XE 글쓰기 화면에서 에디터의 소스를 복붙(Copy&Paste) 했을 때, 에디터에서와 마찬가지로 컬러 스키마가 적용되도록 하는 방법입니다.
아래 링크는 로마네스크의 라르게덴님께 질문한 글입니다.
https://romanesque.me/forum/7319
highlight.js의 Tomorrow Night Bright 스킨을 적용하고 있습니다.
에디터에서 한다라기보단 스킨이나 레이아웃에서 적용하고 있고요.
사용 방법은 에디터는 달락 버튼에서 '코드'로 적용하고 글을 저장을 하게 되면 게시판 본문에 highlight.js가 나타나게 되는 방식 입니다.
제가 적용한 방법입니다.
<load target="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/styles/tomorrow-night-bright.min.css" index="1" /> <load target="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/highlight.min.js" type="body" /> $(function(){ $(".xe_content pre").each(function(i, block) { hljs.highlightBlock(block); }); });
에디터의 기능인 줄 알았는데, 게시판 스킨이나 레이아웃에서 적용해야하는 기능인 것 같네요.
에디터에서 설정하는 것이 아니라, 레이아웃 스킨에 적용해보았습니다. (매번 레이아웃을 새로 만드니 매번 설정을 해놔도 까먹네요)
path : /httpdocs/layouts/el_sinchuk/layout.html
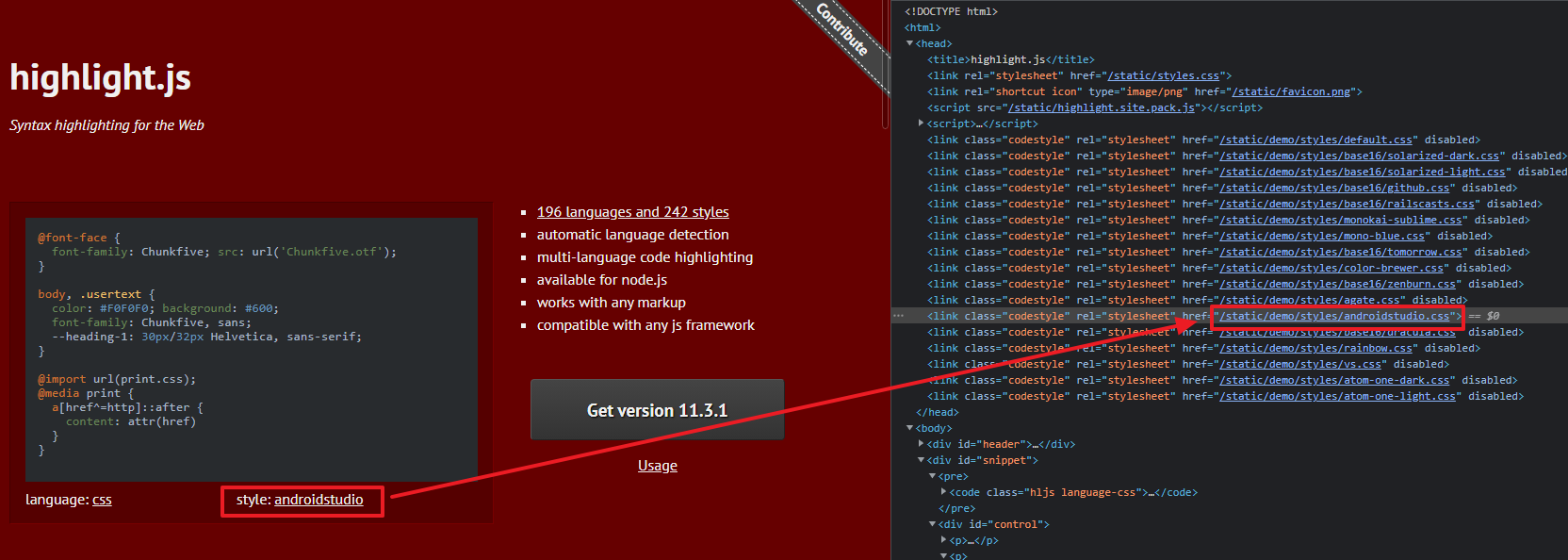
<link rel="stylesheet" href="https://highlightjs.org/static/demo/styles/androidstudio.css">
<script src="https://unpkg.com/@highlightjs/cdn-assets@11.3.1/highlight.min.js"></script>
<!-- and it's easy to individually load additional languages -->
<script src="https://unpkg.com/@highlightjs/cdn-assets@11.3.1/languages/go.min.js"></script>
<script>
$(function(){
$(".xe_content pre").each(function(i, block) {
hljs.highlightBlock(block);
});
// $(".fr-view pre").each(function(i, block) {
// hljs.highlightBlock(block);
// });
});
</script>
<style>
.fr-view pre,
.xe_content pre{
padding: 1.6rem;
border-radius: .8rem;
font-size: 11px;
font-family: "verdana";
line-height: 1.4;
background: #282b2e;
color: #a9b7c6;
}
.editor .fr-box{
flex:auto;
}
</style>highlight.js 공식사이트
https://highlightjs.org/

default.css 뿐만 아니라 다양한 스타일을 직접 골라 가져올 수 있습니다.
참조글
프로알라 에디터 붙여넣기 스타일 적용하는 방법
https://eond.com/xe/394232
#프로알라에디터 #FroalaEditor
