CSS 수정을 통해 스케치북의 오래된 스타일을 아래와 같이 플랫하고 패딩값이 넉넉한 디자인으로 스킨을 변경할 수 있습니다.
[그림1, 스케치북 웹진스킨 원본]

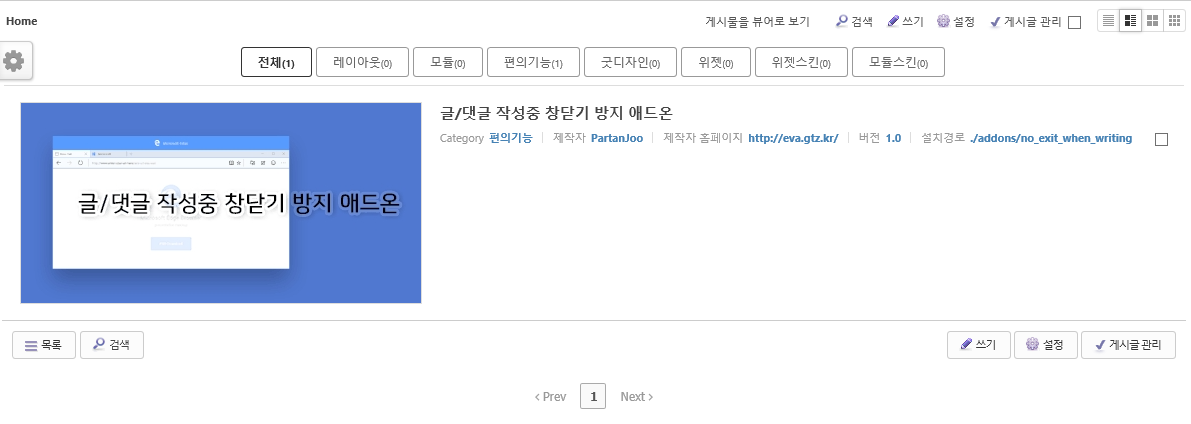
[그림2. CSS 추가를 통해 변경된 스케치북 웹진스킨]

추가된 소스
사용하고 있는 레이아웃이나 게시판에 아래 CSS 스타일시트를 추가해서 사용할 수 있습니다.
/* 웹진 목록 상세정보*/ .bd_zine.zine .info > span{display:block;border-right:none;} .bd_zine.zine .info{font-size:16px;color:#3a3a3a;line-height:140%;} .bd_zine.zine .info > span:before{content:"· "} .bd_zine .info b{font-weight:normal;} .bd_zine .info b:before{content: ": "} /* 웹진 목록 글제목 */ .bd_zine h3{color:#333;font-size:21px;font-weight:700;} /* 웹진 카테고리 */ .cnb3{margin-bottom:10px;} .cnb3 .on > a, .cnb3 a:hover, .cnb3 a:focus{background:#3b7bea !important;font-size:16px;text-shadow:none;color:#fff;} .cnb3 a{background:#f5f5f5 !important;border:none;height:42px;line-height:42px;font-size:16px;} .cnb3.center li{margin-left:10px;min-width:130px;} .cnb3.center li:first-child{margin:0;} /* 웹진 페이징 */ .bd_pg .this, .bd_pg a:hover, .bd_pg a:focus{background:#515151;color:#fff;border:1px solid #374048;padding:10px 15px;border-radius:0;} .bubble .wrp{color:#888}



