
HTML
<div class="breadcrumbbox">
<div class="container">
<ul loop="$main_menu->list=>$key,$val" cond="$val['selected']">
<li><a href="/"><i class="xi-home"></i></a></li>
<li><span><b><a loop="$main_menu->list=>$key1,$val1" cond="$val1['selected']" href="{$val1['href']}" class="on">{$val1['link']}</a></b></span></li>
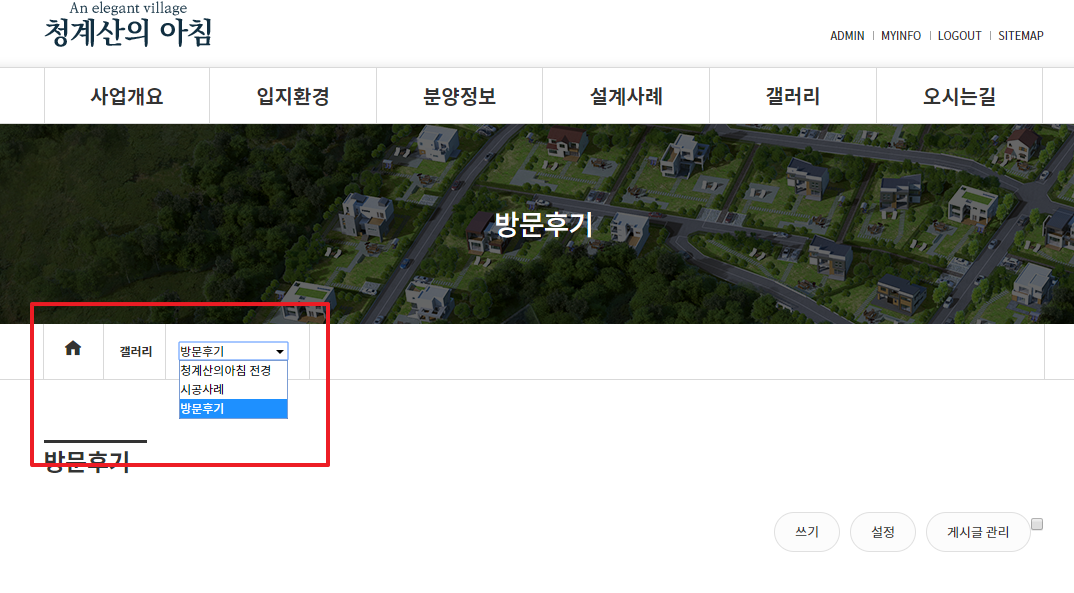
<li cond="$val['list']">
<select name="" id="" onchange="if(this.value) location.href=(this.value);">
<option value="{$val1['href']}" loop="$val['list']=>$key1,$val1" cond="$val1['link']" <!--@if($val1['selected'])-->selected<!--@end-->> {$val1['link']} </option>
</select>
</li>
</ul>
</div>
</div>CSS
.breadcrumbbox{border-bottom:1px solid #d9d9d9;} .breadcrumbbox ul{margin:0;padding:0;} .breadcrumbbox li{list-style:none;border-right:1px solid #d9d9d9;display:inline-block;min-width:60px;text-align:center;height:55px;line-height:55px;vertical-align:middle;padding:0 10px;box-sizing:border-box} .breadcrumbbox i{font-size:20px;} .breadcrumbbox select{ border:0;
-webkit-appearance: none;
-moz-appearance: none;
text-indent: 1px;
text-overflow: '';
padding-right:17px;
} .breadcrumbbox li:last-child:after{ content: "";
display: inline-block;
width: 0;
height: 0;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
border-top: 4px solid #000;
position: relative;
left: -15px;
top: -2px;
/*content:"";border-left:1px solid #a4a4a4;display:inline-block;width:.1rem;height:.9rem;margin:0 .6rem;*/
} .breadcrumbbox select::-ms-expand { display: none;
} .breadcrumbbox > .container{border-left:1px solid #d9d9d9;border-right:1px solid #d9d9d9;}
참 이런 코드들도 모듈화해서 작업하면 수월할 듯 싶네요.
