
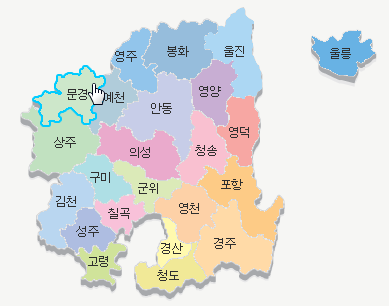
마우스를 올렸을 때 이미지 변하는 스크립트
1) 자바스크립트를 이용하는 방법
- 스크립트 부분 -
<script type="text/javascript">
function regional_map_on(local){
document.getElementById('regional_map').src='/img/guide_map_'+local+'.gif'
}
function regional_map(){
document.getElementById("regional_map").src = "./img/guide_map_bg.gif";
}
</script>
<img src="img/guide_map_bg.gif" width="390" height="310" usemap="#Map" border="0" id="regional_map"/>
<map name="Map" id="Map">
<area shape="poly"
coords="230,108,222,130,239,165,252,166,258,142,259,129,252,105,246,96,233,100"
href="#" alt="영덕" onmouseover="regional_map_on('yd');" onmouseout="regional_map();" />
장점 : 스크립트 코드가 간편하다.
단점 : 각 html 부분에 온마우스오버, 온마우스아웃을 넣어줘야 한다.
2) 제이쿼리를 이용하는 방법
- 스크립트 부분 -
<script type="text/javascript">
$(document).ready(function(){
$("#loc_ul").hover(function(){
$('#regional_map').attr("src",'img/guide_map_ul.gif')
}, function(){
$('#regional_map').attr("src",'img/guide_map_bg.gif')
});
});
</script>
- html 부분 -
<img src="img/guide_map_bg.gif" width="390" height="310" usemap="#Map" border="0" id="regional_map"/>
<map name="Map" id="Map">
<area shape="poly" coords="321,71,356,77,373,57,358,34,317,39" href="#" alt="울릉" id="loc_ul"/>
장점 : html 코드에는 단순히 id 값만 넣어주면 된다.
단점 : 어차피 조삼모사다. 제이쿼리 부분에 각 아이디값에 적용되는 코드를 다 집어넣어줘야 한다.
※ 소스 다운로드







