
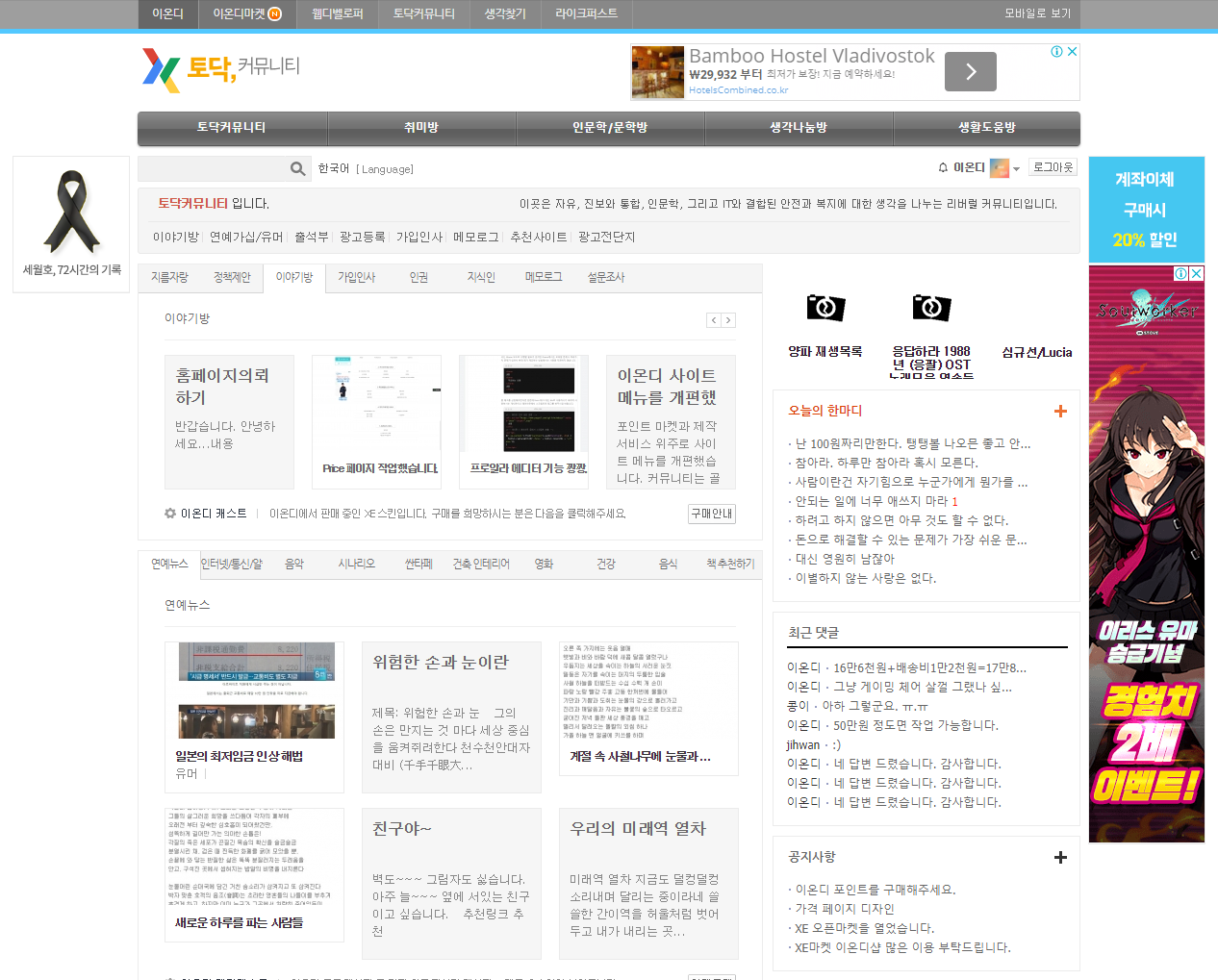
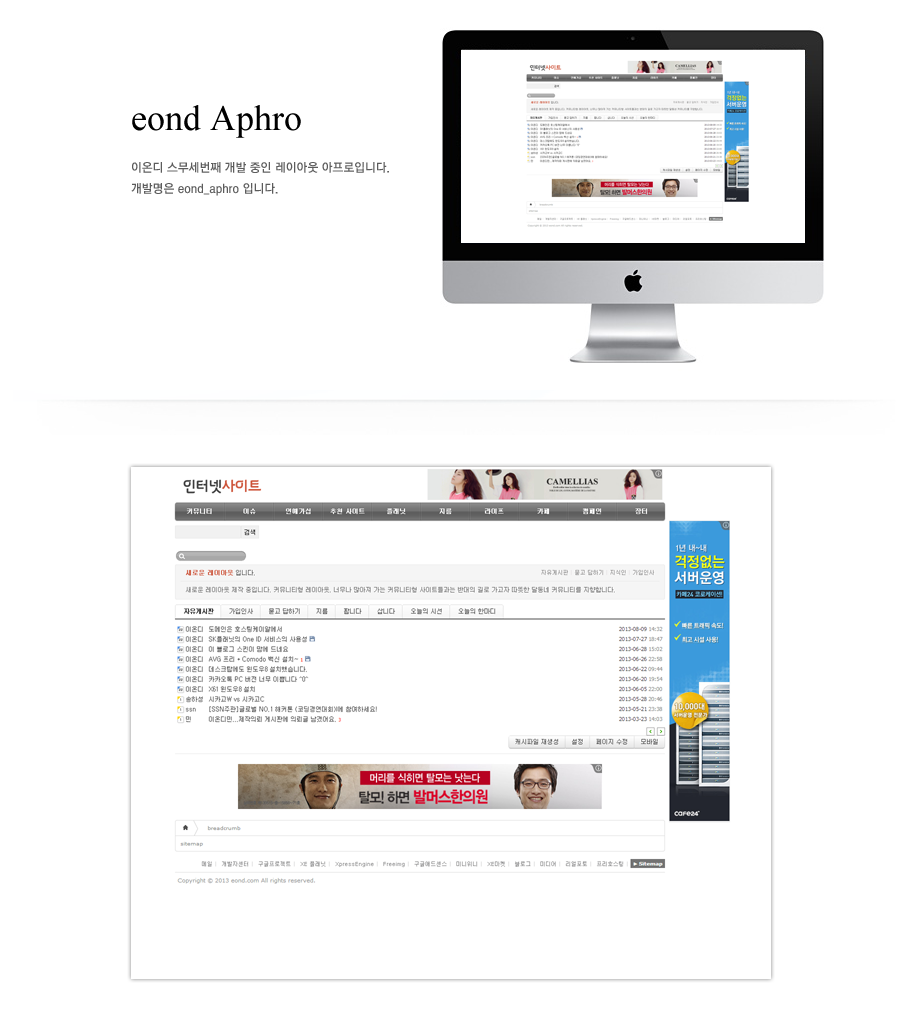
[이온디 아프로]
"내 홈페이지를 뽐뿌처럼"
커뮤니티 사이트에 어울리는 이온디 아프로 레이아웃입니다.
뽐뿌 사이트에 착안해서 제작한 레이아웃입니다.
기능은 뽐뿌를 닮았고, 디자인은 애플사이트의 메뉴바를 가져왔습니다.
[다운로드]
[업데이트 내역]
v.1.0 https 이슈 및 언링크 js 제거 (2018.04.13)
v.0.9.6 일부 CSS 수정 (2016.06.15)
v.0.1 처음 만듦 (2014.09.20)

![]()
아프로 레이아웃은 i사이트 운영자님의 의뢰로 개발을 시작하게 되었습니다. 의뢰하신 사이트는 "'뽐뿌'와 비슷하되, '뽐뿌'는 아니어야 한다."였습니다. -_-ㆀ
개발은 2013년 8월 15일경부터 시작했는데, 뽐뿌의 가장 큰 특징이 포럼 메뉴 아래의 서브 메뉴 출력 방식이었습니다.

'뽐뿌'와 달라야 한다는 디자인도 디자인이었지만 이 부분이 사실은 가장 큰 개발 관건이었지요.
개발 당시 의뢰도 간간히 들어와서 답변도 하느라 개발이 좀 늦어진 것도 있고 예상 외 의뢰건 때문에 컨디션이 난조였던 때라
일주일의 개발 시간보다 한 주를 더 개발에 소요하게 되었습니다.
![]()
레이아웃을 개발할 때 고려한 점이 몇 가지 있습니다.
