Amchart, 구글 차트, 하이차트 등 예쁘고 사용하기 간편한 차트 라이브러리가 있습니다.
그 중에서도 Chart.js 를 소개합니다.

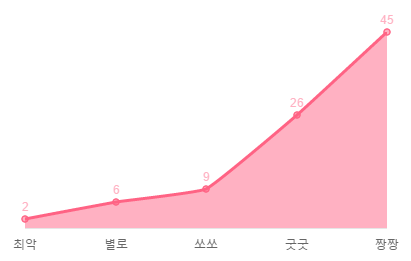
http://fun.eond.com/misc/client20170329/Chart.js/samples/charts/area/basic.html
위 차트는 아래와 같은 설정 작업이 필요합니다.
1. 가로선 없앰
2. 세로선 없앰
3. 좌측 라벨 없앰
4. 타이틀 안보이게 처리 (없앨 경우 45라는 글자가 잘림, x타이틀 없앨 경우 도 잘림)
5. 점 위에 텍스트 표시
매뉴얼
http://www.chartjs.org/docs/#line-chart-chart-options
다양한 예제
http://jsfiddle.net/uh9vw0ao/
http://codepen.io/eond/pen/qrJYjP
참조
http://stackoverflow.com/questions/31631354/how-to-display-data-values-on-chart-js






댓글 0
댓글작성칸으로