TinyMCE 에디터 v1.5 for Rhymix/XE |
Registered Date | Jun 6, 2024 |
|---|
라이믹스 1.8.27에서 테스트 했습니다.
달라진점
1. TinyMCE 4.5.2 버전으로 교체 되었습니다.
2. XE 콤포넌트를 툴바에 표시하고 사용 가능 합니다.(모든 콤포넌트를 테스트 하지는 않았습니다)
3. 새 글 작성시 안내문구 설정 방식 변경되었습니다.
4. 에디터 스킨 버전을 1.5로 변경 했습니다. 기존에 공식 자료실에 TinyMCE 스킨이 배포된적이 있어서 업데이트 요청 메시지가 떠서 업데이트 메시지 안뜨도록 버전을 올렸습니다.

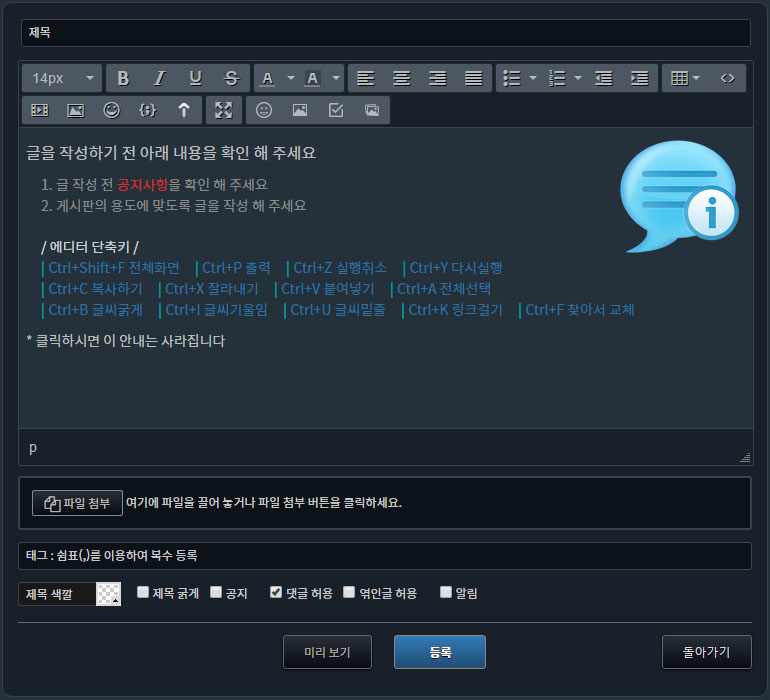
배포된 에디터 스킨 사용시의 대략적인 레이아웃 입니다.
메뉴바는 안보이도록 했고 툴바또한 제가 대략 적으로 구성한 것이니 아래 링크 데모 페이지 참고 하셔서 플러그 인이나 툴바등은 다시 구성하셔서 사용 하시기 바랍니다.
https://www.tinymce.com/docs/demo/basic-example/
플러그인과 툴바 설정 방법
-플러그인
97 98 99 100 101 102 | menubar: false,plugins: [ 'placeholder emoticons', 'advlist lists link image print searchreplace fullscreen code', 'media table contextmenu paste textcolor colorpicker' ], |
editor.html파일의 97번 라인 값을 true로 변경하면 메뉴바가 나타납니다.
98번 라인에 사용 유무에 따라 플러그인이 있으면 추가 삭제 하면 됩니다. 다만 placeholder는 유지 하시길 추천 합니다. 새글 작성시 안내 문구를 띄우는데 사용합니다.
-툴바
49 50 | //에디터 기본 툴바 지정및 XE용 컴퍼넌트 버튼 추가$__Context->toolbar = 'fontsizeselect | bold italic underline strikethrough | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | table code | media image emoticons | fullscreen'; |
editor.html파일의 50번 라인에 툴바가 설정되어 있습니다. 이 곳에서 툴바에 표시할 버튼을 추가, 삭제 할 수 있습니다.
죄송하지만 개인 용도로 만들다보니 편한대로 php를 때려 박아서 가독성이 별로 안좋을 겁니다.
