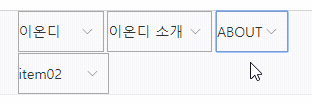
루팡 레이아웃의 현재위치(빵조각) 소스입니다.
상위셀렉트폼을 선택할 경우 하위셀렉트폼 리스트가 상위메뉴에 맞게 변경되는걸 만들려고 했습니다만,
마지막셀렉트에서만 링크로 동작하고 그 상위셀렉트의 동작을 라우팅하는 역할을 해야하는데
2차, 3차, 4차마다 마지막셀렉트박스가 단순 링크가 아닌 라우팅역할을 하는게 하위셀렉트가 있는지 여부에 따라
하위셀렉트가 있는지 여부에 따라 2차가 링크로 동작할지, 라우팅으로 동작할지도 변해줘야해서..;ㅁ;

아래 코드는 단순히 싱글페이지도 아니고 php로 서버사이드렌더링으로 url을 넘기는 방식입니다. ㅠㅠ
<style>
.breadcrumbFirst option{display:none}
.breadcrumbFirst option.opt0{display:block}
</style>
<!--현재 위치-->
<select class="breadcrumbFirst" onchange="if(this.value) location.href=(this.value);">
{@$i=0;}<option loop="$portal_menu1->list => $key1, $val1" value="{$val1['href']}" class="opt{$i}" cond=""<!--@if($val1['selected'])-->{@ $_selected_menu = $val1}<!--@end--> selected|cond="$val1['selected']">{@ $val1['link'] = '이온디'}{$val1['link']}{@$i++;}</option>
{@$i=0;}<option loop="$portal_menu2->list => $key1, $val1" value="{$val1['href']}" class="opt{$i}" cond=""<!--@if($val1['selected'])-->{@ $_selected_menu = $val1}<!--@end--> selected|cond="$val1['selected']">{@ $val1['link'] = 'XE마켓'}{$val1['link']}{@$i++;}</option>
{@$i=0;}<option loop="$portal_menu3->list => $key1, $val1" value="{$val1['href']}" class="opt{$i}" cond=""<!--@if($val1['selected'])-->{@ $_selected_menu = $val1}<!--@end--> selected|cond="$val1['selected']">{@ $val1['link'] = '웹디벨로퍼'}{$val1['link']}{@$i++;}</option>
{@$i=0;}<option loop="$portal_menu4->list => $key1, $val1" value="{$val1['href']}" class="opt{$i}" cond=""<!--@if($val1['selected'])-->{@ $_selected_menu = $val1}<!--@end--> selected|cond="$val1['selected']">{@ $val1['link'] = '토닥커뮤니티'}{$val1['link']}{@$i++;}</option>
{@$i=0;}<option loop="$portal_menu5->list => $key1, $val1" value="{$val1['href']}" class="opt{$i}" cond=""<!--@if($val1['selected'])-->{@ $_selected_menu = $val1}<!--@end--> selected|cond="$val1['selected']">{@ $val1['link'] = '고객센터'}{$val1['link']}{@$i++;}</option>
</select>
<select onchange="if(this.value) location.href=(this.value);">
<block loop="$portal_menu1->list => $key1, $val1" cond="$val1['selected']"><option loop="$portal_menu1->list => $key1, $val1" value="{$val1['href']}" selected|cond="$val1['selected']">{$val1['link']}</option></block>
<block loop="$portal_menu2->list => $key1, $val1" cond="$val1['selected']"><option loop="$portal_menu2->list => $key1, $val1" value="{$val1['href']}" selected|cond="$val1['selected']">{$val1['link']}</option></block>
<block loop="$portal_menu3->list => $key1, $val1" cond="$val1['selected']"><option loop="$portal_menu3->list => $key1, $val1" value="{$val1['href']}" selected|cond="$val1['selected']">{$val1['link']}</option></block>
<block loop="$portal_menu4->list => $key1, $val1" cond="$val1['selected']"><option loop="$portal_menu4->list => $key1, $val1" value="{$val1['href']}" selected|cond="$val1['selected']">{$val1['link']}</option></block>
<block loop="$portal_menu5->list => $key1, $val1" cond="$val1['selected']"><option loop="$portal_menu5->list => $key1, $val1" value="{$val1['href']}" selected|cond="$val1['selected']">{$val1['link']}</option></block>
</select>
<select onchange="if(this.value) location.href=(this.value);">
<block loop="$portal_menu1->list => $key1, $val1" cond="$val1['selected']"><option loop="$val1['list'] => $key2, $val2" value="{$val2['href']}" selected|cond="$val2['selected']">{$val2['link']}</option></block>
<block loop="$portal_menu2->list => $key1, $val1" cond="$val1['selected']"><option loop="$val1['list'] => $key2, $val2" value="{$val2['href']}" selected|cond="$val2['selected']">{$val2['link']}</option></block>
<block loop="$portal_menu3->list => $key1, $val1" cond="$val1['selected']"><option loop="$val1['list'] => $key2, $val2" value="{$val2['href']}" selected|cond="$val2['selected']">{$val2['link']}</option></block>
<block loop="$portal_menu4->list => $key1, $val1" cond="$val1['selected']"><option loop="$val1['list'] => $key2, $val2" value="{$val2['href']}" selected|cond="$val2['selected']">{$val2['link']}</option></block>
<block loop="$portal_menu5->list => $key1, $val1" cond="$val1['selected']"><option loop="$val1['list'] => $key2, $val2" value="{$val2['href']}" selected|cond="$val2['selected']">{$val2['link']}</option></block>
</select>
<block loop="$portal_menu1->list => $key1, $val1" cond="$val1['selected']"><block loop="$val1['list'] => $key2, $val2" cond="$val2['selected']"><select cond="$val2['list']" onchange="if(this.value) location.href=(this.value);"><option loop="$val2['list'] => $key3, $val3" value="{$val3['href']}" selected|cond="$val3['selected']">{$val3['link']}</option></select></block></block>
<block loop="$portal_menu2->list => $key1, $val1" cond="$val1['selected']"><block loop="$val1['list'] => $key2, $val2" cond="$val2['selected']"><select cond="$val2['list']" onchange="if(this.value) location.href=(this.value);"><option loop="$val2['list'] => $key3, $val3" value="{$val3['href']}" selected|cond="$val3['selected']">{$val3['link']}</option></select></block></block>
<block loop="$portal_menu3->list => $key1, $val1" cond="$val1['selected']"><block loop="$val1['list'] => $key2, $val2" cond="$val2['selected']"><select cond="$val2['list']" onchange="if(this.value) location.href=(this.value);"><option loop="$val2['list'] => $key3, $val3" value="{$val3['href']}" selected|cond="$val3['selected']">{$val3['link']}</option></select></block></block>
<block loop="$portal_menu4->list => $key1, $val1" cond="$val1['selected']"><block loop="$val1['list'] => $key2, $val2" cond="$val2['selected']"><select cond="$val2['list']" onchange="if(this.value) location.href=(this.value);"><option loop="$val2['list'] => $key3, $val3" value="{$val3['href']}" selected|cond="$val3['selected']">{$val3['link']}</option></select></block></block>
<block loop="$portal_menu5->list => $key1, $val1" cond="$val1['selected']"><block loop="$val1['list'] => $key2, $val2" cond="$val2['selected']"><select cond="$val2['list']" onchange="if(this.value) location.href=(this.value);"><option loop="$val2['list'] => $key3, $val3" value="{$val3['href']}" selected|cond="$val3['selected']">{$val3['link']}</option></select></block></block>






