최근 들어서 계속 Visual Studio Code를 사용하고 있습니다.
가볍기도 하고 디자인도 괜찮아서 사용하게 되네요.ㅎㅎ
오늘은 확장을 통해 SFTP 동기화 기능을 이용하는 내용을 설명드리겠습니다.
대부분 로컬에 서버가 존재하지 않으며, 원격에서 작업을 많이 합니다.
코드를 패치한 것을 저장하고 다시 서버에 올려서 적용하고, 이러한 작업은 여간 번거로운 일이 아닙니다.
이러한 수고를 덜어주는 것이 에디터에 SFTP 동기화 기능인데 패치된 코드를 지정된 경로에 바로 코드 적용이 가능합니다.
이러면 작업 능률이 배로 올라갈 수밖에 없겠죠?ㅎ
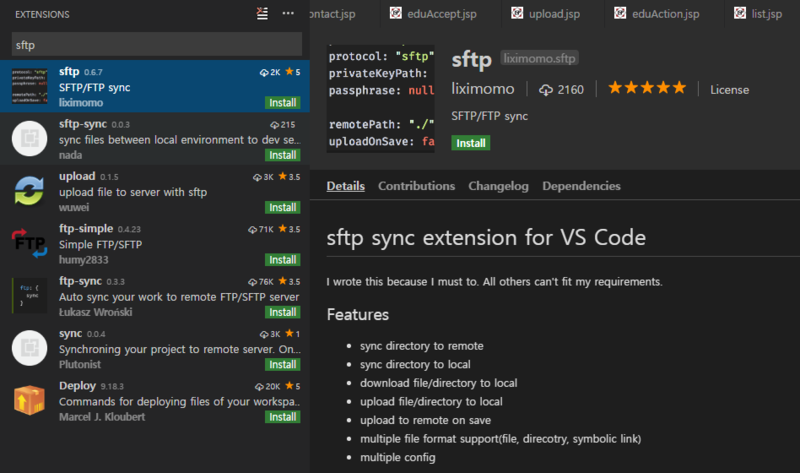
확장 메뉴에 들어가서 "sftp"라고 검색을 하게 되면 아래 그림과 같은 확장을 볼 수 있으며 설치를 진행합니다.
ftp로 사용할 경우 "ftp-sync" 확장을 설치하시면 됩니다. 개인적으로 sftp 추천합니다. 이유는 아시죠?ㅎㅎ
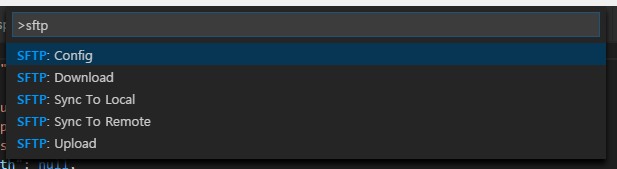
그리고 "F1" 키를 누르면 커맨드 창이 출력되는데 여기서 "sftp"라고 입력을 하게 되면, 다음과 같은 커맨드들이 출력되며 "SFTP: Config"를 클릭합니다.
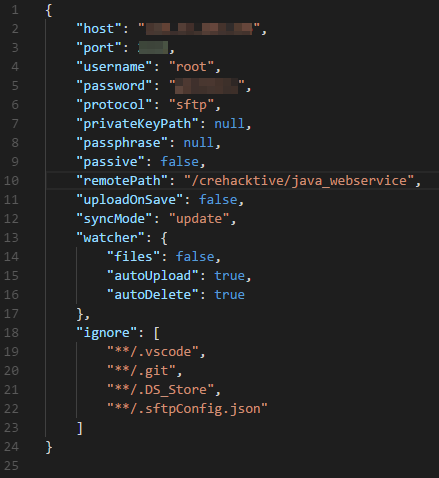
서버 정보를 알맞게 입력해줍니다.
여기서 "remotePath"는 서버의 작업 디렉터리로써 웹 서버의 웹 루트로 지정하면 작업하실 때 편하실 겁니다.
로컬에서는 작업 폴더를 따로 생성하거나 적당한 폴더를 열어서 "F1"키를 누르고 "sftp" 입력 후 "SFTP: Download" 커맨드를 선택하면, 서버의 코드들을 다운로드 받습니다.
코드들을 다운로드하게 되면 옆의 탐색기 패널에 파일들이 있으며, 코드가 패치 후 적용하려면 마우스 우 클릭 후 "SFTP: Upload"를 클릭하면 서버의 코드에 반영이 됩니다.





upload를 누르지않고 저장하면 자동으로 업로드 되게는 할 수 없을까요?