메일로 보내다가 구글 글쓰기 화면이 그림 띄우고 설명하기엔 모자른 점이 있어서 게시판에 옮겨씁니다. 양해해주세요. ^^;
질문의 결론은 제일 밑에 2줄 밖에 없습니다만, 여태 실행 과정이 이렇거든요.;;







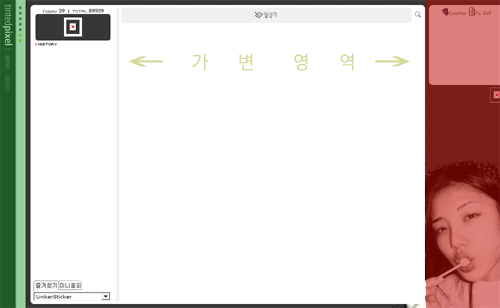
위와 같은 화면을 코딩하려는데 웹표준에 맞추고 크로스브라우징을 하려고 하다보니깐 도대체 어떻게 해야하는지 몰라서
이렇게 찬명님께 도움을 요청합니다.
mynote_0.00.zip (테이블로 작성된 기존에 사용 중이던 원본 파일)
위의 파일은 2005년도경에 작성한 문서인데 당시는 잘 몰라서 그냥 되는대로 써놨더니
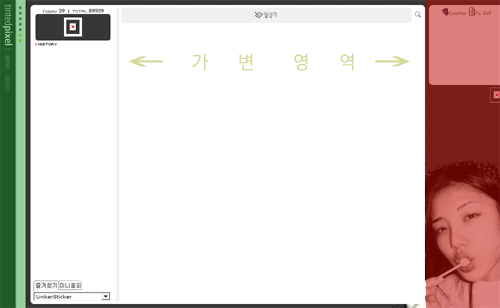
지금 보면 FF에서 깨지는 화면도 있어서 조금 손봐서 다음 파일이 됐습니다;;

겉보기엔 똑같은데 사실 맨 위의 스크린샷은 FF에서 보면 깨지거든요. 그래서 고친 것이 위의 파일이고,
여기서 메뉴만 제한 것이.. 다음 파일 되겠습니다.;

원래 테이블 태그로 작성했었는데 나라디자인 블로그에서 이글 저글 읽다보니깐 div로 짜는 layout에 대해서도
어느 정도 조금은 알게 되고나니깐 알아보기 쉽게 구조화하는 작업에 대해서도 자꾸 시도해보게 되더군요.
보시다시피 크로스브라우징 팁도 적용하고 나름 한다고 했는데 원하는 모양이 나오질 않네요.;;

원하는 형태는 위의 것이었거든요; 좀 더 살펴보자면 이런 것이요.

싸이월드 미니홈피처럼 아이프레임으로 돌아게끔 하려고 했는데 뭐가 문제냐...
바로 왼쪽 붉은색 영역이 100%가 다 안 채워진다는 것이었습니다.
이게 무슨 말이냐면, 사실은 위의 아이프레임으로 들어가는 부분을
새로 코딩하면서 그냥 세로로 죽 긴 걸로 하려고 했거든요.
그러니깐 내용에 따라서 죽 늘어나게끔이요.
그런데 가운데 내용은 늘어나도 왼쪽 붉은색 바영역은 안 늘어나더라고요.
지금 잘 안 보이시겠지만 여기 보시면 잘 보이실텐데, 배경이 두 개입니다.
body에 반복되는 배경과 wrapper에 여자이미지요.
여자 이미지는 wrapper에 overflow:auto 속성을 주니깐 자동으로 늘어나던데,
(물론 나타내려고 하는건 배경이 고정된 fixed 속성도 같이 줄거긴 합니다만)
왼쪽 붉은색영역은 안 늘어나더라고요.
찾아보니깐 float 속성 때문이라고 그래서 float을 clear 하는 4가지 방법도 읽어보고
각 부분에 필요한 코드를 집어넣어봤습니다만 잘 안되더군요.;
그래서 그냥 position:absolute로 해줬는데.. 그러면 왼쪽붉은색영역과 오른쪽푸른색영역이
100%로 가득 차서 미니홈피 같은 형태가 됐는데, 이 때;

아까 보셨던 스샷인데, 가운데 내용이 100%가 아니면 왼쪽, 우측 레이어도 모두 저렇게 오그라든다는 것이었거든요.
간단하게 소스를 살펴보자면,
여기의 index.html 파일에서 보시다시피(아~~ 죄송합니다 ㅠ 번거롭게 자꾸 다운받아보게 해드려서..)
게시판에 쓰니깐 게시판이 먹어버리더라고요 ㅠ;;
그러니깐 안에 내용물이 없으면 표시가 되지 않더라고요.. DTD 호환을 썼는데..
하여간에 그래서 mynote_0.02.zip 이 파일인데. (다른 거 다 줄이고 왼쪽 바영역과 오른쪽 배경만 살려둔 상태)
왼쪽 바는 왜 height값이 100%다 다 안 먹히냐는 것이죠..^^;;
그러니깐 안에 내용물이 없으면 표시가 되지 않더라고요.. DTD 호환을 썼는데..
하여간에 그래서 mynote_0.02.zip 이 파일인데. (다른 거 다 줄이고 왼쪽 바영역과 오른쪽 배경만 살려둔 상태)
왼쪽 바는 왜 height값이 100%다 다 안 먹히냐는 것이죠..^^;;
-
수정 삭제마지막 파일만 잠깐 열어 봤는데 table로 너무 복잡하게 되어 있어서 구조를 파악하기가 쉽지 않습니다. 제가 table로 레이아웃 잡는 방식을 사용하지 않은지가 너무 오래 되어서 지금은 봐도 잘 모르겠습니다. 전체 레이아웃을 div로 최대한 간결하게 작성하신 다음에 다시 질문해 주시면 문제 해결에 도움을 드릴 수 있을것 같습니다. ^^;답변 달기
