object(HotopayModel)#808 (23) {
["error"]=>
int(0)
["message"]=>
string(7) "success"
["variables"]=>
array(0) {
}
["httpStatusCode"]=>
int(200)
["module"]=>
string(7) "hotopay"
["module_info"]=>
NULL
["origin_module_info"]=>
NULL
["module_config"]=>
NULL
["module_path"]=>
string(52) "/home/eond/web/eond.com/public_html/modules/hotopay/"
["xml_info"]=>
NULL
["module_srl"]=>
NULL
["mid"]=>
NULL
["act"]=>
NULL
["template_path"]=>
NULL
["template_file"]=>
NULL
["layout_path"]=>
NULL
["layout_file"]=>
NULL
["edited_layout_file"]=>
NULL
["stop_proc"]=>
bool(false)
["user"]=>
object(Rhymix\Framework\Helpers\SessionHelper)#807 (20) {
["member_srl"]=>
int(0)
["user_id"]=>
NULL
["user_name"]=>
NULL
["nick_name"]=>
NULL
["email_address"]=>
NULL
["phone_number"]=>
NULL
["homepage"]=>
NULL
["blog"]=>
NULL
["birthday"]=>
NULL
["denied"]=>
NULL
["status"]=>
NULL
["is_admin"]=>
string(1) "N"
["is_site_admin"]=>
NULL
["profile_image"]=>
NULL
["image_name"]=>
NULL
["image_mark"]=>
NULL
["signature"]=>
NULL
["description"]=>
NULL
["group_list"]=>
array(0) {
}
["menu_list"]=>
array(0) {
}
}
["request"]=>
object(Rhymix\Framework\Request)#10 (13) {
["method"]=>
string(3) "GET"
["compat_method"]=>
string(3) "GET"
["url"]=>
string(23) "blog/405969/page/465436"
["hostname"]=>
string(8) "eond.com"
["domain"]=>
NULL
["protocol"]=>
string(5) "https"
["callback_function"]=>
string(0) ""
["_route_status":protected]=>
int(200)
["_route_options":protected]=>
object(stdClass)#11 (5) {
["cache_control"]=>
bool(true)
["check_csrf"]=>
bool(true)
["is_forwarded"]=>
bool(false)
["is_indexable"]=>
bool(true)
["enable_session"]=>
bool(true)
}
["module"]=>
string(5) "board"
["mid"]=>
string(4) "blog"
["act"]=>
string(16) "dispBoardContent"
["args"]=>
array(4) {
["document_srl"]=>
string(6) "405969"
["page"]=>
int(465436)
["mid"]=>
string(4) "blog"
["act"]=>
string(16) "dispBoardContent"
}
}
["ajaxRequestMethod"]=>
array(2) {
[0]=>
string(6) "XMLRPC"
[1]=>
string(4) "JSON"
}
["gzhandler_enable"]=>
bool(true)
}

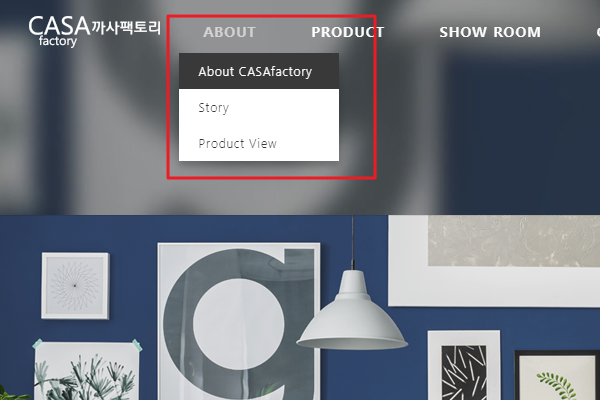
기본은 서브메뉴가 없는 스킨이었습니다.
마우스를 올리면 나타나는 드롭다운 서브메뉴 만드는 방법입니다.
Directory
스킨마다 작업파일명은 다르지만 일반적으로 아래 파일입니다.
/sde_design/skin12/layout/basic/main.html
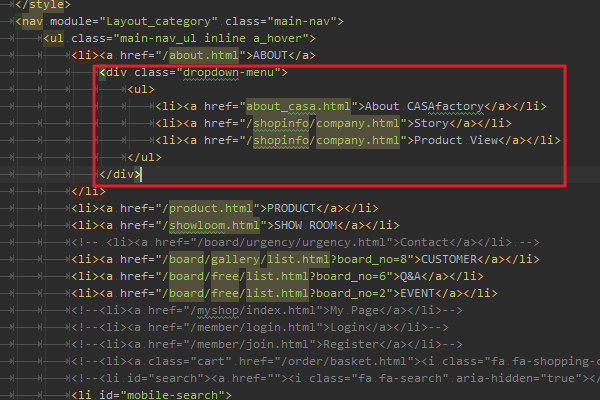
HTML

기본 메뉴에 서브 메뉴 코드를 추가합니다.
<div class="dropdown-menu">
<ul>
<li><a href="about_casa.html">About CASAfactory</a></li>
<li><a href="/shopinfo/company.html">Story</a></li>
<li><a href="/shopinfo/company.html">Product View</a></li>
</ul>
</div>CSS
dropdown-menu 라는 클래스를 적당한 css 파일에 넣어줍니다.
<style>
.main-nav_ul .dropdown-menu{
visibility: hidden;
display: block;
opacity: 0;
-o-transition: .3s;
-ms-transition: .3s;
-moz-transition: .3s;
-webkit-transition: .3s;
transition: .3s;
position: absolute;
top: 55px;
left: 0;
background:#fff;
padding:0;
border:0;
overflow:hidden;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
}
.main-nav_ul .dropdown-menu ul{margin:0;padding:0;}
.main-nav_ul .dropdown-menu li a{
display: block;
background: #fff;
color: #393939;
height: initial;
/*border: 1px solid red;*/
line-height: initial;
padding: 10px 20px;
opacity: 1;
font-size:11.5px;
font-weight:100;
}
.main-nav_ul .dropdown-menu li:hover {}
.main-nav_ul .dropdown-menu li:hover a{background:#393939;color:#fff;height:inherit;}
.main-nav_ul li:hover .dropdown-menu{visibility:visible;opacity:1;}
</style>작업 끝입니다. :)
PREVIEW







댓글 0
댓글작성칸으로