이온디 노바 레이아웃

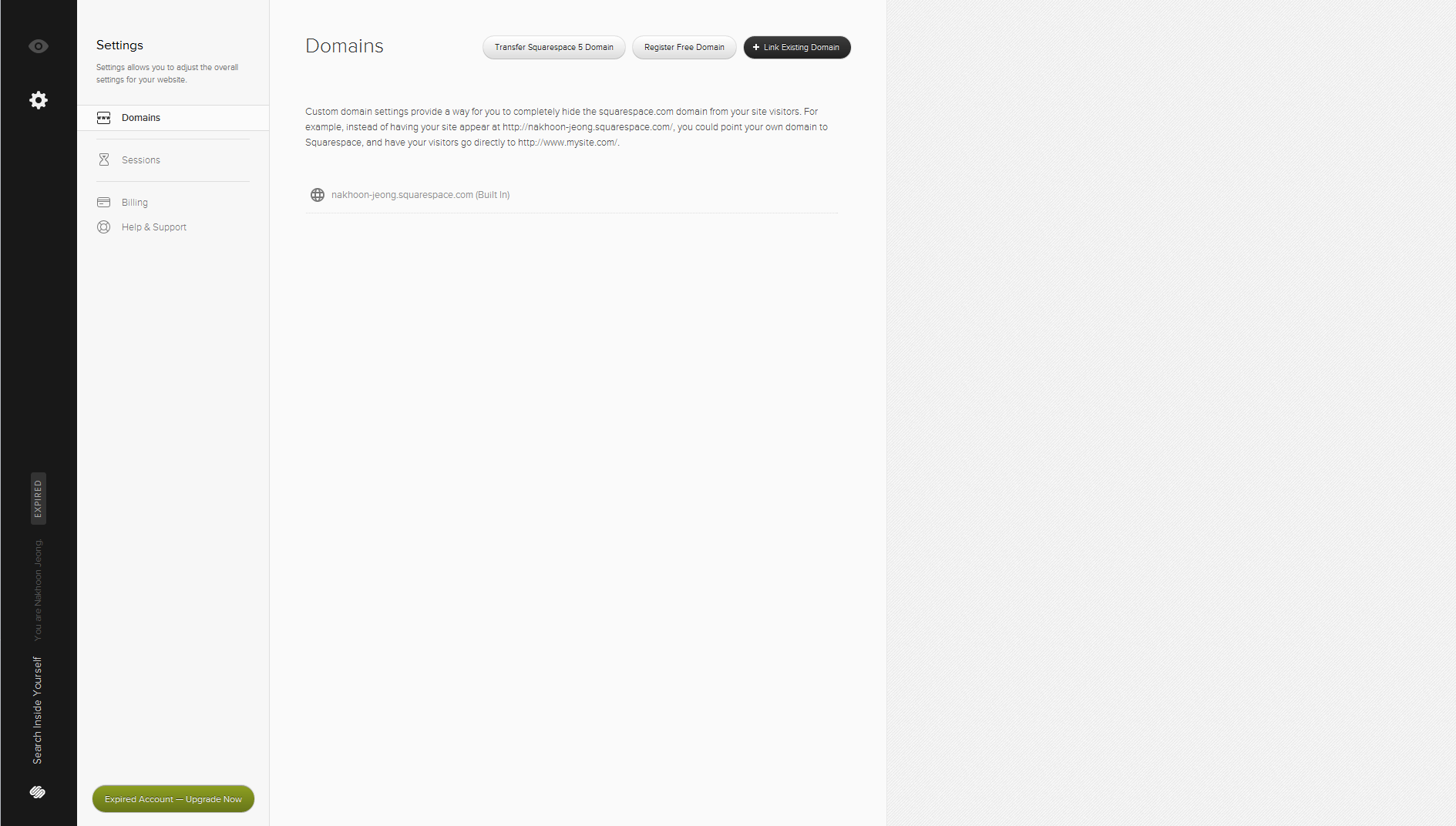
squarespace.com
https://nakhoon-jeong.squarespace.com/config/#settings-subpanelName=domain-settings&module=settings
작업 기한 : 2012년 12월 16일
작업 시작 : 2012년 12월 15일
작업 상의 애로점.
이온디 노바 레이아웃의 경우 css로 나타내는 div의 높이 문제였습니다.
css로는 원천적으로 height가 100%가 안된다랄까요.
자바스크립트를 쓰던지 꼼수를 쓰던지 방법이 있어야 하는데,
과연 왜 그래야 하나 라는 생각이 들었습니다.
css로 높이 100% 나타내기는 가능하지만
내용에 따라 그 높이와 옆 레이어들의 높이까지 맞춰줘야 하는 문제가 생기기 때문에
그렇게 되면 배경이미지를 써서 나타내야 하는데
굳이 왜 그래야 하나, table 이 있는데. 라고 말이죠.
이온디 마이노트 레이아웃의 경우도 그런 문제점 때문에 table 태그를 사용했습니다.
웹표준이 각 태그를 원래의 용도에 맞게 사용하자인데, 테이블은 레이아웃을 잡는데 사용하면 안되나요.
그런 건 없잖아요. 그래서 더 간단하게 나타내기 위해 테이블을 사용했고,
나머지 요소를 잡는데에는 div, css로 모두 표현을 하였습니다.



