

설명
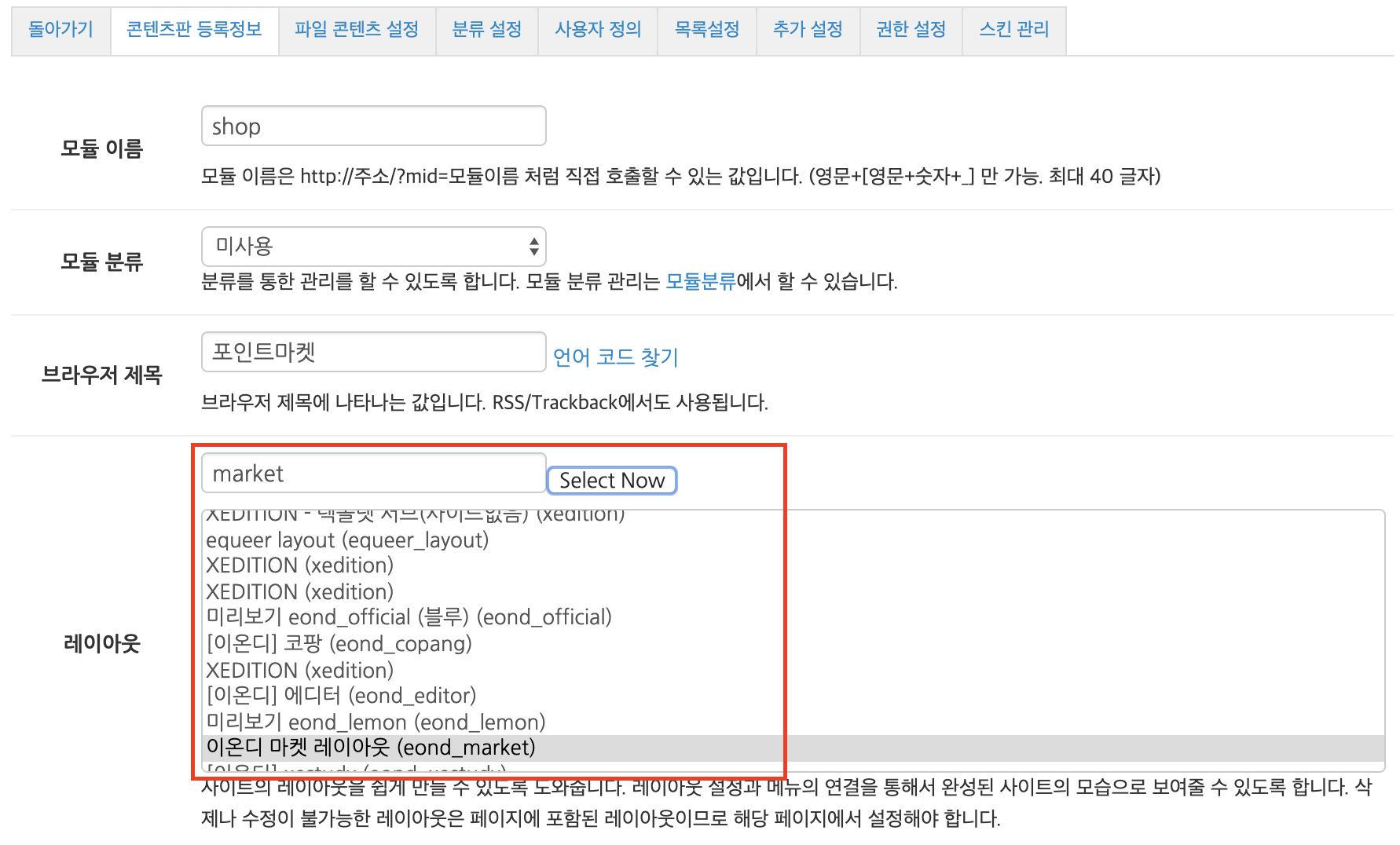
콘텐츠판모듈, 누리고모듈 등에서 레이아웃 설정에서 레이아웃을 쉽게 검색하여 적용할 수 있습니다.
코드
<script>
jQuery(function() {
$('input[name=selectNow]').on('click',function(event) {
selectByText( $.trim( $('input[name=selText]').val() ) );
}).click();
$('#MySelect option').attr('selected',false);
});
function selectByText( txt ) {
$('#MySelect option').attr('selected',false);
$('#MySelect').find('option:contains('+txt+')').attr('selected', 'selected');
var indx = $("#MySelect").find(":selected").index();
$('#MySelect').animate({
scrollTop: indx * 15
}, 500);
}
</script>
<input type="text" name="selText"><input type="button" name="selectNow" value="레이아웃찾기">
<select name="layout_srl" id="MySelect" multiple size="10" style="width:100%;">
파일경로
1. 누리고 insertmodinst.html 56라인
/www/modules/nproduct/tpl/insertmodinst.html
2. 컨텐츠샵
3. 게시판모듈 52라인
/www/modules/board/tpl/board_insert.html
4. 페이지관리모듈 $layout 검색 후 해당 셀렉트 부분 수정.
/www/modules/page/tpl/page_info.html
<script>
jQuery(function() {
$('input[name=selectNow]').on('click',function(event) {
selectByText( $.trim( $('input[name=selText]').val() ) );
}).click();
$('#layout_srl option').attr('selected',false);
});
function selectByText( txt ) {
$('#layout_srl option').attr('selected',false)
$('#layout_srl').find('option:contains('+txt+')').attr('selected', 'selected');
var indx = $("#layout_srl").find(":selected").index();
$('#layout_srl').animate({
scrollTop: indx * 15
}, 500);
}
</script>
<input type="text" name="selText"><input type="button" name="selectNow" value="레이아웃찾기">
<select name="layout_srl" id="layout_srl" multiple size="10" style="width:100%;">
5. 포인트충전./modules/pointcharge/tpl/start.html
6. 자료실
/modules/resource/tpl/insert.html



