http://channy.creation.net/blog/776
애플 iPad 논란과 유튜브 HTML5 지원 이슈와 Flash vs. HTML 5 이슈를 거치면서 HTML 5에 대한 반응이 국내에서 커지고 있군요.
지난 주에 했던 블로터 포럼 인터뷰가 어제 올라간 후 저에게 이런 저런 문의를 해 주신 분들이 많습니다. 제가 가지고 있는 지식이나 경험은 짧지만 최대한 가지고 있는 것을 하나의 글에 제공해 드려 보도록 하겠습니다. 아래 글은 개인적으로 관리하던 HTML 자료 모음집을 합친 것입니다.
트위터를 검색하면 맨 위에 있는 Twitter의 모든 것 처럼 HTML5에 궁금증이 있으신 분들을 위해 모아서 공유 합니다. 앞으로 좋은 자료를 찾는 대로 계속 업데이트 해 보겠습니다. 업데이트 부분만 보시려면 여기를 누르세요.
I. HTML 5 소개
HTML 5는 W3C에서 만들고 있는 차세대 웹 표준으로서 마이크로소프트, 모질라, 애플, 구글, 오페라 등 모든 웹 브라우저 벤더가 참여하고 있는 산업 표준이기도 합니다. 2004년 WHATWG의 초안으로 부터 시작된 이 표준안은 시맨틱 마크업, 편리한 웹폼 기능, 리치 웹 애플리케이션 API 들을 담고 있으며 2007년 부터 W3C HTML W/G에서 표준안이 만들어 지고 있습니다.
HTML5의 주요 목적은 과거 HTML의 호환성을 유지하면서 웹 개발자들이 실질적으로 부딫히는 문제를 해결 하고 HTML 문서가 좀더 의미 있으면서도 리치 웹 애플리케이션 기능을 수행할 수 있는 범용 표준을 만드는 데 있습니다. 즉, 웹 문서 기반을 그대로 유지하면서 웹 브라우저 간의 상호 운용성을 위한 세부적인 지침을 담고 있으며 필요에 따라 각 이해 관계자를 위한 별도 문서도 제작해서 배포하고 있습니다.
HTML5는 향후 웹 브라우저의 가장 표준 기반 렌더링 엔진의 문서 타입이 될 것입니다.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>예제 문서</title>
</head>
<body>
<p>예제 단락</p>
</body>
</html>
1. 효율적인 마크업
HTML 5에서는 그동안 모호하던 웹 브라우저 구현에 대한 상세 스펙을 제공합니다. 따라서, 웹 개발자들이 과거 스펙의 호환성을 유지하면서도 향후 버전에 정확한 기능 사용이 가능합니다. 이미 구글 및 애플 등 많은 사이트들이 HTML5로 문서 작업을 하고 있습니다.
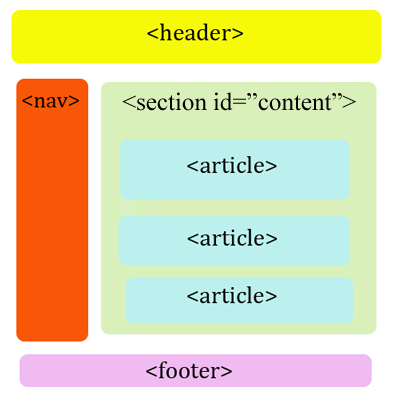
또한, HTML 5에서는 기존의 HTML4 보다 확장된 태그들을 지원합니다. 특히, 문서 구조에 적합하게 header, footer, nav, section 같은 구조화 마크업을 사용할 수 있습니다.
time, mark, meter, datalist 등과 같은 특정 의미 기반 태그들도 추가로 지원 됩니다. 여전히 많이 쓰이고 있는 b의 경우 b는 키워드, i는 학명에 사용하도록 기존 많이 사용하는 요소도 그대로 이용할 수 있습니다.

하지만, CSS로 완전 대체 가능한 big, center, font, s, strike 같은 스타일 기반 요소는 완전히 없어집니다. 또한, frame과 applet, acronym 같은 부정적인 요소들도 사용하지 않습니다.
2. 편리한 웹 폼(WebForm) 기능
HTML5는 개발자의 수고를 들어 줄 Form 기능 개선을 담고 있습니다. input 태그의 각종 type 속성이 추가되어 다양한 기능을 제공해 줍니다.
datetime 속성값을 사용하면 달력을 웹 브라우저에서 제공해 주며, range 속성은 스크롤바를, url은 웹 사이트 목록, email은 메일 주소 유효성 확인을 해 주기도 합니다. color 속성은 색상표를 별도 개발 없이 사용할 수 있습니다.

