1.
시멘틱UI를 이용해서 레이아웃 만드는게 목표입니다.
지금 몇 주째 제대로 공부를 안하고 있네요 ㅠㅠ/
공부시도기는 계속 적어보겠습니다. ㅠㅠ
1. Sementic UI 쉽게 시작하기
간단하게 코드펜에서 시작하세요!
샘플예제
https://codepen.io/ketanonline/pen/zMjMmJ
CSS
https://cdn.jsdelivr.net/npm/semantic-ui@2.1.8/dist/semantic.min.css
JS
https://code.jquery.com/jquery-2.2.0.min.js
https://cdn.jsdelivr.net/npm/semantic-ui@2.1.8/dist/semantic.min.js
2019년 4월 14일
1) 윈도우에서 bash 사용하기
https://blogs.msdn.microsoft.com/eva/?p=7633
2) cmder 설치하기
https://busy.org/@paul9/conemu-cmder
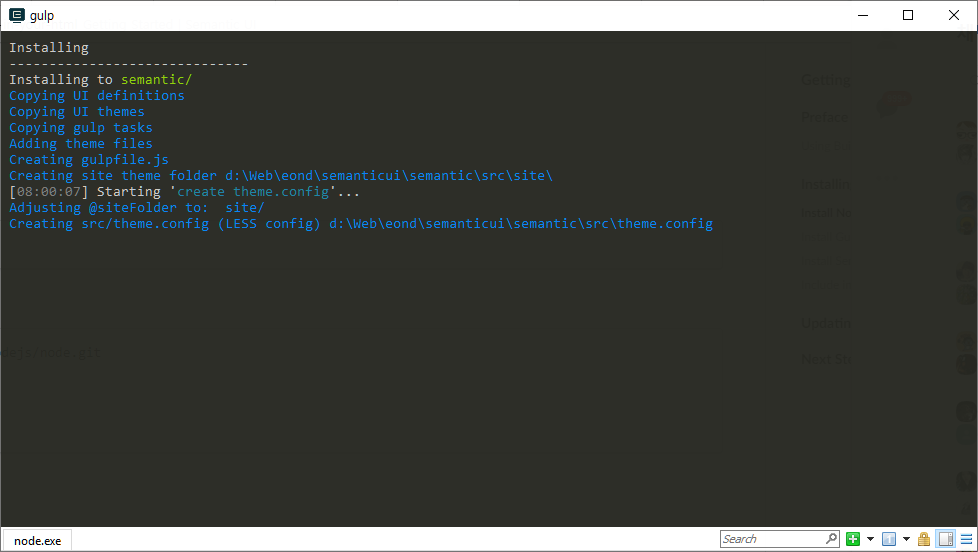
3) cmder에서 semantic-ui 설치하기
a. 환경
Windows10
node -v : v10.15.3
npm -v : 6.4.1
b. 오류

Creating src/theme.config (LESS config) d:\........
c. 알려진 문제
https://github.com/Semantic-Org/Semantic-UI/issues/6641
4) nodejs 제거 후 재설치
https://exhesham.com/2017/12/01/how-to-downgrade-nodejs-and-npm-on-windows/
https://nodejs.org/dist/v10.1.0/
node-v10.1.0-x64.msi 를 찾아서 다운로드 후 윈도우에 설치함.
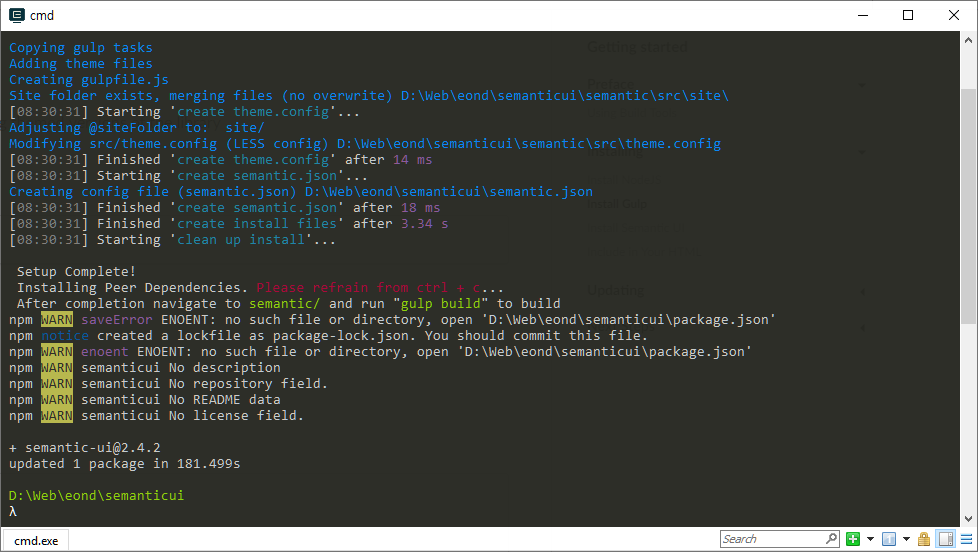
5) npm instal semantic-ui --save 성공

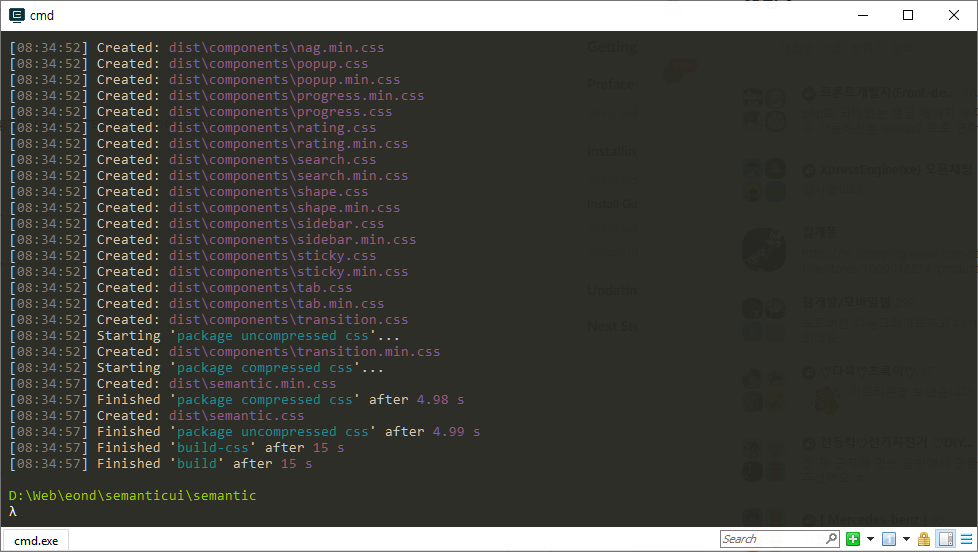
6) gulp build 성공

7) gulp 명령어
https://semantic-ui.com/introduction/build-tools.html
gulp 알아보기
https://code.tutsplus.com/ko/tutorials/managing-your-build-tasks-with-gulpjs--net-36910
gulp install : sematic.json 설치 질의
gulp watch : 기본값
gulp build : Build all files (dist 폴더에 semantic.css 등을 생성함)
gulp clean : dist 폴더를 삭제함
gulp version : dist 폴더에 생성한 semantic-ui 버전 확인
gulp build-javascript
gulp build-css
gulp build-assets
gulp serve-docs
gulp build-docs
8) theme 변경
https://semantic-ui.com/usage/theming.html
