라이믹스/xe에서 내용 접기 기능 있나요?
댓글이나 본문에서 너무 내용이 길 경우 내용 접기 기능이 필요한 듯 해서;;
라이믹스/xe에서 내용 접기 기능 있나요?
댓글이나 본문에서 너무 내용이 길 경우 내용 접기 기능이 필요한 듯 해서;;

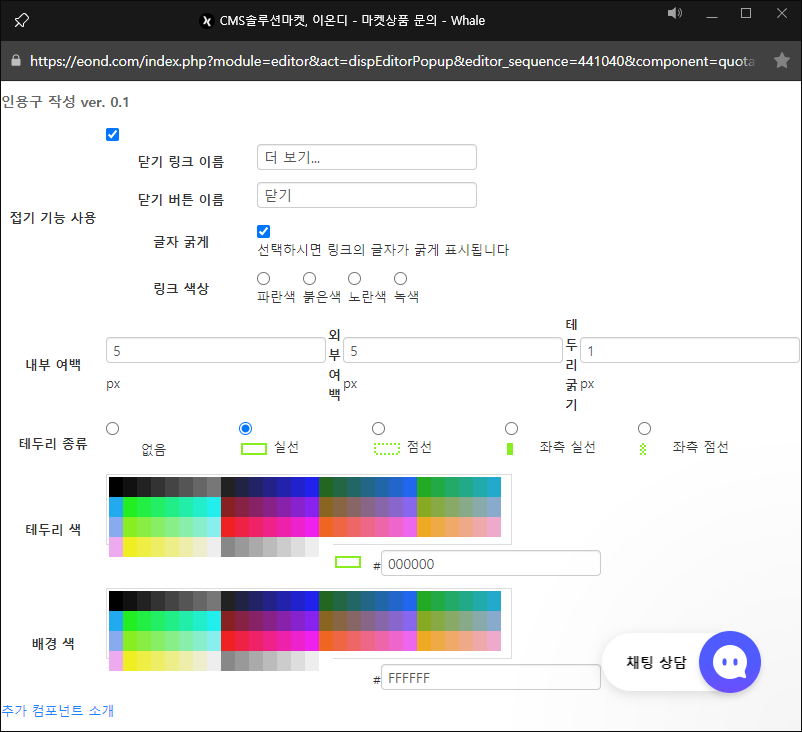
확장컴포넌트 클릭하면 인용구작성이라고 있습니다..
안보이면 관리페이지에서 활성화 시키면 됩니다.
출처 : https://xe1.xpressengine.com/index.php?mid=qna&document_srl=18343301&m=0
다운로드 : https://xe1.xpressengine.com/index.php?mid=download&package_id=18324273
설명
글 작성시 글의 내용 중 일부를 인용구로 표시하거나 접고/ 펴기 기능을 부여하는 에디터 컴포넌트입니다.
사용방법
라이선스
에러내용
Uncaught TypeError: opener.editorGetSelectedHtml is not a function
at insertQuotation (popup.js?20150519155407:118)
at HTMLAnchorElement.onclick (index.php?module=editor&act=dispEditorPopup&editor_sequence=441040&component=quotation&mid=qna:213)
스크린샷

.... 오류로 사용 불가능하군요..쓰읍~
에디터에서 선택 영역을 컴포넌트로 불러올 때, 굵은 표시 참고
컴포넌트의 HTML 내용을 에디터에 적용할 때
출처 : http://simulz.kr/xe/board_xe_manual/1871
라르게덴님께 지원 요청을;;

보통의 경우 접기, 펼치기 폴딩기능을 적용할려면 js를 사용해서 많이 구현합니다.
근데 js없이 Html과 Css만으로 간단하게 구현되는 코드가 있습니다.
바로 <details> 와 <summary> 코드인데요.
<details>코드만 적용해도 아래와 같이 적용됩니다.
<details>
<p>details코드만 적용</p>
</details>
<details> 와 <summary> 코드를 같이 적용하면
<details>
<summary>Click Me!</summary>
<p>details, summary 같이 적용</p>
</details>
근데 위와 같이 보이지는 않고 상단의 세부정보 같이 보입니다.
아래의 css가 적용되어져 그렇습니다.
자! 그럼 css까지 같이 구현해 볼까요.
<details>
<summary>Click Me!!!</summary>
<div class="tpt">details 과 summary 그리고 css까지 적용</div>
</details>
<style>
details { margin:5px 0 10px; }
details > summary { background:#444; color:#fff; padding:10px; outline:0; border-radius:5px; cursor:pointer; transition:background 0.5s; text-align:left; box-shadow: 1px 1px 2px gray;}
details > summary::-webkit-details-marker { background:#444; color:#fff; background-size:contain; transform:rotate3d(0, 0, 1, 90deg); transition:transform 0.25s;}
details[open] > summary::-webkit-details-marker { transform:rotate3d(0, 0, 1, 180deg);}
details[open] > summary { background:#444;}
details[open] > summary ~ * { animation:reveal 0.5s;}
.tpt { background:#444; color:#fff; margin:5px 0 10px; padding:5px 10px; line-height:25px; border-radius:5px; box-shadow: 1px 1px 2px gray;}
@keyframes reveal {
from { opacity:0; transform:translate3d(0, -30px, 0); }
to { opacity:1; transform:translate3d(0, 0, 0); }
}
</style>
간단하죠 근데 아쉽게도 익스플로러에서는 작동하지 않습니다.
익스에서는 그냥 펼쳐저 보입니다.
처음 부터 펼쳐져 보이게 하는 옵션도 간단합니다.
<details open>
<p>details에 open만 적용</p>
</details>
details에 open만 적용
익스만 신경 쓰이지 않는다면 접고, 펼치는 폴딩기능을 구현하는데는 정말 유용한 코드입니다.
그리고 게시판에서도 소스만 적용하면 간단히 구현됩니다.
| 번호 | 분류 | 제목 | 날짜 |
|---|---|---|---|
| 공지사항 | 기타 | 본 게시판의 용도 | 2024.06.11 |
| 152 | XE |
이온디 로그인 레이아웃을 구매했는데 입금 확인바랍니다
2 |
2016.09.22 |
| 151 | XE |
플래넛 컬러셋 문의드립니다..
4 |
2016.10.15 |
| 150 | XE |
입금 확인 부탁드립니다~
1 |
2016.10.25 |
| 149 | XE |
플래넛컬러셋 적용문제
1 |
2016.11.02 |
| 148 | XE | 입금확인은 되었는데, 다운로드 링크가 안생기네요. 1 | 2016.12.24 |
| 147 | XE | 단축키 애드온 구매전 질문 4 | 2017.01.17 |
| 146 | XE |
입금확인 해주세요
1 |
2017.09.23 |
| 145 | XE |
이온디님~
2 |
2017.09.24 |
| 144 | XE |
이온디님 살려주세요.
2 |
2017.09.26 |
| 143 | XE |
멤버모듈스킨 다운로드 파일 확인 부탁드려요.
|
2017.11.06 |
| 142 | XE | 비회원 댓글 열람 차단 애드온 작동 안함 1 | 2017.12.28 |
| 141 | XE |
애드온> 비회원 댓글 열람 차단 작동불가와 관련하여
4 |
2017.12.28 |