XE가 만들어지고 수년이 지났지만 아직도 관리자 화면이라던가, 사이트맵 편집화면, 위젯페이지 편집 화면은 자주 쓰이면서도
건들기가 까다로워 잘 손보지 못한 영역이었습니다. (__);
그걸 제가 관리자테마 애드온이란 이름으로 단순 스킨 정도의 역할이지만 조금씩 손을 보고 있고요.
이번에 위젯페이지 역시 그런 일환으로 한 번 작업해봤습니다. 아직 레이아웃 안에서 구동되는 화면인데요,
자, 그럼 기존의 위젯페이지 편집화면과, 새롭게 바뀐 위젯페이지 편집화면을 같이 비교해보시죠.
1. 기존의 위젯페이지 편집 구동 화면

(이게 없을 땐 이렇습니다. -_- 수정 자체를 할 수가 없죵.)
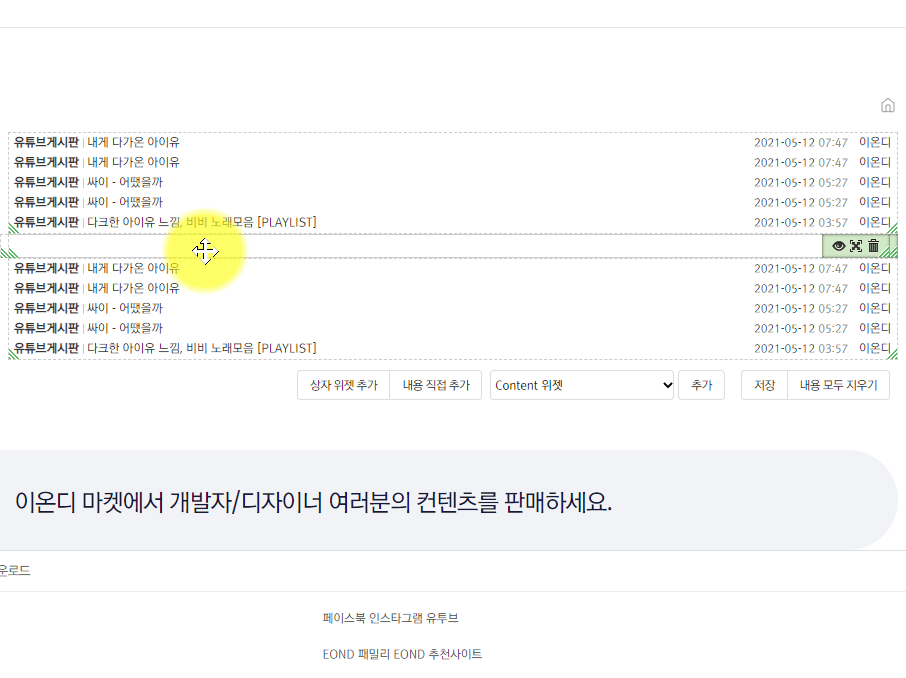
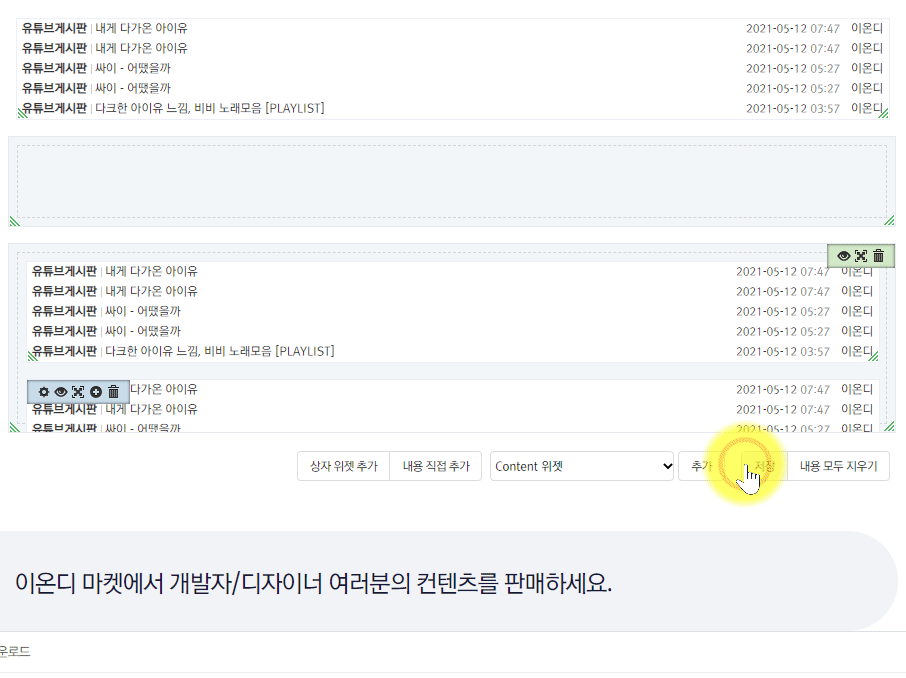
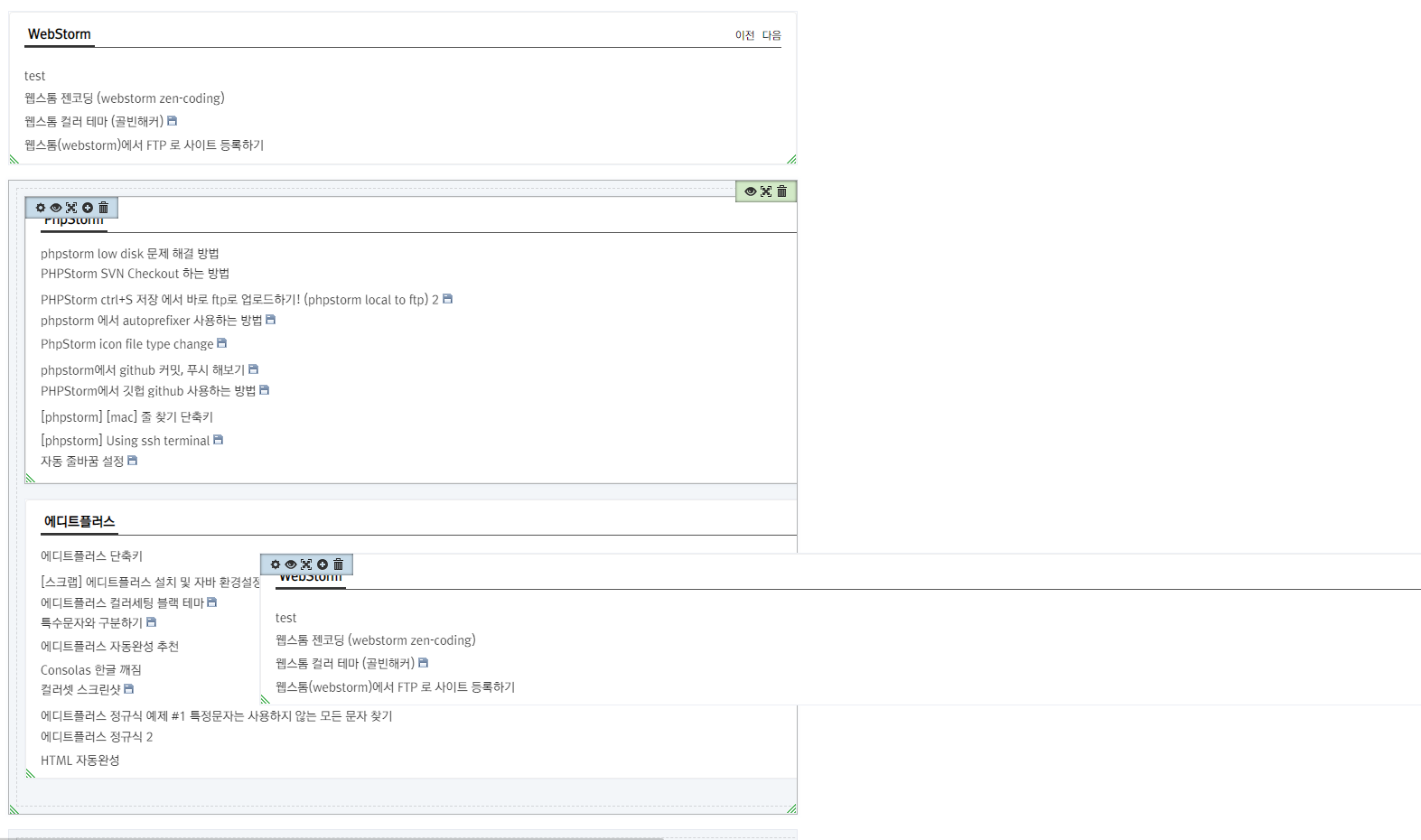
2. 새롭게 수정한 위젯 페이지 편집 화면

자, 놀랍지 않습니까 (__);;
대단하지 않습니까 하아. 흐믓하네요-_-;
위젯페이지 편집 기능을 좀 더 사용자가 사용하기 쉽게 고쳐봤습니다.