새글 작성시 안내문구 출력 설정 방법
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | ;모든 설정값들은 줄바꿈 없이 한줄로 입력하세요.;문자열은 큰따옴표로 감싸고 태그의 클래스나 스타일 지정시는 작은 따옴표를 사용하세요.[options];글 작성시 안내문구 띄우기: 0-작동안함, 1-작동act_placeholder = 1;댓글에서 작동할지 결정: 0-작동안함, 1-작동act_comment = 1;모바일에서 작동할지 결정: 0-작동안함, 1-작동act_mobile = 0;모든 mid에서 작동 여부: 0-act_mid에 지정한 mid에서만 작동, 1-act_mid 설정에 상관없이 모든 mid에서 작동act_allmid = 1;기본 틀: TEXT자리에 지정한 안내 문구가 출력 됩니다.default_form = "<div class='editor_ph'><div class='editor_ph_text'>TEXT</div><div class='editor_ph_bg'></div></div>";기본 안내 문구default_text = "<h2>글을 작성하기 전 아래 내용을 확인 해 주세요</h2><p>1. 글 작성 전 <span style='color:#c9302c;'>공지사항</span>을 확인 해 주세요2. 게시판의 용도에 맞도록 글을 작성 해 주세요</p><p><span style='color:#ccc;'>/ 에디터 단축키 /</span><span class='shortcut'>Ctrl+Shift+F 전체화면</span><span class='shortcut'>Ctrl+P 출력</span><span class='shortcut'>Ctrl+Z 실행취소</span><span class='shortcut'>Ctrl+Y 다시실행</span><span class='shortcut'>Ctrl+C 복사하기</span><span class='shortcut'>Ctrl+X 잘라내기</span><span class='shortcut'>Ctrl+V 붙여넣기</span><span class='shortcut'>Ctrl+A 전체선택</span><span class='shortcut'>Ctrl+B 글씨굵게</span><span class='shortcut'>Ctrl+I 글씨기울임</span><span class='shortcut'>Ctrl+U 글씨밑줄</span><span class='shortcut'>Ctrl+K 링크걸기</span><span class='shortcut'>Ctrl+F 찾아서 교체</span></p><h1>* 클릭하시면 이 안내는 사라집니다</h1>";댓글용 기본 틀: TEXT자리에 지정한 댓글 전용 안내 문구가 출력 됩니다.comment_form = "<div class='editor_ph'><div class='editor_ph_text'>TEXT</div><div class='editor_ph_bg comment'></div></div>";댓글용 기본 안내 문구: 게시판 상관없이 하나의 문구만 지원 합니다.comment_text = "<p>어떠한 경우에도 욕설이나 과도한 비난은 삼가주세요</p><h1>* 클릭하시면 이 안내는 사라집니다</h1>";게시판 마다 다른 안내 문구를 출력 할 수 있습니다.;midName[form] = 안내문구의 틀을 새로 지정하거나 기본 틀을 사용할 수 있습니다;값: default 또는 지정 안함 - 위에 지정한 기본 틀을 그대로 사용;*** 틀을 새로 지정할때는 꼭 대문자 TEXT가 포함되어야 합니다. TEXT를 치환해서 안내문구를 출력 합니다.;midName[text] = 게시판별 안내문구를 따로 지정할 수 있습니다;값: default 또는 지정 안함 - 위에 지정한 기본 안내문구를 그대로 사용[act_mid]free[form] = "<div class='editor_ph'><div class='editor_ph_text'>TEXT</div></div>"free[text] = "<p>자유게시판 입니다마음껏 사용하세요</p><h1>* 클릭하시면 이 안내는 사라집니다</h1>"notice[text] ="<p>공지 작성공간단어선택 주의</p><h1>* 클릭하시면 이 안내는 사라집니다</h1>" |
placeholder.ini파일을 열어서 새글 작성시 안내문구들을 설정 할 수 있습니다. 이 부분또한 사용자 편의성은 별로... ^^;
설정 값마다 코맨트를 달아놔서 설정에 별 어려움은 없으실것으로 생각됩니다.
imagetools플러그인 사용시 설정
tinymce에디터에는 간단하게 이미지를 수정할 수 있는 플러그인이 포함되어 있습니다. 해결하지 못한 문제점이 있어서 이번 릴리즈 버전에는 imagetools플러그인을 활성화 하지 않았습니다.
혹시 이 플러그인을 사용하실 분들은 img_handler.php를 열어서 설정을 하셔야 합니다.
5 |
5번째 라인에 자신의 홈페이지 주소를 입력 해 주셔야 편집 이미지 저장이 가능합니다.
imagetools플러그인 사용시 문제점은 지난번 자료 배포글을 참고 해 주세요.
https://xetown.com/index.php?mid=lakepark&category=5952&document_srl=456196