
http://codepen.io/eond/pen/WQNoPE
Setup
//jQuery library (Works with jQuery 1.4 and higher)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
//jQuery.html5form plugin
<script src="http://html5form.googlecode.com/svn/trunk/jquery.html5form-1.5-min.js"></script>
<script>
$(document).ready(function(){
$('#myform').html5form();
});
</script>
html5form v1.5
12-04-2011 - Added Support input type="image" & input type="button" (Thanks to @zguillez)
How does it work?
Just create your form according the HTML5 syntax and the script will execute itself.
It does not require extra classes. The plugin gets all the information from the HTML source.
Runs automatically when detects Internet Explorer, Opera or Mozilla Firefox.
If you want to get full browser and customization support read the Plugin Features section below.
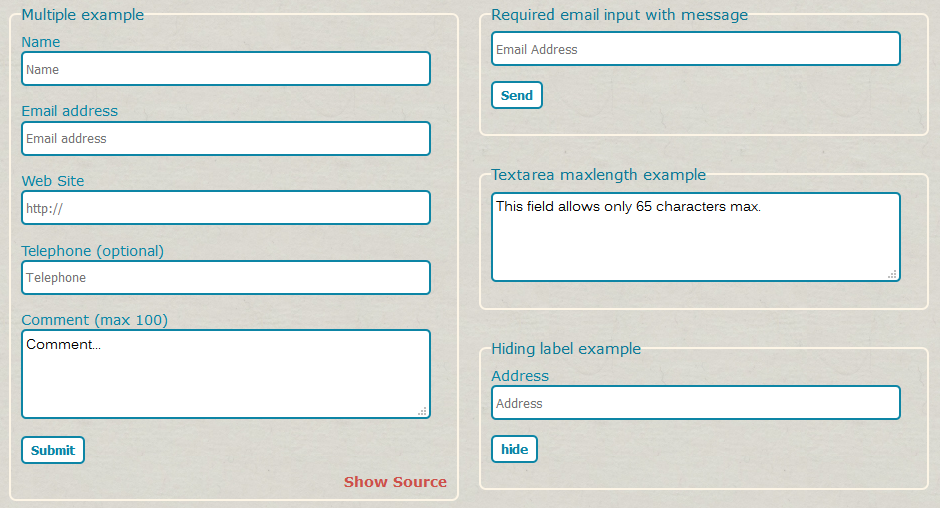
HTML5 Features.
- Attribute placeholder
<input type="text" placeholder="Full Name"/>- The placeholder attribute provides a hint that describes the expected value of an input field.
The hint is displayed in the input field when it is empty, and disappears when the field gets focus. - Email type attribute
<input type="email" name="email" id="email"/>- The email type is used for input fields that should contain an e-mail address.
The value of the email field is automatically validated when the form is submitted. - Textarea maxlength attribute
<textarea maxlength="60" name="comment" id="comment"/>- Defines the maximum number of characters allowed in the textarea.
- Required attribute
<input type="text" name="lastname" required />- The required attribute specifies that an input field must be filled out before submitting.
- Url type attribute
<input type="url" name="website" placeholder="http://"/>- The url type is used for input fields that should contain a URL address.
The value of the url field is automatically validated when the form is submitted. - Autocomplete attribute
<input type="text" name="lastname" autocomplete="off"/>- The autocomplete attribute specifies that the form or input field should have an autocomplete function.
When the user starts to type in an autocomplete field, the browser should display options to fill in the field.
You can turn it off now.
Plugin Features.
<script>
$('#myform').html5form({
async : false, // cancels the default submit method.
method : 'GET', // changes the request method.
action : 'respuesta.php', // changes the action method.
responseDiv : '#respuesta' // a content div to get the callback function response.
})
</script>
- Customize handling behavior.
- The form sends through an asynchronous Ajax request by default.
The plugin automatically gets method and action attributes declared on the form.
To change any of this behavior just follow these rules.
- Multiple forms.
- If you have more than one form, you can set different options for each one, just call the .html5form() method by the '#id'.
In case of 'form' label, the plugin will handle each form independently but the options will be equal for all, the best way to do it is to call each form separately. -
<script> $('#myform_one').html5form({ method: 'POST', }); $('#myform_two').html5form({ method: 'GET' }); </script>
- Text Colors.
- Allows you to customize the default color of input text and placeholders.
-
<script> $('#myform').html5form({ colorOn: '#999', colorOff: '#000' }) </script>
<script>
//default English messages method
$('#myform').html5form({
messages : 'de', // Options 'en', 'es', 'it', 'de', 'fr', 'nl', 'be', 'br'
responseDiv : '#response'
})
//default Italian messages method
$('#myform').html5form({
messages: 'it',
responseDiv : '#response'
})
//custom message method, this one takes precedence over default messages
$('#myform').html5form({
emptyMessage : 'This is a required field',
emailMessage : 'This email address is not correct, please try again',
responseDiv : '#response'
})
</script>
- Error Messages.
- The plugin can display a descriptive error in case of empty fields or invalid email address. This is set to false by default.
The plugin returns default warnings in English, Spanish, Italian, German, French, Dutch & Portuguese if property messages is set with the chosen lenguage.
Another method for doing so is to assign customized values for each response in emailMessage and emptyMessage properties.
This funcionality has 3 conditions:
- The request must be asynchronous.
- Each input / textarea field must have a title.
- The responseDiv must be declared.
<script>
$('#myform').html5form({
labels: 'hide'
});
</script>
- Hiding labels.
- The placeholder attribute of HTML5 is certainly very intuitive and easy to implement.
But our site must be ready to recieve users without enabled JavaScript in their browsers.
We recommend keeping label tags to describe fields and we include a hiding method too.
- Full browser support.
- As we mentioned, WebKit browsers (Safari & Chrome) can handle webForms 2.0 forms without any help, they dont activate the plugin.
However, we can force it to work with all browsers to get additional customization. -
<script> $('#myform').html5form({ allBrowsers: true }); </script>
html5form v1.5
12-04-2011 - Added Support input type="image" & input type="button" (Thanks to @zguillez)
Cross Browser Testing:
- Internet Explorer: IE6+
- Mozilla Firefox: 3.6+
- Google Chrome: 10+
- Apple Safari: 4+
- Opera: 10+








