#sly #sly.min.js #터치슬라이드 #스와이프
다운로드
https://darsa.in/sly/#!download
https://github.com/darsain/sly
sly.min.js 파일로 제공됩니다. 용량은 19KB
슬라이드 스크립트 중에 최소 용량일 듯 합니다.

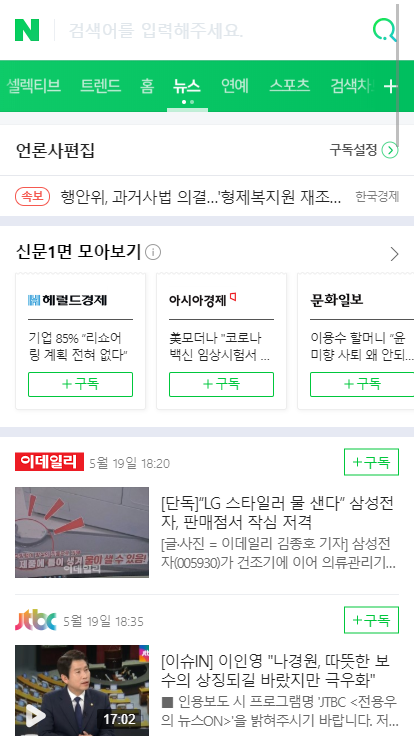
이런 걸 한번 구현해볼텐데요..ㅠㅠ
(그동안 포스팅했던 글을 찾아보니 몇년동안
여러가지 터치슬라이드 비교해보고 했던거 같은데;;
아직 정착을 하지 못했나보네요)
지난 주부터 주말동안 여러개 찾기만 찾고 아직 마크업 자체는 안해보다가 드디어 이 글 쓰면서 해봅니다.;;
마크업 예제
https://github.com/darsain/sly/blob/master/docs/Markup.md
https://gist.github.com/makerj/b44d1321fa084fc16f08d98931b0aef3

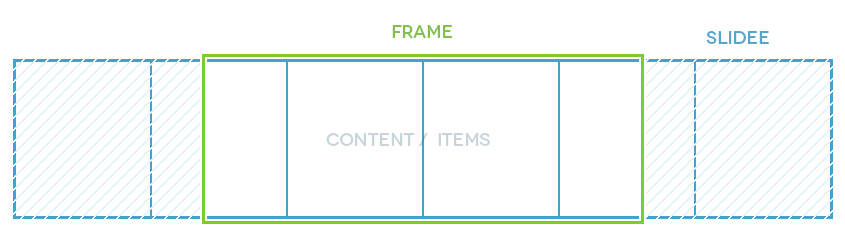
FRAME > SLIDEE 구조로 짜야합니다.
<div class="frame"> <ul class="slidee"> <li></li> // Item <li></li> // Item <li></li> // Item </ul> </div> 옵션 https://github.com/darsain/sly/blob/master/docs/Options.md
calling
https://github.com/darsain/sly/blob/master/docs/Calling.md

