
우선 만들고자 하는 형태는 위와 같습니다.
그럼 어떻게 만들어야 할까요? 이렇게 모두 다 자르고 만들기엔 너무 복잡해지겠죠?;;

아랫쪽의 디자인을 가만히 살펴보시면 각 모서리가 라운딩 처리되어있고
가운데에도 배경이 들어가있습니다.
<div class="wrap">
<div class="header">
<div class="top_left"></div>
<div class="top_center"></div>
<div class="top_right"></div>
</div>
<div class="content">
<div class="left_section">1<br />1</div>
<div class="right_section">2</div>
</div>
<div class="footer">
<div class="bottom_left"></div>
<div class="bottom_center"></div>
<div class="bottom_right"></div>
</div>
</div>
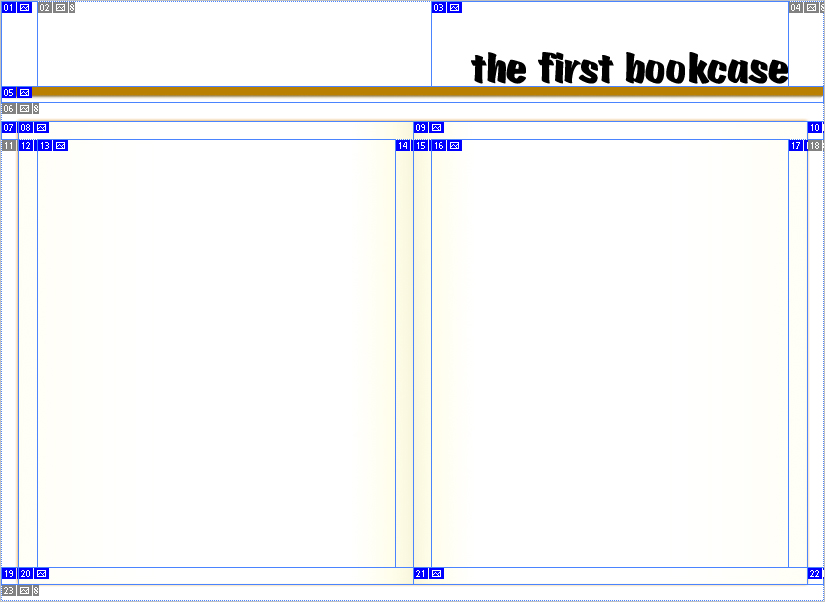
우선 전체를 감싼 뒤, 헤더, 컨텐트, 푸터로 나누었습니다.
그리고 헤더와 푸터는 왼쪽, 가운데, 오른쪽으로 나누었고,
컨텐트는 왼쪽섹션과 오른쪽 섹션으로 나누었습니다.
(관리자 권한이다 보니깐 소스가 먹혀버리네요. 위에 소스 칸에 따로 다시 입력해놓았습니다.)
<style>
div {border:0px solid black;}
.wrap {width:790px;height:400px;background: url(bg_section_boundary.png) repeat-y center;}
.header {width:790px;height:5px;overflow:hidden;}
.content {width:790px;height:390px;}
.footer {width:790px;height:5px;overflow:hidden;}
.left_section {float:left;width:50%;height:100%;background: url(bg_vertical.png) repeat-y -5px;}
.right_section {float:right;width:50%;height:100%;background: url(bg_vertical.png) repeat-y right ;background-position:390px;}
.top_left {float:left;width:5px;height:5px;background: url(bg_corner.png);}
.top_center {float:left;width:780px;height:5px; background: url(bg_horizon.png);}
.top_right {float:left;width:5px;height:5px; background: url(bg_corner.png) right top;}
.bottom_left {float:left;width:5px;height:5px;background: url(bg_corner.png) left bottom;}
.bottom_center {float:left;width:780px;height:5px; background: url(bg_horizon.png) bottom;}
.bottom_right {float:left;width:5px;height:5px; background: url(bg_corner.png) right bottom;}
</style>
bg_section_boundary.png 

bg_vertical.png 

bg_horizon.png 

bg_corner.png 

(1px 짜리는 잘 안 보이시겠지만 파일명 옆에 그림 첨부되었습니다.)
이렇게 4개입니다.
섹션 바운더리는 가운데 배경이고, wrap에서 center 옵션을 줘서 나타내었습니다.
bg_vertical과 bg_horizon은 각각 top_center&bottom_center 그리고 left_section&right_section의 배경에서 포지션 옵션을 주었습니다.
또, bg_corner.png 는 배경 포지션을 잡아주고 .top_left, .top_right, .bottom_left, .bottom_right 에서 사용되었습니다.
그림파일과 html파일을 담아두었습니다.
HTML5/CSS3
-
가
+
전체
웹표준
웹접근성
부트스트랩
반응형 웹
UI
HTML5
jQuery
Script
CSS
Meta
Table
Form
미분류
PHP
Flash
CGI
DIV
웹폰트
크로스브라우징
위지윅에디터
svg
프레임워크
map
swiperjs
-
번호
제목
등록일
-
공지
코딩 배울 수 있는 사이트 모음(HTML/CSS/JS/IMG/PHP)
웹표준 웹표준 웹표준 웹표준 01/03
-
공지
jQuery를 배울수 있는 동네들입니다.
jQuery jQuery jQuery jQuery 08/09
-
공지
관련 링크
1
미분류 미분류 미분류 미분류 05/23
-
75
주석 표시하기
01/14
-
74
리다이렉트 방식에 대해서.....
01/04
-
73
DIV와 Table for Layout 에 대한 코딩 이야기
2
01/03
-
72
크로스브라우징 팁 정리
01/01
-
71
Rounded Corners
12/31
-
70
이미지 없이 CSS로 둥근 모서리 구현하기(1)
12/31
-
69
Rounded corners without images
12/31
-
68
CSS 강좌 2일차 : display : inline(혹은 block, none)
12/27
-
67
구글 인덱스 코드
12/25
-
»
Table to DIV
5
12/25
-
65
[Script] 입력폼에 배경 넣기
Script Script Script Script 12/22
-
64
[Script] onload="allblur()"
Script Script Script Script 11/10
-
63
[Script] 레이어를 이용한 서브 메뉴
Script Script Script Script 09/10
-
62
[미분류] 태터에 제로보드 넣기 & Next, Prev 버튼 감추기 (by SkyRejoice)
미분류 미분류 미분류 미분류 08/27
-
61
[HTML5] pre 태그랑 xmp 태그의 차이점
HTML5 HTML5 HTML5 HTML5 08/20
-
60
[Script] 스위칭 탭
Script Script Script Script 08/19
-
59
[Script] 최소/최대화 버튼 없는 군더더기 없는 새창 띄우기
Script Script Script Script 04/22
-
58
[Script] PNG 알파 필터 사용하기
1
Script Script Script Script 04/21
-
57
[Script] DIV 레이어 토글
1
Script Script Script Script 04/21
-
56
[PHP] 사이트 테마 기능 구현하기
1
PHP PHP PHP PHP 04/18







댓글 5
댓글작성칸으로