Form 양식은 모두 유효성 확인 기능을 켜거나 끌 수 있어, 폼 작업 시 늘 하던 자바스크립트 유효성 검증 개발 시간을 줄여주어 개발자들의 효율적인 개발이 가능합니다.
3. 리치 웹 미디어
HTML 5는 웹 어플리케이션 작성에 도움을 줄 다양한 API를 제공 합니다. 새로 만든 HTML 요소들과 함께 더 좋은 어플리케이션 개발에 사용할 수 있습니다.

- 2차원 그래픽 API에 사용할 수 있는 canvas 요소.
- 내장 비디오 및 오디오 재생을 위한 video, audio 요소.
- 내장 저장소. 키/값이나 SQL 기반 데이터베이스 지원을 위한 기능.
- 오프라인 웹 애플리케이션 기반 API.
- 웹 애플리케이션이 독립적으로 특정 프로토콜 및 미디어 형식을 등록할 수 있는 API.
- contenteditable 속성과 함께 지원 되는 편집 API 기능.
- draggable 속성과 함께 지원 되는 드래그앤 드롭 API 기능.
- 페이지 앞/뒤 네비게이션을 지원할 방문 기록 표시용 API 기능. (보안 제한 모델이 있음)
- (원격) 다중 메시징 처리 기능.
특히, 멀티미디어 가능을 제공하는 Audio, Video, Canvas는 기존의 플러그인 기능을 대체할 수 있는 요소로서 웹의 일부로 자리 잡았ㅇ으며, 내장 저장소(DOM Storage)와 오프라인 캐시(Offline Cache)등은 웹 문서를 로컬에 소프트웨어 처럼 설치할 수 있도록 하고 버전 업데이트를 할 수 있게 하여 온라인 상태에서 항상 웹 서버에 접속 해야하는 웹 애플리케이션의 문제를 해결해 줍니다.
II. HTML 5 표준 문서 소개
웹 표준을 만드는 웹 컨소시움(W3C)의 표준 문서들은 대체로 읽기 어려운 것으로 알려져 있다. HTML 워킹그룹에서는 이용자와 가장 친숙하게 접근할 수 있도록 이러한 문제점을 보완하기 다양한 관점에서 각기 다른 표준 문서를 제공하고 있습니다.

본 문서는 HTML5를 접하는 이용자들을 위해 어떠한 표준 문서가 제작되고 있는지 소개해 주고자 한다. 2009년 4월 이전에는 아래 소개된 문서들이 HTML 5 표준안에 함께 담겨 있었으나 분량이 많고 기존 마크업 기반 내용과 혼란을 준다는 측면에서 분리해서 관리하고 있습니다.
1. 일반 문서
1.1 HTML 5 :A vocabulary and associated APIs for HTML and XHTML
HTML 5의 원래 표준안으로 분량이나 내용이 모두 웹 브라우저 개발자를 위해서 만들어져 있다. 가급적이면 HTML 5 표준안 보다 아래에 있는 대로 관점에 따라 적당한 문서를 보는 것이 좋겠다.
1.2 HTML 4와 HTML 5의 차이점 (한국어)
HTML 5 differences from HTML 4라는 문서는 기존 HTML에 익숙하던 사람들이 HTML5에서 무엇이 바뀌었는지 알 수 있도록 만든 소개 문서이다. 이 문서는 HTML 5 입문자들이 읽기에 적당하며 연도별 주요 변경 내용도 담고 있으며 한국어로 번역되어 제공된다.
1.3 HTML 디자인 원칙
이 문서는 HTML5 표준을 만드는 데 있어, 의사 결정의 기본 원칙이 되는 사항을 모아 두고 있다.
- 호환성 – 기존의 HTML 문서를 최대한 지원, 단계적 기능 축소(Graceful degradation), 기존 기능 재사용 및 엄격한 잣대를 대지 않는 것
- 유용성 – 실제 웹 개발자들이 겪고 있는 가장 중요한 문제를 순위에 따라 나누되 문제점을 분리해서 독립적으로 해결 함.
- 상호 호환성 – 브라우저 엔진 호환을 위해 최대한 자세한 스펙을 기술하되 복잡하지 않고 오류 처리 방법을 꼭 기술.
- 보편적 접근성 – 미디어 포맷 독립성, 전 세계 언어 지원, 웹 접근성 보장
2. 웹 퍼블리셔
2.1 HTML5 표준안(웹 개발자 관점)
기존 HTML 5 스펙은 웹 브라우저 개발 회사를 위해 기술된 표준안이다. 개발자 관점에서 무엇이 어떻게 바뀌었고 어떻게 사용할 수 있는지 보여 줄 수 있는 문서가 필요하다. 과거 W3C 표준안들의 문제점이 바로 이용자가 아닌 개발자 위주로 만들어져 있어 읽기 어려웠다는 것이다. 이 문서는 바로 이용자 즉, 웹 개발자를 위한 스펙이다.
