https://www.devinuk.com/en/how-to-set-up-node-js-scss-watcher-in-phpstorm-node-sass/
If you’re running unix based system like ubuntu or mac, first install globally
npm install node-sass -g
With this command you’ll get full path of node-sass package
which node-sass
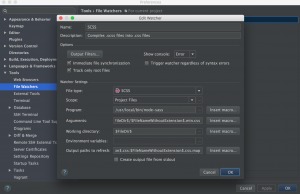
which you need to put into Program field, usually it will be:
/usr/local/bin/node-sass
In Arguments if you just want to transpile, simple put:
$FileName$ --output-style compressed $FileDir$/$FileNameWithoutExtension$.css
If you want to transpile and compress, also using min postfix in file name, try this:$FileName$ --output-style compressed $FileDir$/$FileNameWithoutExtension$.min.css
For generating map file use --source-map true$FileName$ --source-map true --output-style compressed $FileDir$/$FileNameWithoutExtension$.min.css
For more options please check this https://github.com/sass/node-sass#command-line-interface
Leave the rest of the settings as they are.
Now once you save any .scss file, it should be automatically transpile into the same folder.
https://stackoverflow.com/questions/40579330/minify-css-with-node-sass
https://turfrain.tistory.com/entry/Grunt-설치기본세팅
https://github.com/sass/node-sass/blob/master/bin/node-sass
-
번호
제목
등록일 조회
-
공지
[단축키] Php스톰 멀티 셀렉트 | PhpStorm Multy Select 및 키보드 단축키 지정하기
2
PhpStorm팁 PhpStorm팁 PhpStorm팁 10/29 PhpStorm팁 1021 PhpStorm팁
-
»
[스크랩] scss min option
스크랩 스크랩 스크랩 03/03 스크랩128128 스크랩
-
30
[PhpStorm팁] [phpstorm] 에디터에 세로 흰줄,
PhpStorm팁 PhpStorm팁 PhpStorm팁 01/12 PhpStorm팁147147 PhpStorm팁
-
29
[PhpStorm팁] 새 노트북에 node-scss 환경 세팅하기
PhpStorm팁 PhpStorm팁 PhpStorm팁 01/10 PhpStorm팁454454 PhpStorm팁
-
28
[PhpStorm팁] PhpStorm Project Path Change / 프로젝트 경로 변경
PhpStorm팁 PhpStorm팁 PhpStorm팁 01/09 PhpStorm팁531531 PhpStorm팁
-
27
[PhpStorm팁] phpstorm Internal error
PhpStorm팁 PhpStorm팁 PhpStorm팁 11/20 PhpStorm팁383383 PhpStorm팁
-
26
[PhpStorm팁] [phpstorm] proxy host error
PhpStorm팁 PhpStorm팁 PhpStorm팁 10/05 PhpStorm팁00 PhpStorm팁
-
25
[PhpStorm팁] body 태그 아래에 나타나는 현상 고치기
PhpStorm팁 PhpStorm팁 PhpStorm팁 01/28 PhpStorm팁9494 PhpStorm팁
-
24
[PhpStorm팁] [PHPStorm] Minifying JavaScript
PhpStorm팁 PhpStorm팁 PhpStorm팁 08/27 PhpStorm팁236236 PhpStorm팁
-
23
[PhpStorm톡] phpstorm 업데이트 중 ;ㅁ;
PhpStorm톡 PhpStorm톡 PhpStorm톡 08/01 PhpStorm톡117117 PhpStorm톡
-
22
[PhpStorm톡] Phpstorm 자동저장
PhpStorm톡 PhpStorm톡 PhpStorm톡 12/11 PhpStorm톡282282 PhpStorm톡
-
21
[PhpStorm팁] phpstorm 저장시 스페이스바 삭제/줄끝 공백 제거
PhpStorm팁 PhpStorm팁 PhpStorm팁 12/04 PhpStorm팁14961496 PhpStorm팁
-
20
[PhpStorm팁] [PHPStorm] space to tab (스페이스바를 탭으로 바꾸는 방법)
PhpStorm팁 PhpStorm팁 PhpStorm팁 11/10 PhpStorm팁330330 PhpStorm팁
-
19
[PhpStorm팁] Changing Spaces Per Tab in PHPStorm
PhpStorm팁 PhpStorm팁 PhpStorm팁 11/02 PhpStorm팁7878 PhpStorm팁
-
18
[PhpStorm톡] phpstorm 1년 연장했습니다.
PhpStorm톡 PhpStorm톡 PhpStorm톡 10/14 PhpStorm톡182182 PhpStorm톡
-
17
[PhpStorm팁] phpstorm 설정 백업 후 Deployment 에 저장된 사이트들의 ID와 Password가 사라졌을 경우
PhpStorm팁 PhpStorm팁 PhpStorm팁 09/08 PhpStorm팁844844 PhpStorm팁
-
16
[PhpStorm팁] phpstorm 자동주석 단축키
PhpStorm팁 PhpStorm팁 PhpStorm팁 09/19 PhpStorm팁560560 PhpStorm팁
-
15
[PhpStorm팁] phpstorm 매뉴얼 사이트
PhpStorm팁 PhpStorm팁 PhpStorm팁 01/14 PhpStorm팁396396 PhpStorm팁
-
14
[PhpStorm팁] [PHP스톰] 여러줄 찾아바꾸기
PhpStorm팁 PhpStorm팁 PhpStorm팁 03/24 PhpStorm팁21412141 PhpStorm팁
-
13
[PhpStorm팁] [PHP스톰] project, remote 탭 열기 - Tool Buttons
PhpStorm팁 PhpStorm팁 PhpStorm팁 11/17 PhpStorm팁363363 PhpStorm팁
-
12
[PhpStorm팁] [PHP스톰] 폰트 바꾸기
PhpStorm팁 PhpStorm팁 PhpStorm팁 11/17 PhpStorm팁678678 PhpStorm팁







댓글 0
댓글작성칸으로