기존의 사용자 경험과는 확연히 다를 겁니다.
저도 그냥 위젯 몇 개 수정하는데 이리 갔다 저리 갔다 내가 어디 가져다붙였는지도 모르겠고 속으로 욕할 때가 많았었는데요,
요즘 이온디 사이트에서도 위젯페이지를 편집하는데 한시간씩 걸리는데 욕이 나오더군요 (__);;

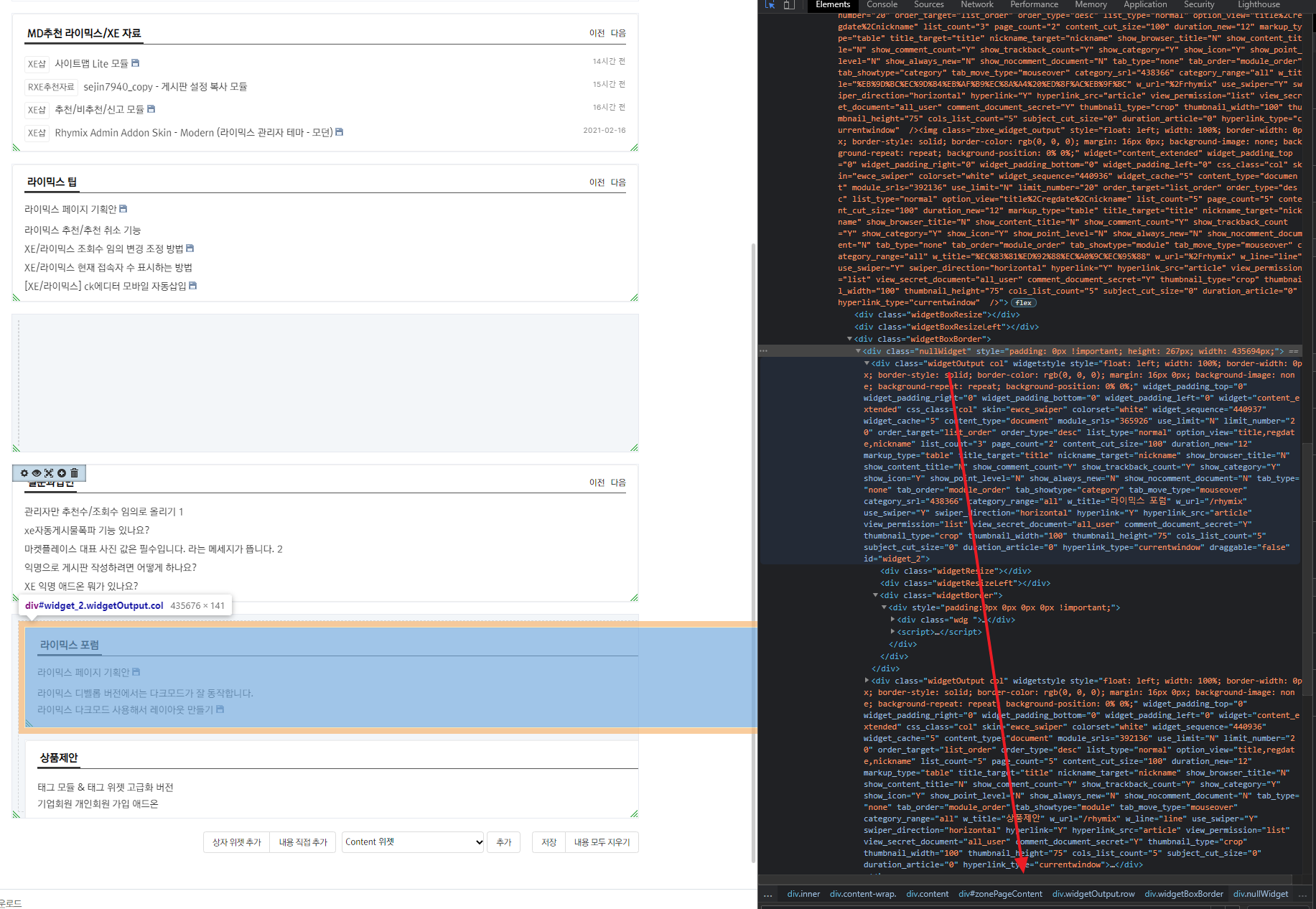
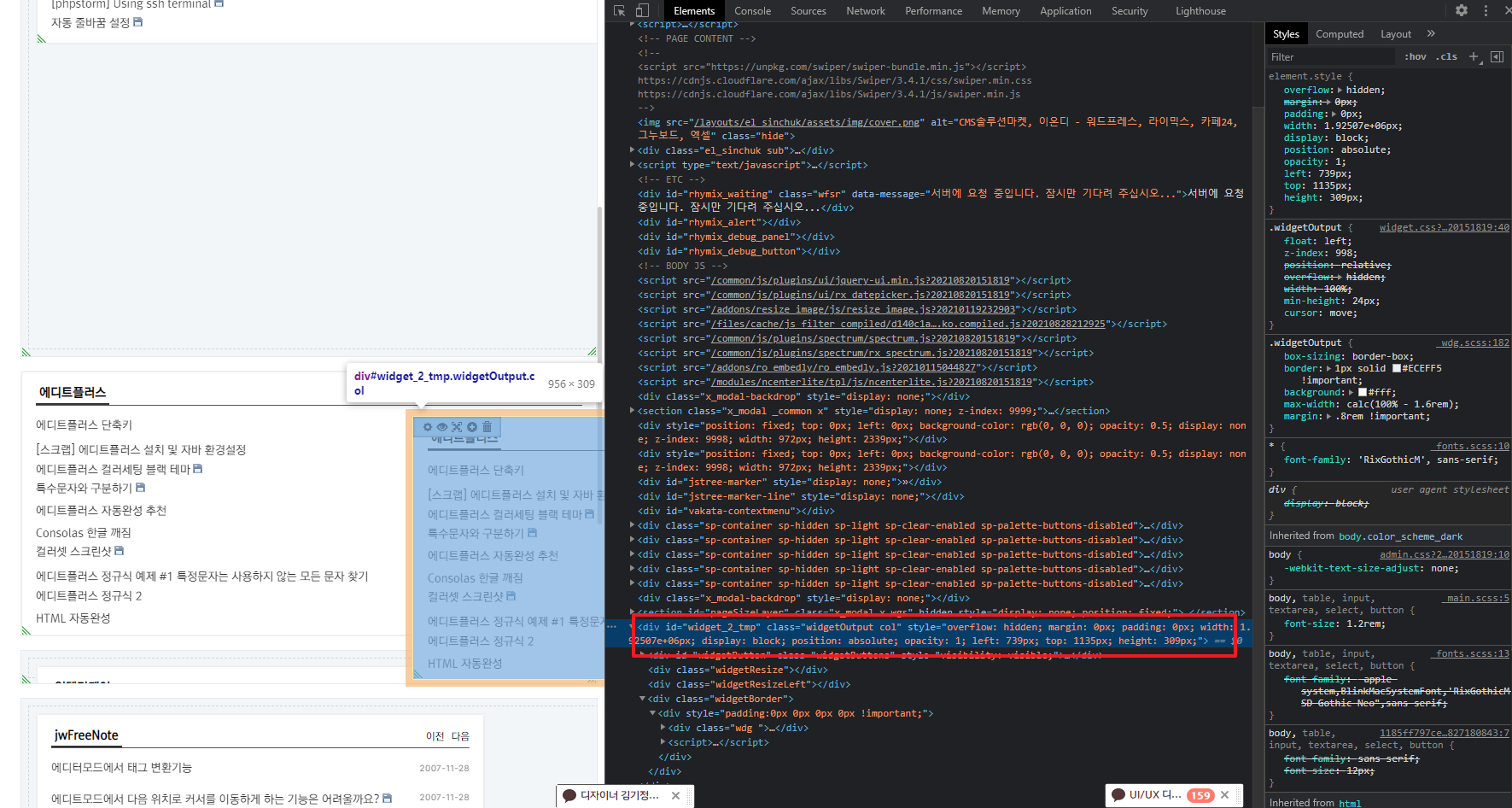
엄청 복잡하게 레이어가 쌓이고 쌓여있는데 편집할 때만 임의의 레이어로 감싸주는거 같아요.