2.2 HTML 마크업(저작자 관점)
이 문서는 HTML5 표준안(웹 개발자 관점)의 하부 문서로서 HTML 문서를 주로 저작하는 웹 퍼블리셔 혹은 HTML 코더를 위해 만들어진 문서이다.
2.3 HTML Microdata
마이크로 데이터는 흔히 마이크로 포맷으로 알려진 시맨틱 데이터 정의를 범용적으로 만든 것이다. itemprop라는 속성을 통해 사용자 정의로 의미를 부여해 검색 엔진이나 시맨틱 엔진이 이를 처리할 수 있게 하였다. 사실상 비슷한 역할을 하는 RDFa와 함께 논의 되고 있는 중이다.
3. Rich UI 개발자
3.1 HTML Canvas 2D API
HTML5의 Canvas 태그 내 각종 객체를 그리고 생성하는 데 필요한 API를 기술하고 있다.
3.2 HTML Canvas 2D Context
HTML5의 Canvas 태그 내 각종 객체를 회전, 변환하고 그레디언트, 이미지 생성 등 각종 효과를 주는 기능 부분을 기술하고 있다.
참고로 Mozilla의 Canvas 튜토리얼이나 애플의 Canvas 예제를 보면 편할 것이다.
4. 웹 애플리케이션 및 백엔드 개발자
4.1 Server-Sent Events
웹 서버로 부터 전달(Push)되는 데이터 예를 들어 SMS 같은 것을 받을 수 있도록 EventSource를 정의하고 이벤트를 기다릴 수 있도록 하는 API를 기술하고 있다.
4.2 HTML5 Communications
이 스펙은 기존 Ajax의 단점으로 알려진 크로스 도메인 문서 접근을 가능하게 해 주는 스펙이다. 마이크로소프트의 XHR 때문에 약간 논의가 지지부진한 면이 있지만 텍스트를 위한 서버 통신을 지원해 준다. 물론 보안 사항에 대한 부분도 중요하게 다루어지고 있다.
4.3 Web SQL Database
자바 스크립트를 이용해 웹 브라우저 내장 데이터베이스에 SQL을 통해 질의하는 API이다. 오프라인 웹 애플리케이션 개발이나 모바일에서 로컬 데이터 캐싱이 필요할 때 유용하게 사용할 수 있으며, 일반적인 DB 라이브러리 수준의 메소드를 지원해 준다.
4.4 IndexedDB
IndexedDB는 Key와 Value를 기반한 데이터 스토어를 제공하는 새로운 웹 기반 클라이언트 데이터 베이스 형식으로 Web SQL Database와 경쟁을 하는 스펙으로 Mozilla와 Oracle에서 지지 하고 있다.
4.5 Web Sockets API
한 웹 페이지에서 서로 다른 서버에 있는 웹 페이지에 양방향 통신을 할 수 있는 별도 프로토콜을 정의할 수 있는 API이다.
4.6 Web Workers
웹 애플리케이션이 주 문서와 병렬적으로 스크립트를 백그라운드로 수행할 수 있게 해 주는 API. 쓰레드 기반 메시지 처리를 가능하게 해 준다. CPU 부하를 많이 잡는 작업을 여러 워커(worker)로 나누어 작업하거나 클라이언트 DB를 업데이트 하거나 나누어서 작업이 가능한 자바 스크립트 API를 제공해 준다. 흥미로운 점은 암호화 작업에 대한 유즈케이스를 담고 있어서 웹 브라우저들이 지원만 한다면 향후 전자 서명 기능을 제공해 줄 수도 있을 듯.
III. HTML 5 관련 발표 자료 및 글모음
본 문서는 제가 2005년 부터 HTML 5에 관심을 가져 오면서 만들었던 자료와 블로그 글 모음입니다. 예전 자료들인 만큼 낡은 내용도 있지만, 그간의 발전 과정 및 관련 이슈를 상세하게 다루고 있으므로 HTML 5의 역사를 파악하는데 도움이 될 것 입니다.
1. 발표 자료
HTML5와 모바일 웹 (2009)
View more presentations from Channy Yun.
HTML5 역사와 현황 (2008)
History and Status of HTML5
View more presentations from Channy Yun.
웹 표준의 미래 – HTMl5 (2006)
View more presentations from Channy Yun.
