
<body onLoad="init();" ondblClick="textMenu();">
<style>
A:link{text-decoration:none}
A:visited{text-decoration:none}
#clickBar {
cursor: hand;
position: absolute;
top: 0;
left: 0;
width: 12;
height: 55;
z-index: 2;
background-color: white;
color: #666666;
font-family: 돋움체;
font-size: 9pt;
text-align: center;
border: 1 #666666 solid;
visibility: visible;
}
#menuDiv {
position: absolute;
z-index: 1;
top: 0;
left: 0;
height: 55;
border: 1 gray solid;
font-size: 9pt;
font-family: 돋움체;
visibility: hidden;
}
//-->
</style>
<script language="JavaScript">
<!--
function init() {
popText = menuDiv.style;
tab = clickBar.style;
menuVisibility = 0;
}
function textMenu() {
if (menuVisibility) {
tab.visibility = "hidden";
tab.left = 0;
tab.visibility = "visible";
popText.visibility = "hidden";
menuVisibility = 0;
return;
}
if (!menuVisibility) {
tab.visibility = "hidden";
tab.left = 25;
tab.visibility = "visible";
popText.visibility = "visible";
menuVisibility = 1;
}
}
//-->
</script>
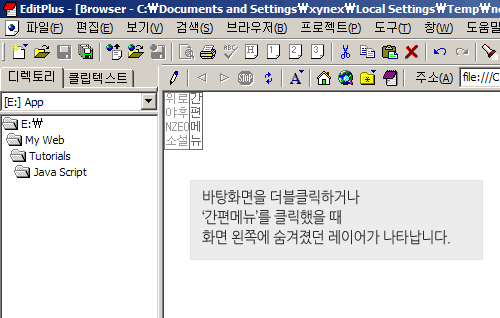
<div align="justify" id="clickBar" onClick="textMenu();">
간<br>
편<br>
메<br>
뉴
</div>
<div id="menuDiv">
<a href="#top"><font color="#999999">위로</font></a><font color="#999999"><br>
</font><a href="http://www.yahoo.co.kr"><font color="#999999">야후</font></a><font color="#999999"><br>
</font><a href="http://www.NZEO.com"><font color="#999999">NZEO</font></a><font color="#999999"><br>
</font><a href="http://pain.new21.org"><font color="#999999">소설</font></a>
</div>
<br><br><br><bR><bR><bR><bR><bR><br><br><br><br><bR><bR><bR><bR><bR><br><br><br><br><bR><bR><bR><bR><bR><br><br><br><br><bR><bR><bR><bR><bR><br><br><br><br><bR><bR><bR><bR><bR><br><br><br><br><bR><bR><bR><bR><bR><br>
<b>아무데서나 Double Click 해보세요.. </b>
<style>
A:link{text-decoration:none}
A:visited{text-decoration:none}
#clickBar {
cursor: hand;
position: absolute;
top: 0;
left: 0;
width: 12;
height: 55;
z-index: 2;
background-color: white;
color: #666666;
font-family: 돋움체;
font-size: 9pt;
text-align: center;
border: 1 #666666 solid;
visibility: visible;
}
#menuDiv {
position: absolute;
z-index: 1;
top: 0;
left: 0;
height: 55;
border: 1 gray solid;
font-size: 9pt;
font-family: 돋움체;
visibility: hidden;
}
//-->
</style>
<script language="JavaScript">
<!--
function init() {
popText = menuDiv.style;
tab = clickBar.style;
menuVisibility = 0;
}
function textMenu() {
if (menuVisibility) {
tab.visibility = "hidden";
tab.left = 0;
tab.visibility = "visible";
popText.visibility = "hidden";
menuVisibility = 0;
return;
}
if (!menuVisibility) {
tab.visibility = "hidden";
tab.left = 25;
tab.visibility = "visible";
popText.visibility = "visible";
menuVisibility = 1;
}
}
//-->
</script>
<div align="justify" id="clickBar" onClick="textMenu();">
간<br>
편<br>
메<br>
뉴
</div>
<div id="menuDiv">
<a href="#top"><font color="#999999">위로</font></a><font color="#999999"><br>
</font><a href="http://www.yahoo.co.kr"><font color="#999999">야후</font></a><font color="#999999"><br>
</font><a href="http://www.NZEO.com"><font color="#999999">NZEO</font></a><font color="#999999"><br>
</font><a href="http://pain.new21.org"><font color="#999999">소설</font></a>
</div>
<br><br><br><bR><bR><bR><bR><bR><br><br><br><br><bR><bR><bR><bR><bR><br><br><br><br><bR><bR><bR><bR><bR><br><br><br><br><bR><bR><bR><bR><bR><br><br><br><br><bR><bR><bR><bR><bR><br><br><br><br><bR><bR><bR><bR><bR><br>
<b>아무데서나 Double Click 해보세요.. </b>

쿠키는 안 구워주고 슬라이드 효과는 없음.