
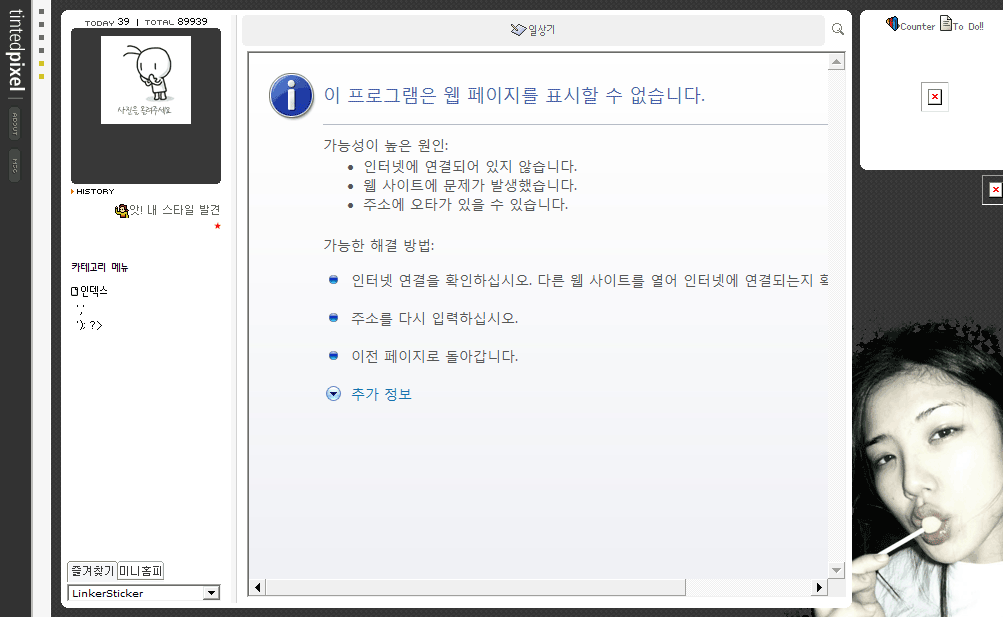
(클릭하면 크게 보입니다.)
어떻게 하면 잘 정리되게끔 코딩할 수 있을까요?
기존 코딩은 다음과 같습니다. (실제로 똑같지는 않고 대강의 구조가 저렇습니다.)
<style>
body {background:url(전체배경);}
#wraper{background:url(여자배경) right bottom no-repeat;width:100%;height:100%;}
#header{width:50px;}
#container{}
#footer{width:200px;}
</style>
<body>
<table id="wraper">
<tr>
<td id="header"></td>
<td id="container"></td>
<td id="footer"></td>
</tr>
</table>
테이블로 왼쪽, 가운데, 오른쪽 나눠서 작업을 하고, 라운드 처리는 스크립트로 했었죠.
발로 코딩했는지 크로스브라우징이 되던 스크립트였는데 라운드처리도 깨지고 마진값도 제대로 안 먹히고
난장판이 돼있더군요.
그래서 새로 <div> 사용법도 어느 정도 알겠다 싶어 코딩을 시작했는데..
body {background:url(전체배경);}
#wraper{background:url(여자배경) right bottom no-repeat;width:100%;height:100%;}
#header{width:50px;height:100%;}
#container{width:720px;height:100%;}
#footer{width:200px;height:100%;}
</style>
<body>
<div id="wraper">
<div id="header"></div>
<div id="container"></div>
<div id="footer"></div>
</div>
대강 위와 같이 코딩을 시작했습니다. 중요한 건 #container의 높이에 따라 #header의 높이도 함께 100%가 채워져야 하는데,



