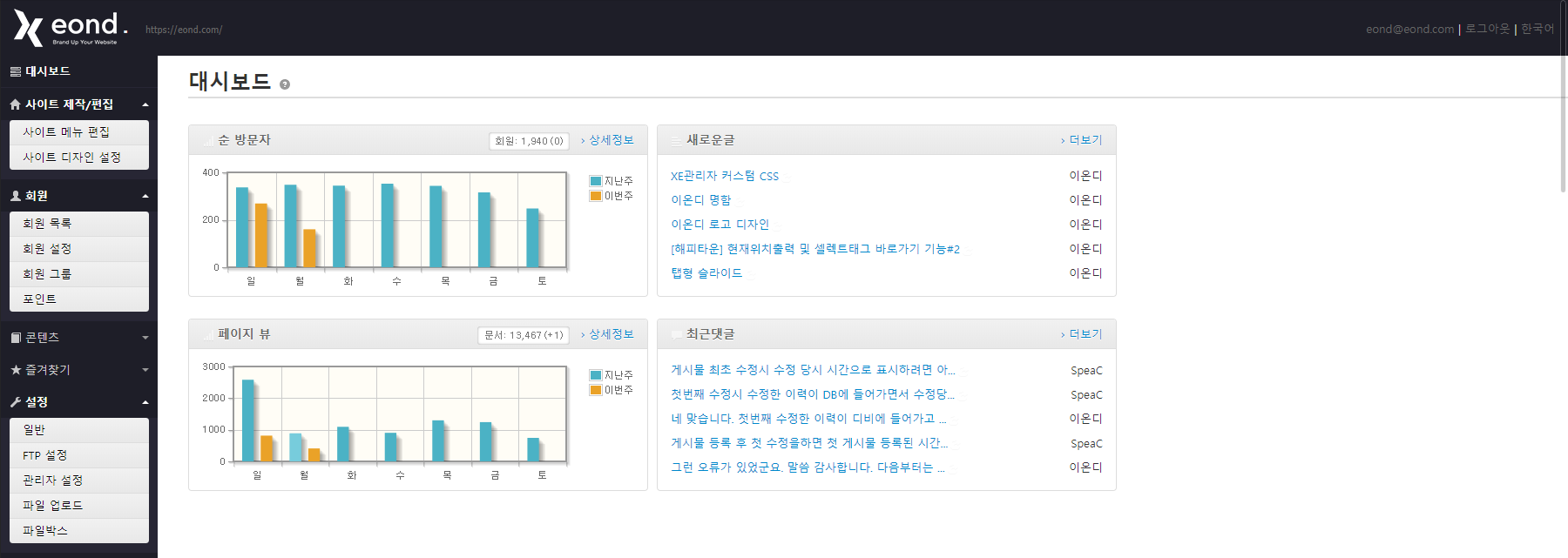
XE관리자 커스텀 CSS 입니다.

CSS
@charset "utf-8";
@font-face {
font-family: 'NotoSansDemiLight';
font-style: normal;
src: url('https://021b64efda903fd2f04226783d09490774fac328.googledrive.com/host/0B5GXa347KCFFVDYydUw4NGwybTg/fonts/NotoSansCJKkr-DemiLight.eot');
src: url('https://021b64efda903fd2f04226783d09490774fac328.googledrive.com/host/0B5GXa347KCFFVDYydUw4NGwybTg/fonts/NotoSansCJKkr-DemiLight.eot') format('embedded-opentype'),
url('https://021b64efda903fd2f04226783d09490774fac328.googledrive.com/host/0B5GXa347KCFFVDYydUw4NGwybTg/fonts/NotoSansCJKkr-DemiLight.woff') format('woff'),
url('https://021b64efda903fd2f04226783d09490774fac328.googledrive.com/host/0B5GXa347KCFFVDYydUw4NGwybTg/fonts/NotoSansCJKkr-DemiLight.otf') format('truetype');
}
@font-face {
font-family: 'NotoSansMedium';
font-style: normal;
src: url('https://021b64efda903fd2f04226783d09490774fac328.googledrive.com/host/0B5GXa347KCFFVDYydUw4NGwybTg/fonts/NotoSansCJKkr-Medium.eot');
src: url('https://021b64efda903fd2f04226783d09490774fac328.googledrive.com/host/0B5GXa347KCFFVDYydUw4NGwybTg/fonts/NotoSansCJKkr-Medium.eot') format('embedded-opentype'),
url('https://021b64efda903fd2f04226783d09490774fac328.googledrive.com/host/0B5GXa347KCFFVDYydUw4NGwybTg/fonts/NotoSansCJKkr-Medium.woff') format('woff'),
url('https://021b64efda903fd2f04226783d09490774fac328.googledrive.com/host/0B5GXa347KCFFVDYydUw4NGwybTg/fonts/NotoSansCJKkr-Medium.otf') format('truetype');
}
@font-face {
font-family: 'NotoSansBlack';
font-style: normal;
src: url('https://021b64efda903fd2f04226783d09490774fac328.googledrive.com/host/0B5GXa347KCFFVDYydUw4NGwybTg/fonts/NotoSansCJKkr-Black.eot');
src: url('https://021b64efda903fd2f04226783d09490774fac328.googledrive.com/host/0B5GXa347KCFFVDYydUw4NGwybTg/fonts/NotoSansCJKkr-Black.eot') format('embedded-opentype'),
url('https://021b64efda903fd2f04226783d09490774fac328.googledrive.com/host/0B5GXa347KCFFVDYydUw4NGwybTg/fonts/NotoSansCJKkr-Black.woff') format('woff'),
url('https://021b64efda903fd2f04226783d09490774fac328.googledrive.com/host/0B5GXa347KCFFVDYydUw4NGwybTg/fonts/NotoSansCJKkr-Black.otf') format('truetype');
