
이전 글에서 select > option 태그로 이루어진 걸 div로 바꾸는 작업입니다.
셀렉트 커스텀 작업은 스타일을 입히기 위해서 HTML+JS+CSS 다 짜야하는게 귀찮은 일이긴 합니다.
기본적인 코드는 다음 링크에서 확인할 수 있습니다.
https://codepen.io/eond/pen/GBPQOb
PREVIEW
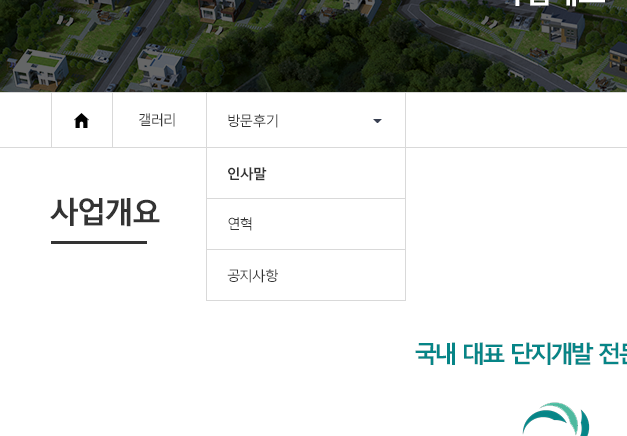
http://happytown57.cafe24.com/info02
HTML
<select name="" id="" onchange="if(this.value) location.href=(this.value);">
<option value="{$val1['href']}" loop="$val['list']=>$key1,$val1" cond="$val1['link']" <!--@if($val1['selected'])-->selected<!--@end-->>
{$val1['link']}
</option>
</select>CSS
.select-hidden {
display: none;
visibility: hidden;
padding-right: 10px;
}
.select {
cursor: pointer;
display: inline-block;
position: relative;
font-size: 14px;
color: #000;
width: 180px;
height: 55px;
}
.select-styled {
text-align:left;
text-indent:30px;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: #fff;
/*padding: 8px 15px;*/
line-height:55px;
-moz-transition: all 0.2s ease-in;
-o-transition: all 0.2s ease-in;
-webkit-transition: all 0.2s ease-in;
transition: all 0.2s ease-in;
}
.select-styled:after {
content: "";
width: 0;
height: 0;
border: 5px solid transparent;
border-color: #000 transparent transparent transparent;
position: absolute;
top: 26px;
right: 10px;
}
.select-styled:hover {
background-color: #fff;
}
.select-styled:active, .select-styled.active {
background-color: #fff;
}
.select-styled:active:after, .select-styled.active:after {
top: 9px;
border-color: transparent transparent #fff transparent;
}
.select-options {
display: none;
position: absolute;
top: 100%;
right: 0px;
left: -3px;
z-index: 999;
margin: 0;
padding: 0;
list-style: none;
background-color: #fff;
border-bottom:1px solid #d9d9d9;
}
.select-options li {
margin: 0;
padding: 12px 0;
text-indent: 30px;
text-align:left !important;
border-top: 1px solid #d9d9d9;
border-left: 1px solid #d9d9d9;
-moz-transition: all 0.15s ease-in;
-o-transition: all 0.15s ease-in;
-webkit-transition: all 0.15s ease-in;
transition: all 0.15s ease-in;
display:block !important;
width:184px;
}
.select-options li:hover {
color: #000;
background: #fff;
}
.select-options li[rel="hide"] {
display: none;
}JS
(function($) {
"user strict";
$('select').each(function(){
var $this = $(this), numberOfOptions = $(this).children('option').length;
$this.addClass('select-hidden');
$this.wrap('<div class="select"></div>');
$this.after('<div class="select-styled"></div>');
var $styledSelect = $this.next('div.select-styled');
$styledSelect.text($this.children('option:selected').eq(0).text());
var $list = $('<ul />', {
'class': 'select-options'
}).insertAfter($styledSelect);
for (var i = 0; i < numberOfOptions; i++) {
$('<li />', {
text: $this.children('option').eq(i).text(),
rel: $this.children('option').eq(i).val()
}).appendTo($list);
}
var $listItems = $list.children('li');
$styledSelect.click(function(e) {
e.stopPropagation();
$('div.select-styled.active').not(this).each(function(){
$(this).removeClass('active').next('ul.select-options').hide();
});
$(this).toggleClass('active').next('ul.select-options').toggle();
});
$listItems.click(function(e) {
e.stopPropagation();
$styledSelect.text($(this).text()).removeClass('active');
$this.val($(this).attr('rel'));
$list.hide();
var url = $(this).attr('rel'); // get selected value
if (url) { // require a URL
window.location = url; // redirect
}
return false;
//console.log($this.val());
});
$(document).click(function() {
$styledSelect.removeClass('active');
$list.hide();
});
});
})(jQuery);