데모
https://darsa.in/sly/examples/horizontal.html
https://jsfiddle.net/eond/a8zec3j2/8/
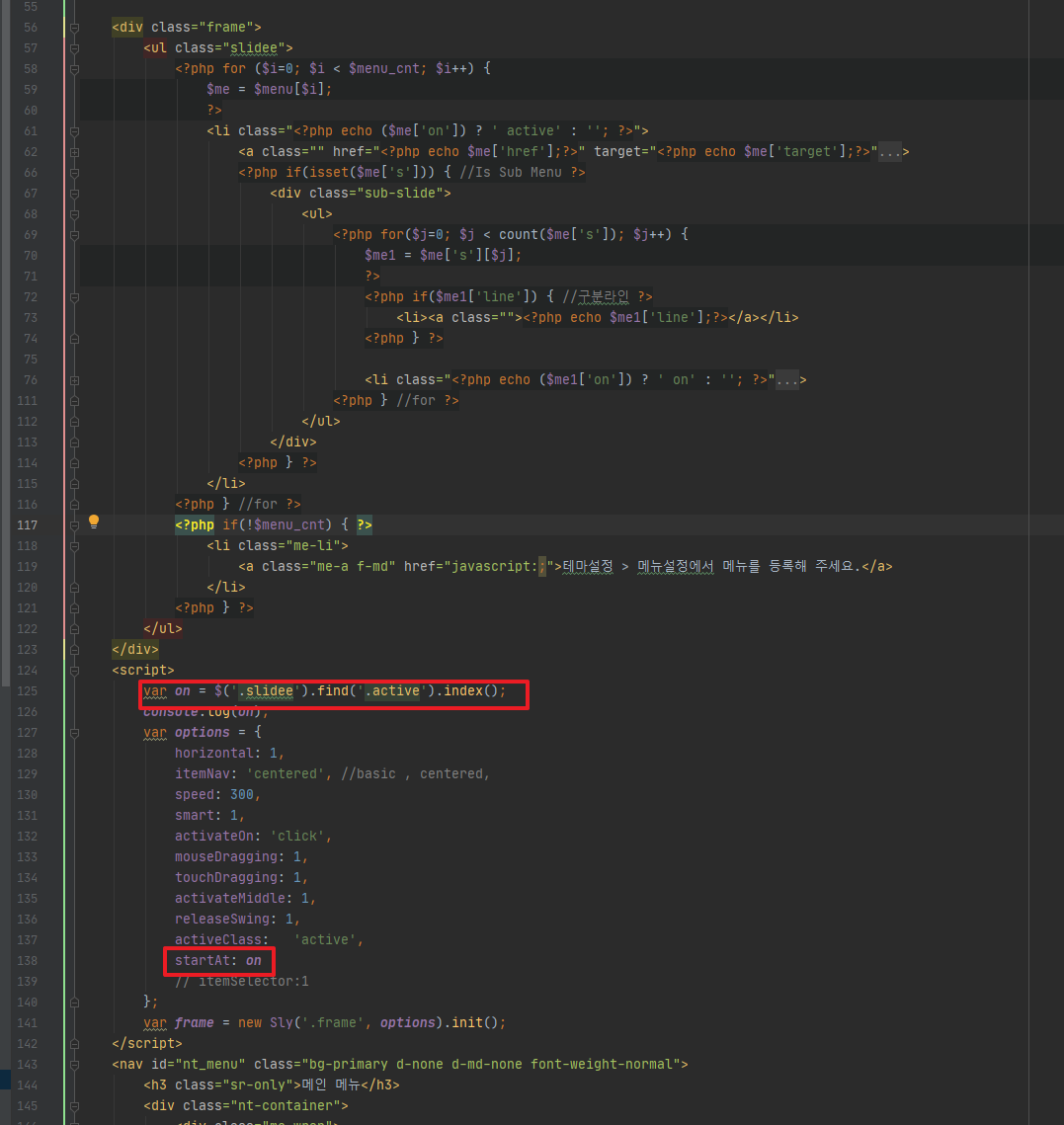
sly startAt
처음 시작되는 li 선택하는 옵션
매뉴얼
https://github.com/darsain/sly/blob/master/docs/Methods.md




https://xetown.com/questions/1402926#comment_1573037
여기서 남기신 댓글 보고 찾아왔습니다.
이온디님 제가 메뉴를 위 소스로 사용해서 만들려고 하는데요.
제가 넣고 싶은 형태는 2번째(Centered) 입니다.
https://darsa.in/sly/examples/horizontal.html
<div class="frame">
<ul class="slidee">
<li>메뉴1</li>
<li>메뉴2</li>
<li>메뉴3</li>
<li>메뉴4</li>
<li>메뉴5</li>
<li>메뉴6</li>
<li>메뉴7</li>
<li>메뉴8</li>
</ul>
</div>
a태그를 넣지 않았을 때는 잘 작동하는데,
a태그를 넣으면 작동을 안하네요. 며칠을 해봐도 어렵네요. 혹시 해결 방법이 있을까요?
xe같은 경우 다양한 모듈의 집합체이므로 사이트에 적용된 모든 css에 영향을 받기 때문에 한 가지 html 구조를 보고는 알 수 없습니다.