레이아웃 메뉴의 갯수를 구하여 일정 갯수 이상의 <li> 태그는 감추어야 할 때 사용하는 코드입니다.

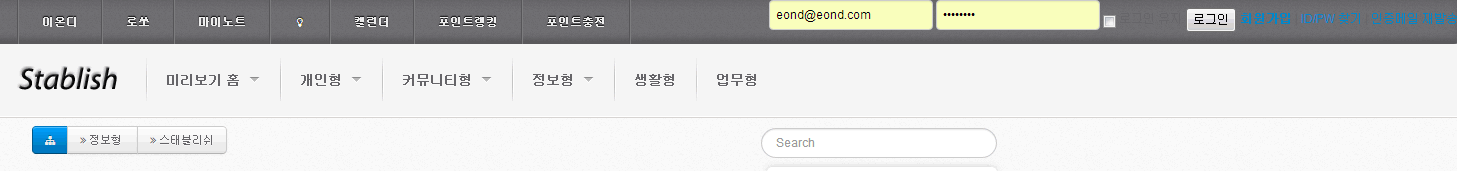
<그림 1. 사이트바의 메뉴 갯수 초과로 인해 사이즈가 늘어남께 따라 로그인 폼의 크기가 맞지 않는 현상>
위 <그림1>에서와 같이 사이트바의 메뉴가 로그인 영역을 침범하여 로그인의 위치가 오른쪽으로 더 밀려나는 현상이 발생합니다.
이 코드는 위와 같은 경우에서 사이트바의 메뉴 갯수를 특정 갯수만큼만 보여주기 위할 때 사용할 수 있습니다.
<코드 1. 변경 전 기존 이온디 스태블리쉬 사이트바 코드>
<nav class="snb">
<ul>
<block loop="$site_menu->list=>$key1,$val1" cond="$val1['text']">
<li class="<!--@if($val1['selected'])--> active<!--@end-->"><a href="{$val1['href']}" target="_blank"|cond="$val1['open_window']=='Y'">{$val1['link']}<!--@if($val1['list'])--><!--@end--></a> </li></block></ul></nav><!--e:사이트바-->
위 코드는 실제 이온디 스태블리쉬 레이아웃에서 사이트바 코드입니다.
위 실제 코드에서 갯수를 추가하는 코드를 추가해보겠습니다.
<코드 2. 변경 후 항목 카운트 추가한 이온디 스태블리쉬 사이트바 코드>
<nav class="snb">
<ul>
{@$i=0}<block loop="$site_menu->list=>$key1,$val1" cond="$val1['text']">
<li class="<!--@if($val1['selected'])--> active<!--@end-->" style="display:none"|cond="$i>=10"><a href="{$val1['href']}" target="_blank"|cond="$val1['open_window']=='Y'">{$val1['link']}<!--@if($val1['list'])--><!--@end--></a> </li>{@$i++}</block></ul></nav><!--e:사이트바-->
<li> 태그가 반복되는 <block loop> 태그 앞 쪽에 {@$i=0}을 입력합니다. 여기서 {@ .. } 는 XE에서 php 코드를 나타내는 XE만의 코드입니다. php가 <?php (); ?>를 쉽게 사용하기 위해 XE에선 이렇게 표현합니다.
$i=0는 'i라는 변수는 0'이라는 말입니다. 여기서 'i'는 변수명이므로 원하는 문자를 입력해서 사용하면 됩니다.
그리고 <li> 태그에서 style="display:none"|cond="$i>=10" 부분이 <li> 태그가 10개 이상이면 디스플레이를 감춘다는 뜻입니다.
마지막으로 반복이 끝나는 지점인 </block> 태그 앞에 {@$i++} 를 적어줍니다.
이 코드가 적힌 곳까지 i 변수를 헤아린다는 뜻입니다.
여기까지가 설명 끝입니다. 되도록 간단하게 적어보려고 했는데 쓰는 저 역시도 금방 배워서 까먹지 않기 위해 포스팅하는 처지라 글이 길었습니다. 그럼 응용해서 사용하시기 바랍니다.
※ 관련글
li 항목의 갯수를 셀 수 있나요? http://www.xpressengine.com/qna/22231008
웹진형태의 게시판에서 목록을 가로 2단계로 보여줄수는 없나요? http://www.xpressengine.com/qna/19634219



