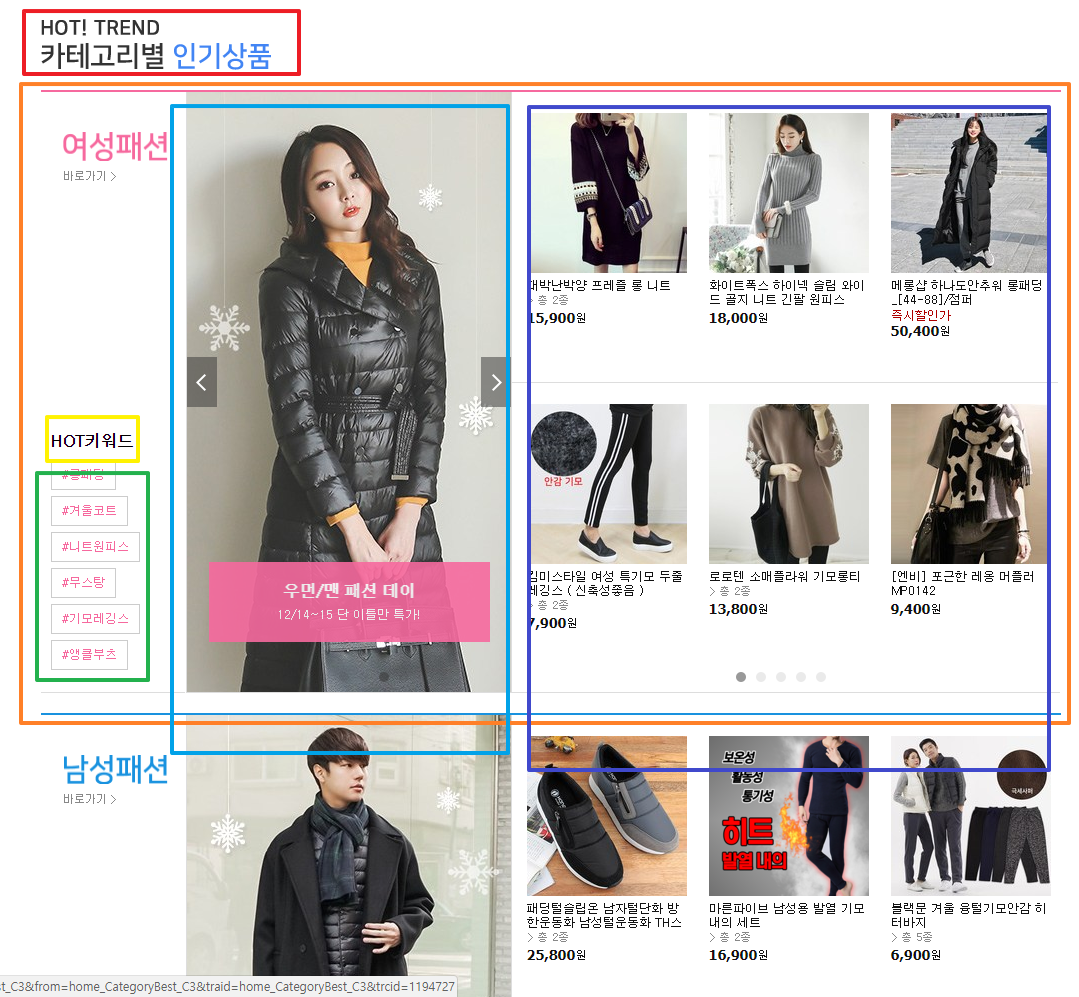
만들어볼 위젯 스크린샷

1. 빨 : 제목의 경우 단순 기본 제작 위젯, css로 가능
2. 주 : 위젯스타일 스킨이라고 부릅니다.
3. 노 : 제목 위젯스타일입니다. 혹은 위젯 자체에 포함해도 됩니다.
4. 태그 위젯입니다.
5. 컨텐츠 위젯 슬라이드 기능
6. 컨텐츠 위젯 슬라이드 기능
1. 위젯제작필요없음. 자체위젯페이지에서 생성하면 됨. 다만 레이아웃 자제 css에 해당 클래스명을 삽입해야함.
2. 구조상 복잡해보이지만, 위젯스타일스킨을 별도 제작해야함
경로 : ./widgetstyles/스킨명/
3. 작은 요소이므로, 4에 포함시키는 걸로 합니다. 굳이 별도로 만드는게 낭비 수준이므로;
4. 태그 위젯 스킨을 만듭니다.
경로 : ./widgets/taglist/스킨명
5. 최근게시물위젯 스킨 제작
경로 : ./widgets/contentextended/skins/스킨명
6. 최근게시물위젯 스킨제작
경로 : ./widgets/contentextended/skins/스킨명
1. 태그 위젯 만들기.
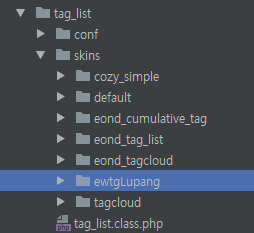
1) 만들 스킨명으로 폴더를 생성합니다.
경로 : ./widgets/tag_list/skins/ewtgLupang

예전에는 eond_tagcloud 형식으로 eond_ 접두사를 붙였는데,
뭐 이건 그냥 넘어갑시다. 나중에 변경해도 별 상관은 없으니깐...
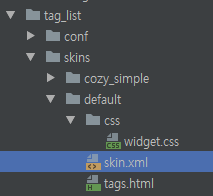
2) 기본 태그 위젯 참조

a. 기본경로 : ./widgets/tag_list/skins/default/
b. CSS파일 : ./widgets/tag_list/skins/default/css/widget.css
c. XML 파일 : ./widgets/tag_list/skins/default/skin.xml
d. HTML 파일 : ./widgets/tag_list/skins/default/tags.html
기본적으로 스킨의 기본 구조를 설명하는 XML 파일이 필요합니다.
뼈대를 구성하는 HTML 파일과, 스타일을 담당하는 CSS 파일이 필요합니다.
3) skin.xml 파일 작성하기
<?xml version="1.0" encoding="UTF-8"?> <skin version="0.2"> <title xml:lang="ko">eondLupang 태그 위젯</title> <title xml:lang="en">eondLupang Tag Widget</title> <version>0.1</version> <date>2017-12-16</date> <link>http://eond.com</link> <author email_address="eond@eond.com" link="http://eond.com"> <name xml:lang="ko">이온디</name> <name xml:lang="en">EOND</name> </author> <colorset> <color name="layout"> <title xml:lang="ko">레이아웃에 맞춤</title> <title xml:lang="en">레이아웃에 맞춤</title> </color> <color name="white"> <title xml:lang="ko">하얀색(기본)</title> <title xml:lang="en">White (default)</title> </color> <color name="black"> <title xml:lang="ko">검은색</title> <title xml:lang="en">Black</title> </color> </colorset> </skin>
4) html 파일 작성하기
bxslider
https://codepen.io/cfaria/pen/vLVxvR
slick



