[PhpStorm팁] [PhpStorm] node-modules의 dart-sass 활용해서 scss 사용하는 방법
2022.04.14 17:54
91
2
https://eond.com/444794

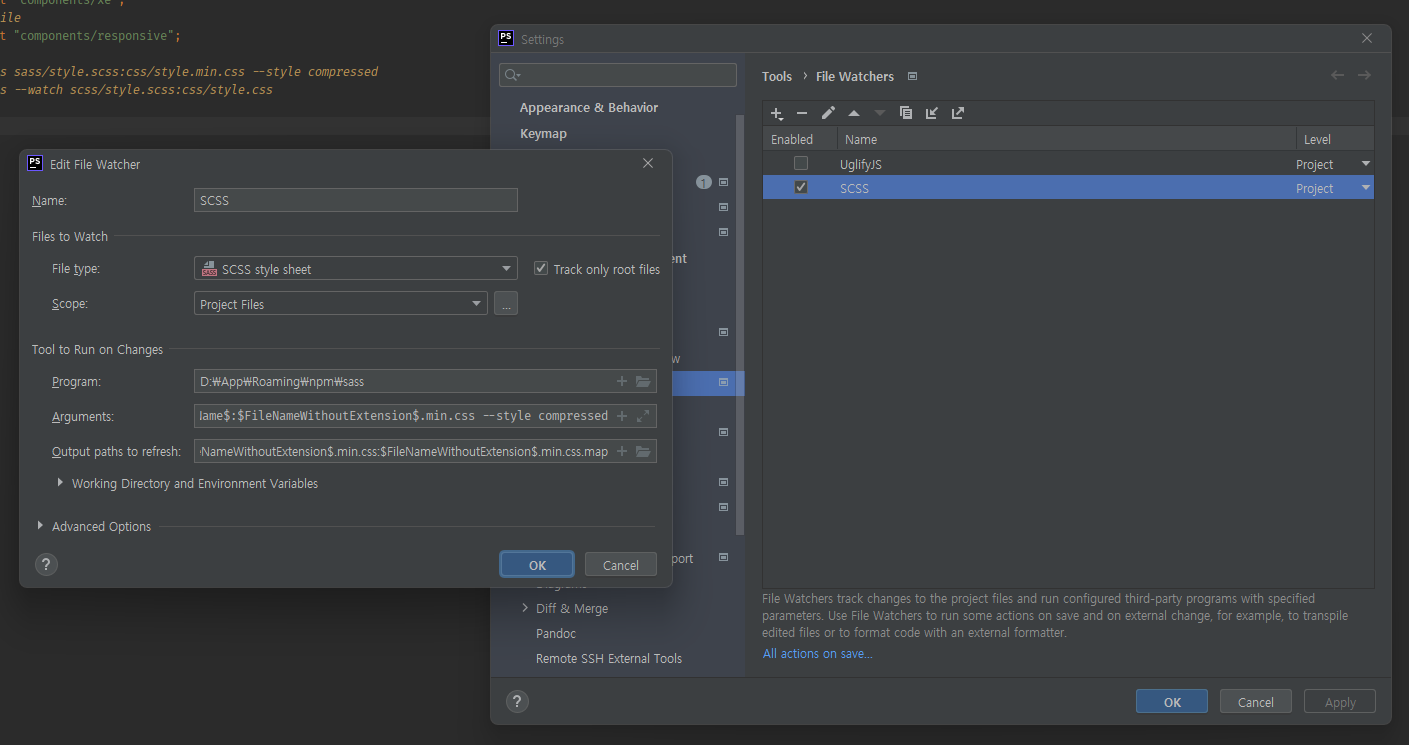
// 오류 C:\Program Files\nodejs\node_modules\npm\node_modules\.bin\sass --no-cache --update --source-map=$FileNameWithoutExtension$.css.map --output-style compressed $FileName$ $FileNameWithoutExtension$.min.css $FileNameWithoutExtension$.min.css:$FileNameWithoutExtension$.css.map // 수정 D:\App\Roaming\npm\sass $FileName$:$FileNameWithoutExtension$.min.css --style compressed $FileNameWithoutExtension$.min.css:$FileNameWithoutExtension$.min.css.map
기존에는 저렇게 쓰니 오류가 나서 아래 값으로 변경해서 사용하고 있습니다.
node module의 dart-sass를 사용하시는 분은 아래와 같이 phpstorm - watcher 에 등록해서 사용해보세요.