2. 블로그 글 모음
- IE9, HTML5 준수한다! 2009-11-19
- 요즘 HTML5에 무슨 일이… 2009-09-27
- 모바일과 HTML5 – 미래웹포럼 후기 2009-09-10
- HTML5 킬러앱은 ‘모바일’? 2009-08-28
- 마크업의 미래에 대한 오해 2009-08-24
- 구글은 왜 on2를 샀을까? 2009-08-07
- XHTML2.0 역사속으로? 2009-07-03
- Mozilla, 오픈 비디오 지원 10만불 쏜다! 2009-01-28
- 웹 애플리케이션은 전쟁 중! 2008-02-28
- 웹 표준, 나쁜 뉴스와 좋은 뉴스 2008-01-24
- HTML5에서 미디어 포맷 논쟁 중… 2007-12-12
- 반론: 차세대 웹은 브라우저를 초월하여… 2007-11-28
- 파이어폭스 SVG 비디오 시연 2007-08-22
- HTML5를 주목해야 하는 이유 2007-07-11
- HTML5와 HTML4의 차이점 2007-07-01
- 웹어플리케이션 전쟁 본격화 되나? 2007-06-07
- W3C HTML 워킹 그룹 부활! 2007-03-14
- HTML5와 웹 표준 전망에 대한 발표 자료 2006-12-04
- 팀 버너스리, 위기의 W3C 구하기 (2) 2006/11/09
- 팀 버너스리, 위기의 W3C 구하기 (1) 2006/11/03
- RFC: 새 HTML에 대한 의견 청취 2006-11-10
- 2차 웹 브라우저 전쟁, 관전 포인트는? 2006-11-01
- WHATWG의 도전 2005-9-15
3. 외부 기고
- ZDNet 칼럼 「HTML 5」를 주목해야 하는 이유
- 블로터닷넷 HTML5가 개발자에게 ‘기회의 땅’인 이유
4. 만화
HTML 5가 대두되면서 기존 XHTML과의 관계에 대한 이야기를 만화로 만든 것으로 Jeremy Keith 원작이며 마크업의 미래에 대한 오해에 한국어 전문이 있다.

IV. HTML5 외부 자료
본 문서는 HTML5에 대한 외국에 있는 각종 웹 사이트, 튜토리얼, 데모, 참고 문헌 등을 모은 것입니다. 모두 영문으로 되어 있지만 많은 것을 얻을 수 있습니다. 관련 자료가 한국어로도 제공됐으면 하는 바램이 있습니다.
1. 웹 사이트
- HTML5 Rocks – 구글이 만든 예제 슬라이드, 코드 샘플 등
- HTML5 Games – HTML5로 만든 웹 기반 게임 목록
- HTML5 Test- 웹 브라우저의 HTML5 지원 점수 확인 사이트
- HTML5 Doctor – HTML5 이용 시 궁금증에 대한 해답을 제공.
- HTML5 Gallery – HTML5 문서 형식으로 만든 웹 사이트 모음
- HTML5 Tutorials- 간단한 예제를 튜토리얼 형식으로 소개
- Planet HTML5 – HTML5 관련 전문가 블로그 모음
2. 문서 저작 튜토리얼
- HTML 5 and CSS 3: The Techniques You’ll Soon Be Using
- Coding A HTML 5 Layout From Scratch
- Designing a blog with HTML5
HTML5 기반 WordPress 테마
- Brave New World Karl Dawson
- H5, by Digging into WordPress.
- WordPress Basis WPEngineer
- WordPress Naked, J. P. McGarrity.
- FreeDream Caroline Monmerqué.
3. 리치 기능 데모
- SketchPad – HTML 5 Canvas 기반 그래픽 저작 도구 – by Colorjack
- Sublime Video Player – HTML 5 Video Player (H.264만 지원)
- RGraph – HTML5 Canvas Graph 라이브러리
- Offline Image Editor and Uploader – Drag & Drop API, DOM Storage, Application Cache, Canvas, Cross Domain Sharing 기능 등을 활용. by Mozilla Hack
- HTML5 Adventure – Google I/O 2009 컨퍼런스 때 선 보였던 데모 모음.
- HTML 5 Demos and Examples Remy Sharp가 만드는 간단한 데모 사이트
- Mozilla Hack Demos Firefox에 탑재된 HTML5 등 신 기능 기반 데모 모음
4. 참고 자료
각 웹 브라우저에서 HTML5의 기능을 어디까지 구현하고 있는 지 현황을 담은 문서를 제공한다.
