 코드를 추가해주면 됩니다.
참조
https://www.mangboard.com/manual/customizing/
