카페24 쇼핑몰 솔루션을 관리할 기회가 생겨서 한번 둘러 보았습니다.
관리할 사이트는 구디자인으로 만들어진 사이트 입니다.
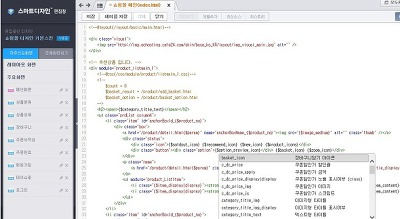
아래 내용은 스마트디자인으로 만들때 이용 방법 입니다.
http://sdsupport.cafe24.com/board/guide/list_intro.html?board_no=5&category_no=3
위는 사용설명서 입니다. 잘 정리해 놓았더군요...
아래는 @매서드(함수) 및 주석변수 및 외부파일 include, css, js 링크방법이 있습니다.
http://manual.echosting.cafe24.com/season2/flow.html##smart3-1
*레이아웃 불러오기
<!--@layout(/layout/basic/product.html)-->
*모듈사용 및 모듈내 변수 출력
<h1 module="Layout_LogoTop"><a href="/">{$mobile_title}</a></h1>
스마트 디자인 편집창에서 {$ 위치에서 Ctrl+Space 키를 누르면 해당 모듈에 속해 있는 모듈변수를 선택할 수 있게 목록이 나타납니다.)

*주석변수 : 게시판 목록, 제품 노출 갯수 등 반복횟수를 설정하는 부분은 총 3가지 입니다.
여러가지가 중복되서 사용되면 $only_html > $count > DB의 카운트 설정으로 우선 순위가 정해집니다
<ul module="Module_Action">
<!--
$count = 5
$only_html = yes
-->
<li>{$title}</li>
<li>{$title}</li>
<li>{$title}</li>
</ul>
*include :
<!--@import(/layout/basic/footer.html)-->
*CSS 외부링크
<!--@css(/layout/basic/css/common.css)-->
*JS 외부링크
<!-- 기본으로 JQuery 1.4.4 버전이 내장되어있습니다. 추가로 호출하면 충돌이 생길 수 있습니다. -->
<!--@js(/layout/basic/js/common.js)-->
카페24 쇼핑몰솔루션의 스마트디자인을 잘 만들어 놓았다는 생각이 듭니다.
참조 : 카페24 EC호스팅 쇼핑몰 솔루션 스마트디자인 매뉴얼
 cafe24_smartdesign_serviceguide.pdf
cafe24_smartdesign_serviceguide.pdf
Ps.
카페 24 호스팅의 무료 디자인을 사용할 때는 좋으나, 한가지가 걸리네요...
아래는 카페24디자인뱅크의 자주묻는 질문과 답변의 저작권관련 내용 입니다.
호스팅회원가(0원)로구매하신 디자인소스는 카페24호스팅 이용 사이트에서만 사용 가능합니다.
타호스팅 이전 시에는,
호스팅회원가로 구매하여 사용하신 디자인소스를모두 내려주시거나, 판매가로 재구매 하셔야 합니다.