- When can I use… HTML5, CSS3, SVG 등 최신 기술에 대한 브라우저 호환도표
- HTML5 Comparison of Layout Engines 위키피디아의 HTML5 기능별 렌더링 엔진 호환도표
- List of Known Implementations of HTML 5 in Web BrowsersWHATWG에서 관리하고 있는 웹 브라우저 구현 문제점 목록
- HTML 5 coverage WHATWG 표준안 기초 호환 도표
- HTML5 Compatibility Quirksmode에서 관리하는 HTML5 DOM 관련 기능 호환표.
- HTML5 Cheat Sheet
V. 최신 소식 업데이트
이 부분은 본 가이드가 만들어진 후 추가 되는 부분을 작성한 곳입니다. 업데이트 링크를 사용할 수 있습니다. 원 글 내용 부터 가시려면 여기를 누르세요.
1. 실전 HTML5 가이드
국내 웹 표준 커뮤니티에서 HTML5 오픈 콘퍼런스를 개최하고 강사들이 발표 자료 및 실전 가이드를 공개하였습니다.
 본 가이드는 HTML5의 기본 개념을 배우고 모바일 웹에서 실질적으로 사용할 수 있도록 다섯명의 발표자들이 각자 자원 봉사로 작성하였습니다. 총 5장으로 구성 되어 있으며, HTML5 소개 및 마크업, CSS3, HTML5 APIs 및 iPhone에서의 웹 앱 개발이 포함되어 있습니다.
본 가이드는 HTML5의 기본 개념을 배우고 모바일 웹에서 실질적으로 사용할 수 있도록 다섯명의 발표자들이 각자 자원 봉사로 작성하였습니다. 총 5장으로 구성 되어 있으며, HTML5 소개 및 마크업, CSS3, HTML5 APIs 및 iPhone에서의 웹 앱 개발이 포함되어 있습니다.
A4크기로 총 170페이지이고, B5크기로 206페이지입니다. 우선 A4에서 출력가능한 PDF 파일을 배포합니다. 많은 이용 바랍니다.
 실전 HTML5 가이드 다운로드(A4 인쇄용) | B5 인쇄용
실전 HTML5 가이드 다운로드(A4 인쇄용) | B5 인쇄용 
2. HTML5 강의 동영상
실전 HTML5 가이드 저자들이 HTML5 오픈 콘퍼런시 시 한 강의 동영상 전체를 다운로드해서 보실 수 있습니다.
- HTML5 소개 및 현황 (윤석찬)
- HTML5 마크업 소개 (신현석)
- 꼭알아야할 CSS3 10가지 (정찬명)
- HTML5 자바스크립트 APIs (경준호)
- HTML5와 모바일 웹 개발 (권정혁)
- 웹 접근성 소개 (현준호)
3. HTML5 교육 과정
지난 8월에 웹 개발자를 위하여 HTML5에 대한 10일간의 개발 교육 과정을 운영하였습니다. 강의 자료 역시 다운로드 가능합니다. 대학 및 회사에서 HTML5 교육 과정에 관심이 있으시면 연락하시기 바랍니다.

4. W3C HTML5 한국어 관심 그룹
W3C와 W3C 한국 사무국에서 일본과 중국에 이어 HTML5에 대한 한국어 사용자의 논의를 활성화 하고, 이들 표준과 관련된 한국의 코멘트와 질문들을 모아 표준에 정의된 기술에 대한 특별한 유즈케이스(Use Case)를 정리하고자 W3C HTML 한국어 관심 그룹을 만들었습니다.

본 그룹은 메일링리스트에 가입함으로서 참여 가능하며, 가입하지 않더라도전체 메일 보기를 통해 논의 내용을 볼 수 있습니다.
5. W3C HTML5 한국어판
국내 웹 표준 커뮤니티 중 하나인 클리어보스에서 작업한 W3C HTML5 명세서 한국어 번역판을 공개하였습니다. 웹 브라우저 엔진 개발자가 참조해야 하는 부분을 제외하고 일반적인 부분은 거의 모두 번역 되어 있습니다.

상단에 마우스를 보내면 영어, 한국어를 나누어 볼 수 있고 잘못된 부분이나 궁금한 내용은 HTML5 토론방에서도 활용 가능합니다. 검은태양(kipenzam)님의 주도로 번역 되었고, 스터디에 활용하기 위해 일부 마크업과 스타일 그리고 스크립트에 변경에 가해졌습니다.
단, 마크업을 다루는 사람들에게 필요한 내용이라고 판단되는 내용 위주로 번역이 진행되었기 때문에(브라우저 엔진 개발자가 읽어야 하는 부분 생략) 완역은 아닙니다. 또한, 일부 번역에 오류가 있을 수도 있습니다.