-
번호
제목
등록일 조회
-
공지
[단축키] Php스톰 멀티 셀렉트 | PhpStorm Multy Select 및 키보드 단축키 지정하기
2
PhpStorm팁 PhpStorm팁 PhpStorm팁 10/29 PhpStorm팁 1027 PhpStorm팁
-
52
[PhpStorm톡] phpstorm 업데이트 중 싹 날아갔습니다.
PhpStorm톡 PhpStorm톡 PhpStorm톡 05/19 PhpStorm톡11 PhpStorm톡
-
51
[PhpStorm팁] mac phpstorm composer 설치
PhpStorm팁 PhpStorm팁 PhpStorm팁 03/26 PhpStorm팁1919 PhpStorm팁
-
50
[PhpStorm팁] mac mamp php path 추가
PhpStorm팁 PhpStorm팁 PhpStorm팁 03/26 PhpStorm팁1111 PhpStorm팁
-
49
[PhpStorm팁] PHPStorm rector.php 설치 및 사용하는 방법
PhpStorm팁 PhpStorm팁 PhpStorm팁 03/26 PhpStorm팁1010 PhpStorm팁
-
48
[PhpStorm팁] [PhpStorm] 원격 저장하기 | Upload current remote file | Alt+Shift+Q
1
PhpStorm팁 PhpStorm팁 PhpStorm팁 10/28 PhpStorm팁13201320 PhpStorm팁
-
47
[PhpStorm팁] [PHPStorm] Configure Xdebug
PhpStorm팁 PhpStorm팁 PhpStorm팁 03/03 PhpStorm팁3232 PhpStorm팁
-
»
[PhpStorm팁] [PhpStorm] node-modules의 dart-sass 활용해서 scss 사용하는 방법
PhpStorm팁 PhpStorm팁 PhpStorm팁 04/14 PhpStorm팁9191 PhpStorm팁
-
45
[PhpStorm팁] [phpstorm] file watcher - scss - sourcemap 만드는 방법
PhpStorm팁 PhpStorm팁 PhpStorm팁 10/17 PhpStorm팁12991299 PhpStorm팁
-
44
[PhpStorm팁] phpstorm git access token
PhpStorm팁 PhpStorm팁 PhpStorm팁 01/21 PhpStorm팁8181 PhpStorm팁
-
43
[PhpStorm팁] personal access token 재발급 방법
PhpStorm팁 PhpStorm팁 PhpStorm팁 12/31 PhpStorm팁5555 PhpStorm팁
-
42
[PhpStorm팁] PHPStorm ctrl+S 저장 에서 바로 ftp로 업로드하기! (phpstorm local to ftp)
2
PhpStorm팁 PhpStorm팁 PhpStorm팁 11/05 PhpStorm팁35383538 PhpStorm팁
-
41
[PhpStorm팁] phpstorm low disk 문제 해결 방법
PhpStorm팁 PhpStorm팁 PhpStorm팁 01/30 PhpStorm팁363363 PhpStorm팁
-
40
PHPStorm SVN Checkout 하는 방법
11/14138138
-
39
[PhpStorm팁] [PHPStorm] 여러 파일에서 찾기 / 경로에서 찾기 / Find in Files / Find in Path
1
PhpStorm팁 PhpStorm팁 PhpStorm팁 10/22 PhpStorm팁26362636 PhpStorm팁
-
38
[PhpStorm팁] phpstorm 에서 autoprefixer 사용하는 방법
PhpStorm팁 PhpStorm팁 PhpStorm팁 06/07 PhpStorm팁201201 PhpStorm팁
-
37
PhpStorm icon file type change
05/078888
-
36
[PhpStorm톡] phpstorm에서 github 커밋, 푸시 해보기
PhpStorm톡 PhpStorm톡 PhpStorm톡 05/07 PhpStorm톡15961596 PhpStorm톡
-
35
PHPStorm에서 깃헙 github 사용하는 방법
05/06692692
-
34
[phpstorm] [mac] 줄 찾기 단축키
04/10104104
-
33
[PhpStorm팁] [phpstorm] Using ssh terminal
PhpStorm팁 PhpStorm팁 PhpStorm팁 04/10 PhpStorm팁129129 PhpStorm팁






댓글 0
댓글작성칸으로