zbxe.beta.0.2.4 버전에서는 게시판 스킨이 xe_board 로 통합 되었습니다.
기존 구글 애드센스를 게시판에 삽입하여 사용하시던 분들은 구글 애드센스도 재설정해주셔야 하는데요,
여기서 그 방법에 대해서 간단히 끝내도록 도와드려 보겠습니다.
/home/xynex/public_html/eond/modules/board/skins/xe_board/
우선 글보기 화면에서 본문 하단에 리더보드 형태의 애드센스와 글목록 화면에서 게시물 바로 아래에 리더보드 형태의 애드센스 2개를 삽입하는 방법에 대해서 알아보기로 합니다.
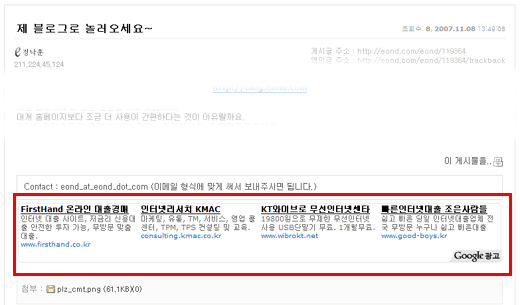
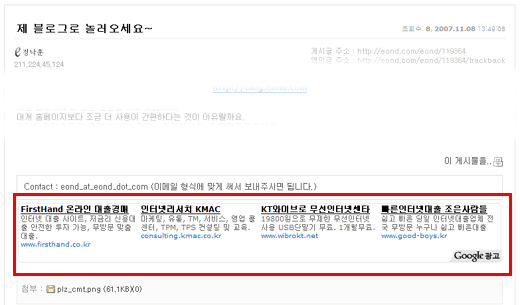
1. 글보기 화면 본문 하단에 리더보드 형태의 애드센스 삽입하기
리더보드 사이즈는 가로로 가장 긴 728*90 사이즈의 애드센스를 말합니다. 이 애드센스를 삽입하기 위해서는 글보기 파일을 수정해야합니다. 글 보기 파일은 xe_board 디렉토리에 보면 view_document.html 라는 파일이 있는데, 이 것이 글보기 파일입니다.
이 파일의 95번 째 줄을 살펴보면 다음 내용이 있습니다.
이 것이 바로 본문 영역인데요, 이 아래에 구글 애드센스 코드를 삽입해보겠습니다.

그림에서 보시는 것과 같이 자신의 구글애드센스 코드를 삽입시켜주세요.
그럼 다음과 같은 화면이 펼쳐집니다.

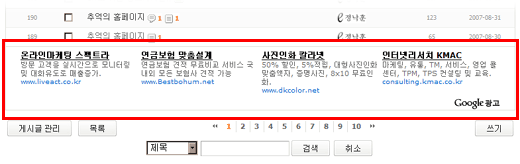
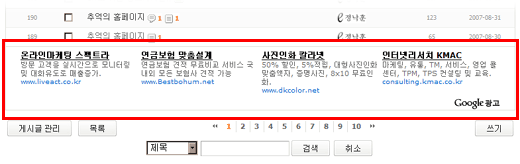
2. 글목록 하단에 구글애드센스 삽입하기
동일한 형태의 구글애드센스를 삽입해보겠습니다. 본문에 삽입된 애드센스와 차이점이라면
글 목록의 너비와 구글애드센스의 너비가 동일하지 않기 때문에, 이번 애드센스는 테두리없이 설정하고
테두리는 직접 만들어주는 방법으로 해보겠습니다.
글목록에 사용되는 파일은 list.html 파일 입니다.

위의 코드를 list.html 파일 22번째 쯤에 추가시켜주시면 됩니다. 그럼 감~쪽같이 애드센스가 글 목록 하단에 착~ 붙게 된답니다.

기존 구글 애드센스를 게시판에 삽입하여 사용하시던 분들은 구글 애드센스도 재설정해주셔야 하는데요,
여기서 그 방법에 대해서 간단히 끝내도록 도와드려 보겠습니다.
/home/xynex/public_html/eond/modules/board/skins/xe_board/
우선 글보기 화면에서 본문 하단에 리더보드 형태의 애드센스와 글목록 화면에서 게시물 바로 아래에 리더보드 형태의 애드센스 2개를 삽입하는 방법에 대해서 알아보기로 합니다.
1. 글보기 화면 본문 하단에 리더보드 형태의 애드센스 삽입하기
리더보드 사이즈는 가로로 가장 긴 728*90 사이즈의 애드센스를 말합니다. 이 애드센스를 삽입하기 위해서는 글보기 파일을 수정해야합니다. 글 보기 파일은 xe_board 디렉토리에 보면 view_document.html 라는 파일이 있는데, 이 것이 글보기 파일입니다.
이 파일의 95번 째 줄을 살펴보면 다음 내용이 있습니다.
{$oDocument->getContent()}
이 것이 바로 본문 영역인데요, 이 아래에 구글 애드센스 코드를 삽입해보겠습니다.

그림에서 보시는 것과 같이 자신의 구글애드센스 코드를 삽입시켜주세요.
그럼 다음과 같은 화면이 펼쳐집니다.

2. 글목록 하단에 구글애드센스 삽입하기
동일한 형태의 구글애드센스를 삽입해보겠습니다. 본문에 삽입된 애드센스와 차이점이라면
글 목록의 너비와 구글애드센스의 너비가 동일하지 않기 때문에, 이번 애드센스는 테두리없이 설정하고
테두리는 직접 만들어주는 방법으로 해보겠습니다.
글목록에 사용되는 파일은 list.html 파일 입니다.

<!--[Start] 구글애드센스 -->
<div style="clear:both;padding-top:5px;text-align:center;border-left:1px solid #E0E1DB;border-right:1px solid #E0E1DB; border-bottom:1px solid #E0E1DB;">
<script type="text/javascript"><!--
google_ad_client = "pub-7200623708996327";
//728x90, 작성됨 07. 11. 12
google_ad_slot = "4084880096";
google_ad_width = 728;
google_ad_height = 90;
//--></script>
<script type="text/javascript"
src="./files/attach/images/35001/587/119/eb5ce9ff783a8568c83f5f3b8aacfb6d.gif">
</script>
</div>
<!--[End] 구글애드센스 -->
<div style="clear:both;padding-top:5px;text-align:center;border-left:1px solid #E0E1DB;border-right:1px solid #E0E1DB; border-bottom:1px solid #E0E1DB;">
<script type="text/javascript"><!--
google_ad_client = "pub-7200623708996327";
//728x90, 작성됨 07. 11. 12
google_ad_slot = "4084880096";
google_ad_width = 728;
google_ad_height = 90;
//--></script>
<script type="text/javascript"
src="./files/attach/images/35001/587/119/eb5ce9ff783a8568c83f5f3b8aacfb6d.gif">
</script>
</div>
<!--[End] 구글애드센스 -->
위의 코드를 list.html 파일 22번째 쯤에 추가시켜주시면 됩니다. 그럼 감~쪽같이 애드센스가 글 목록 하단에 착~ 붙게 된답니다.