1) 메뉴의 범용성, 어떠한 사이트든 메뉴 수에 상관 없이 메뉴바에 각 넓이가 동일하게 적용되어야 한다.
2) 포럼 형식의 서브 메뉴 구성, 사용자가 서브 메뉴를 쉽게 포럼 메뉴 형식으로 바꿀 수 있어야 한다.
3) 웹표준, 크로스 브라우징이 되어야 한다.
4) 서브 메뉴의 출력 위치
첫번째, 메뉴의 범용성은 XE 묻고 답하기의 Summer 님께서 전적으로 코딩해주셨습니다. -_-;
http://www.xpressengine.com/qna/22260906
혼자서 끙끙대다가 CSS3 속성으로 편하게 작성하다 썸머님의 깨알같은 코딩력으로 아프로 레이아웃의 메뉴바가 탄생할 수 있었습니다.
두번째, 포럼 형식의 서브 메뉴는 좀 삽질을 하는 어려움이 있었습니다만 다행히 잘 성공했습니다.
http://eond.com/xe_forum/339886 이 글과 스케치북 레이아웃에서 코딩법을 참조했습니다.
세번째, 웹표준은 이제 당연한 거지만 크롬에만 맞춰 작업하다보면 인터넷 익스플로러의 함정에 빠져 허우적 거릴 수도 있습니다. -_-a;
네번째, 서브 메뉴의 출력 위치의 float 을 제대로 설정하지 못해 하루 정도는 개발이 지체 되었습니다.
이 부분은 생각 못했었는데 발생하다보니 개발하는데 애로점이 좀 있었습니다.
다행히도 레이아웃을 만들기 전에 생각했던 개발의 난점들을 모두 해결했기에 아프로 레이아웃이 탄생할 수 있었습니다.
이 자리를 빌어 개발에 도움을 주신 Summer님 감사드립니다. (__)