}
@font-face {
font-family: 'NotoSansBold';
font-style: normal;
src: url('https://021b64efda903fd2f04226783d09490774fac328.googledrive.com/host/0B5GXa347KCFFVDYydUw4NGwybTg/fonts/NotoSansCJKkr-Bold.eot');
src: url('https://021b64efda903fd2f04226783d09490774fac328.googledrive.com/host/0B5GXa347KCFFVDYydUw4NGwybTg/fonts/NotoSansCJKkr-Bold.eot') format('embedded-opentype'),
url('https://021b64efda903fd2f04226783d09490774fac328.googledrive.com/host/0B5GXa347KCFFVDYydUw4NGwybTg/fonts/NotoSansCJKkr-Bold.woff') format('woff'),
url('https://021b64efda903fd2f04226783d09490774fac328.googledrive.com/host/0B5GXa347KCFFVDYydUw4NGwybTg/fonts/NotoSansCJKkr-Bold.otf') format('truetype');
}
/*폰트*/
body>.x, .x table, .x input, .x textarea, .x select, .x button,
html, body, table, input, textarea, select, button{margin:0;padding:0;font-family: 'Noto Sans KR', sans-serif !important; }
/*컨텐츠넓이*/
body>.x:first-child{max-width:inherit !important;}
body{margin-left:0;}
/*메뉴 그림자 및 메뉴 레이아웃 */
body .x>.header:before{box-shadow:none;}
body .x>.body>.gnb>ul{box-shadow:none;border:0;}
.x>.body{padding-bottom:0 !important;}
.x>.body>.gnb{height:100vw;background:#272634;}
.x>.body>.gnb{margin-top:0 !important;}
.x>.body>.gnb>ul>li[data-index="5"]{margin-bottom:0 !important;}
/*메뉴 선택자 배경*/
body .x>.body>.gnb>ul>li,
body .x>.body>.gnb>ul>li.open>a,
body .x>.body>.gnb>ul>li.active{background:#272634;}
.x>.body>.gnb>ul>li{border-top:0 !important;}
/*메뉴 최상단 배경*/
.x>.body>.gnb>ul>li>a{background:#1e1e28 !important;color:#ccc;text-shadow:none;}
.x>.body>.gnb>ul>li{border-bottom:1px solid #1e1e28 !important;}
.x a[target="_blank"]:after, .x>.body>.gnb>ul>li>a>i, .x .dashboard>div>section>h2:before{
background-image: url(../img/glyphicons-halflings-white.png) !important;
}
/*업데이트알림*/
body .message.update{display:none;}
/*대쉬보드 넓이*/
.x .dashboard>div{
max-width: calc(100% / 3);
float: left !important;
margin-right: 10px;
}
/*대쉬보드 상단*/
body .x>.header {
border-bottom: 0px solid #ddd;
background-color: #1e1e28;
}
body .x>.header>h1>a{color:#eee}
/*상단 1픽셀*/
body .x>.skipNav>a{height:0;}