
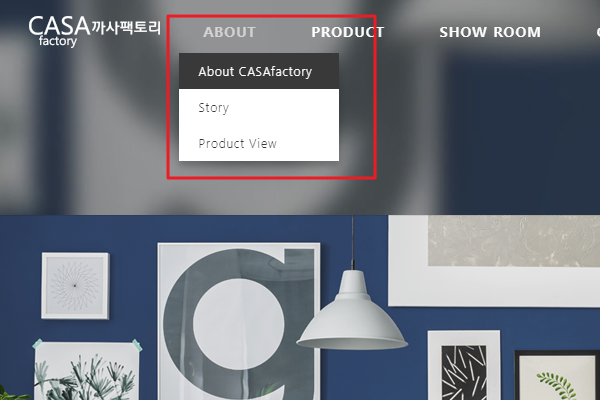
기본은 서브메뉴가 없는 스킨이었습니다.
마우스를 올리면 나타나는 드롭다운 서브메뉴 만드는 방법입니다.
Directory
스킨마다 작업파일명은 다르지만 일반적으로 아래 파일입니다.
/sde_design/skin12/layout/basic/main.html
HTML

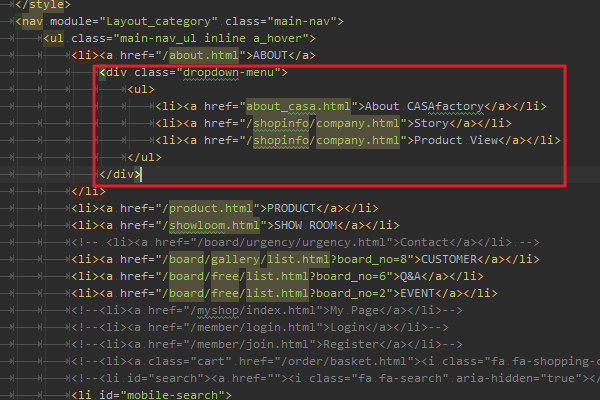
기본 메뉴에 서브 메뉴 코드를 추가합니다.
<div class="dropdown-menu">
<ul>
<li><a href="about_casa.html">About CASAfactory</a></li>
<li><a href="/shopinfo/company.html">Story</a></li>
<li><a href="/shopinfo/company.html">Product View</a></li>
</ul>
</div>CSS
dropdown-menu 라는 클래스를 적당한 css 파일에 넣어줍니다.
<style>
.main-nav_ul .dropdown-menu{
visibility: hidden;
display: block;
opacity: 0;
-o-transition: .3s;
-ms-transition: .3s;
-moz-transition: .3s;
-webkit-transition: .3s;
transition: .3s;
position: absolute;
top: 55px;
left: 0;
background:#fff;
padding:0;
border:0;
overflow:hidden;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
}
.main-nav_ul .dropdown-menu ul{margin:0;padding:0;}
.main-nav_ul .dropdown-menu li a{
display: block;
background: #fff;
color: #393939;
height: initial;
/*border: 1px solid red;*/
line-height: initial;
padding: 10px 20px;
opacity: 1;
font-size:11.5px;
font-weight:100;
}
.main-nav_ul .dropdown-menu li:hover {}
.main-nav_ul .dropdown-menu li:hover a{background:#393939;color:#fff;height:inherit;}
.main-nav_ul li:hover .dropdown-menu{visibility:visible;opacity:1;}
</style>작업 끝입니다. :)



