
다운로드
(node_modules를 어디서 다운받았는지 기억은 안 납니다 '_';;)
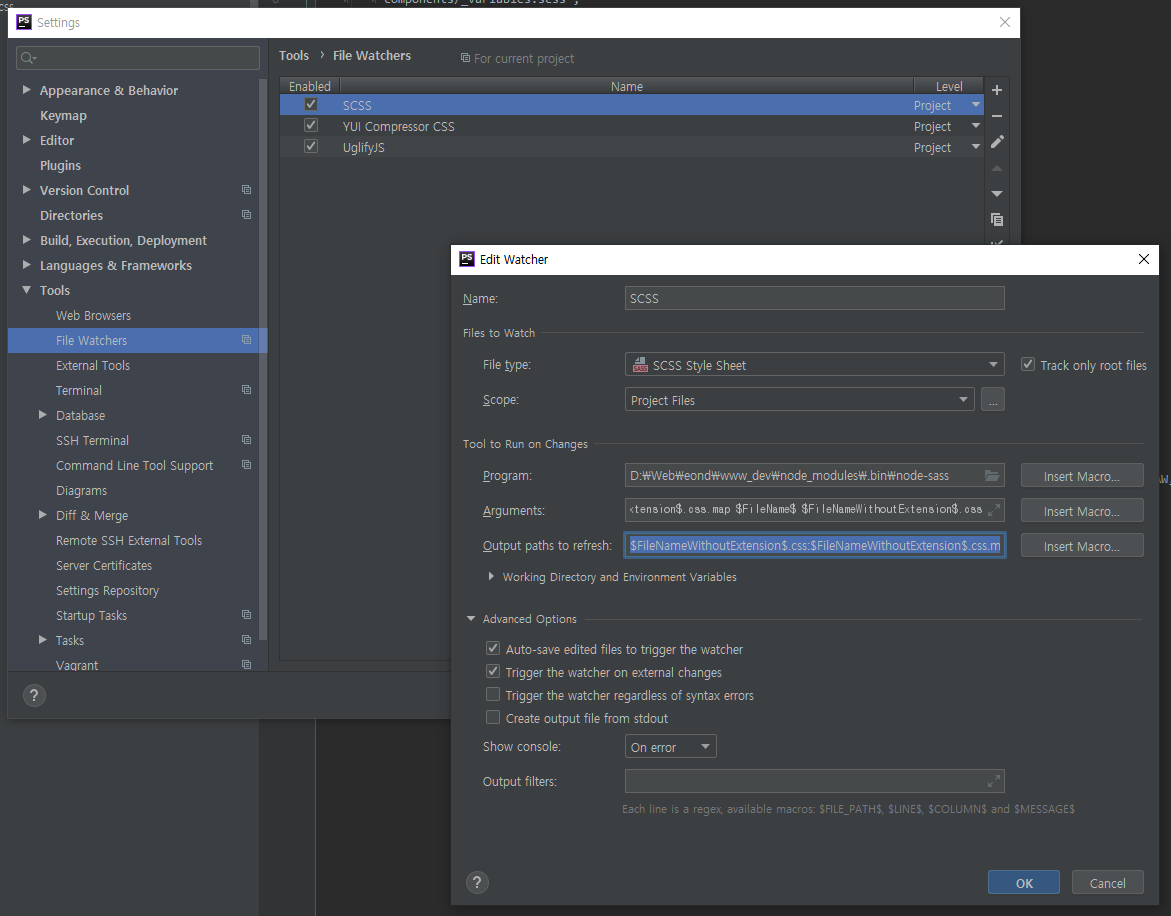
Program : D:\Web\eond\www_dev\node_modules\.bin\node-sass
Arguments : --no-cache --update --source-map=$FileNameWithoutExtension$.css.map $FileName$ $FileNameWithoutExtension$.css
Output paths to refresh : $FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
Program 항목에서 맨 마지막에 "node-sass.cmd"를 붙이니깐 안됐는지, Arguments에서 --source-map 옵션을 추가해도 안됐었는데,
지우고 삽질하다보니 저렇게 쓰니 됐다 @_@;;
참조
https://stackoverflow.com/questions/48355794/intellij-sass-to-css-file-watcher-output-folder
http://thesassway.com/intermediate/using-source-maps-with-sass
Program
D:\web\eond\dev\node_modules\.bin\node-sass
Arguments
1) 압축하는 방법
--no-cache --update --source-map=$FileNameWithoutExtension$.css.map $FileName$ --output-style compressed $FileNameWithoutExtension$.min.css
2) 비압축하는 방법
--no-cache --update --source-map=$FileNameWithoutExtension$.css.map $FileName$ --output-style $FileNameWithoutExtension$.css
Output paths to refresh
$FileNameWithoutExtension$.min.css:$FileNameWithoutExtension$.css.map:$FileNameWithoutExtension$.css
#filewatcher #scss
참조