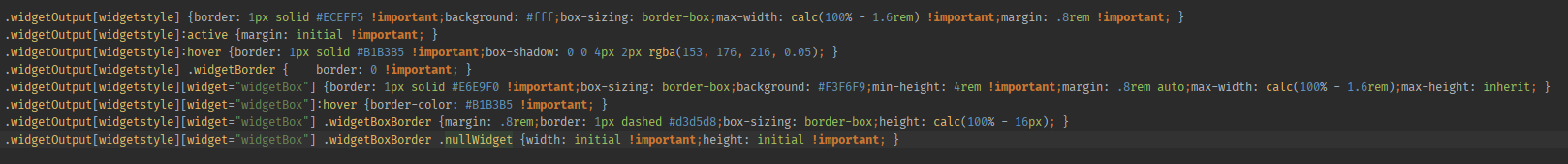
편집할 때만 아래와 같은 구조로 html 코드가 생성됩니다.
div.widgetOutput > div.widgetBoxBorder > div.nullWidget > {$content}
div.widgetOutput > div.widgetBorder > div.nullWidget > {$content}
아직 저도 분석 중이긴 한데 이런 nullWidget 이 보이네요
아무래도 개발자들이 만든 거라 그런지, 만들다 만거라 그런지-.-;;
프론트 단에서 어떻게 사용자가 사용하기 쉽게 ... 그런 생각은 크게 없이 기능 동작적인 부분들로만 만들어진거 같아요
uiux팀이 정찬명님이 있다가 나가버리고..
갠적으로 사이트맵 모듈이랑 위젯페이지 모듈은 정말 가장.. 뜯어고치고 싶은 모듈이네요.
이게 사실 눈에 띄이지도 않는 부분이고 단순 사용자 설정인 부분이라서. 관리자가 대충 구색만 이렇게 가능하다 정도로 만들어진 거 같아요.
저도 거의 코딩해서 만드는데, 해보니깐 노코딩 위지윅 에디터 이런 건 참 불편하네요.
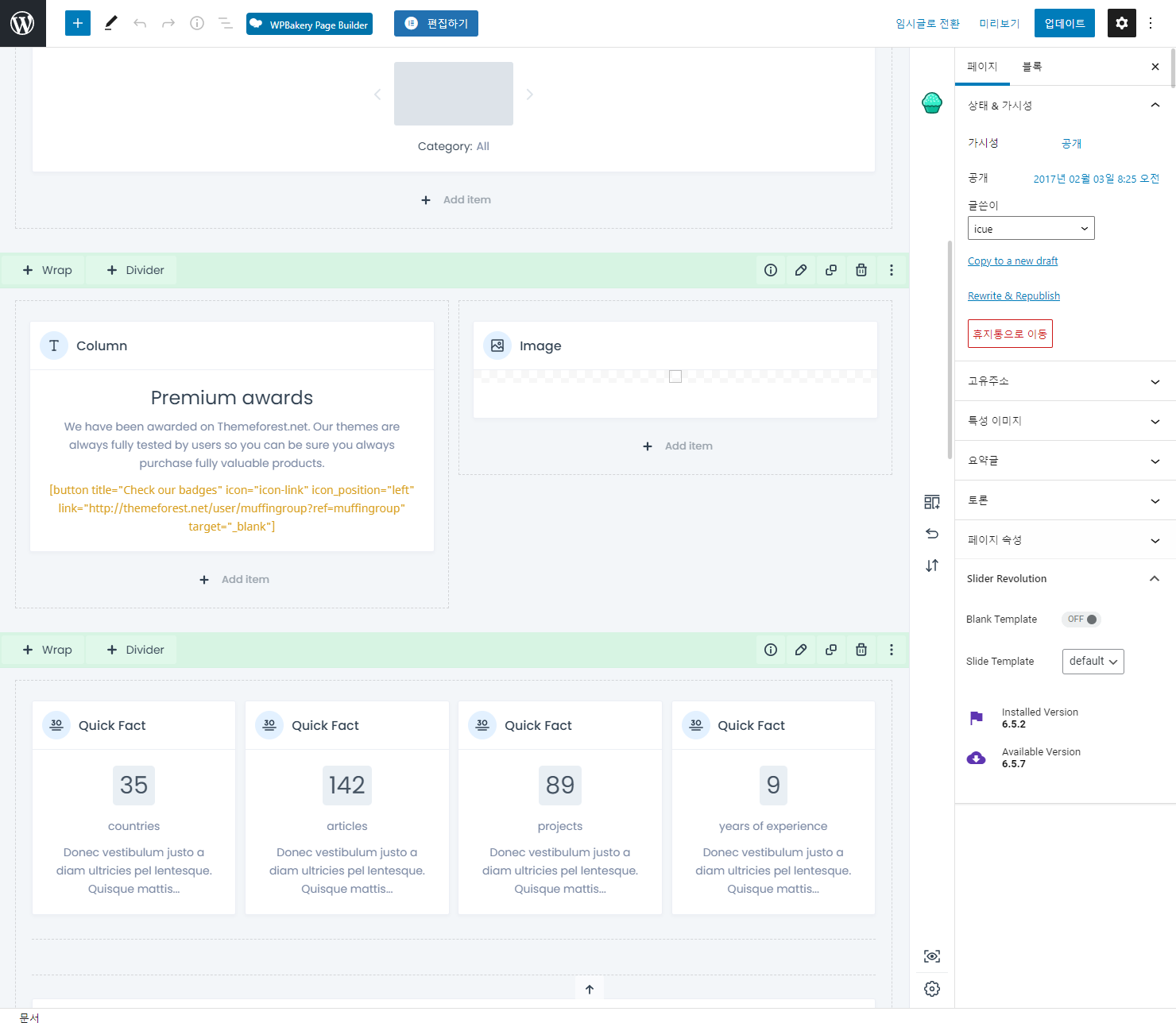
워드프레스는 블럭에디터가 종류도 다양한데,

워프에는 이런 페이지 빌더가 완전 짱짱이라서... 사용자들이 쉽게 편집이 가능한데, 모바일 반응형도 다 지원되고
에디터가 근데 보기보다 진짜 고수들만이 가능한 영역이더라구요
프론트엔드 쌉고수여야 에디터 쪽 비벼볼만한데..

위젯에 따라 다른지 -_-; 스와이퍼라서 특이해서 그런지 이런 경우도 잡아야 하는데 드래그할 때만 나타나서 개발자도구에서 이게 왜 발생하는지 찍기가 어렵네요 ;ㅁ;
드래그 하고 있어야 저게 보이는데... 개발자도구를 찍어볼 수가 없네요..

내가 저쪽으로 끌고 간게 아닌데 left top width 값이 엉망이 되고 그러네요. 아마 너무 숫자가 커서 저렇게 나타나나보네용.
클릭하면 동일한 위젯이 가상의 돔에 담져서 드래그 되는게 보이는데, 저게 좀 이상하네요.
휴우 스와이퍼 소스랑 저 드래그, 가상돔 생성해서 하는거랑 마진클래스에서 충돌이 나서. 해결은 했습니다. ㅠ
뭐 되게 무거운거 옮긴 느낌이네요.-.-;

이 여덞줄로 그동안 수년을 삽질하게 만들었던 녀석을 수정했습니다. -_-;






