한마디로 평가하자면, 아쉬운 Bulma vs 대중적인 Bootstrap.
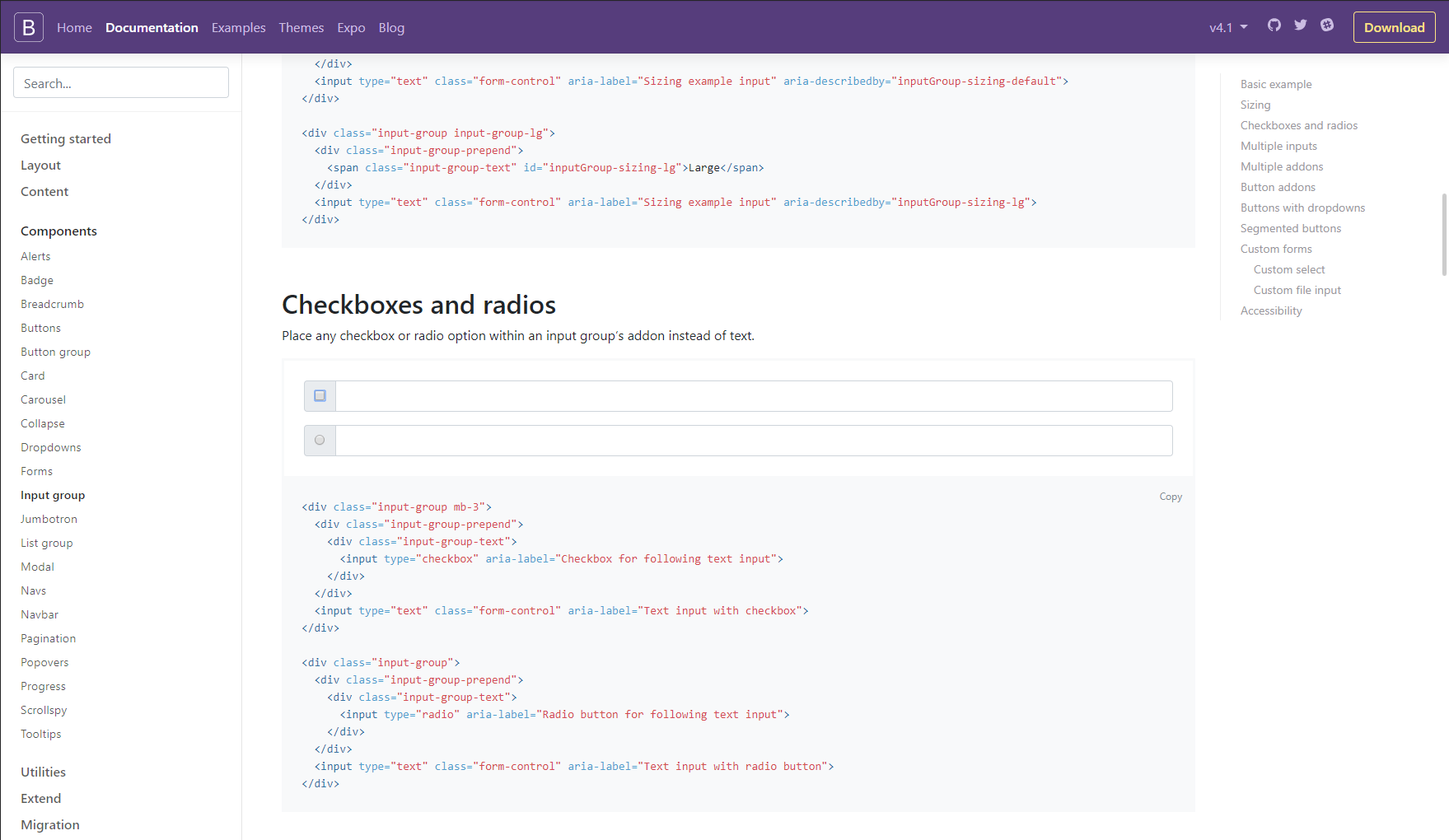
이미 부트스트랩은 어마어마한 사용자를 기반으로 꽤 꼼꼼한 매뉴얼을 만들었다.
Bulma는 이미 충분한 CSS Framework이지만, 부트스트랩의 다양한 커스터마이징을 따라가기엔 아직 그만한 커뮤니티 기반이 부족하다.

예를 들어서 input group > checkbox + background-color 조합을 만들려고 했을 때, 부트스트랩은 제법 그럴싸한 모양을 만들어내지만,

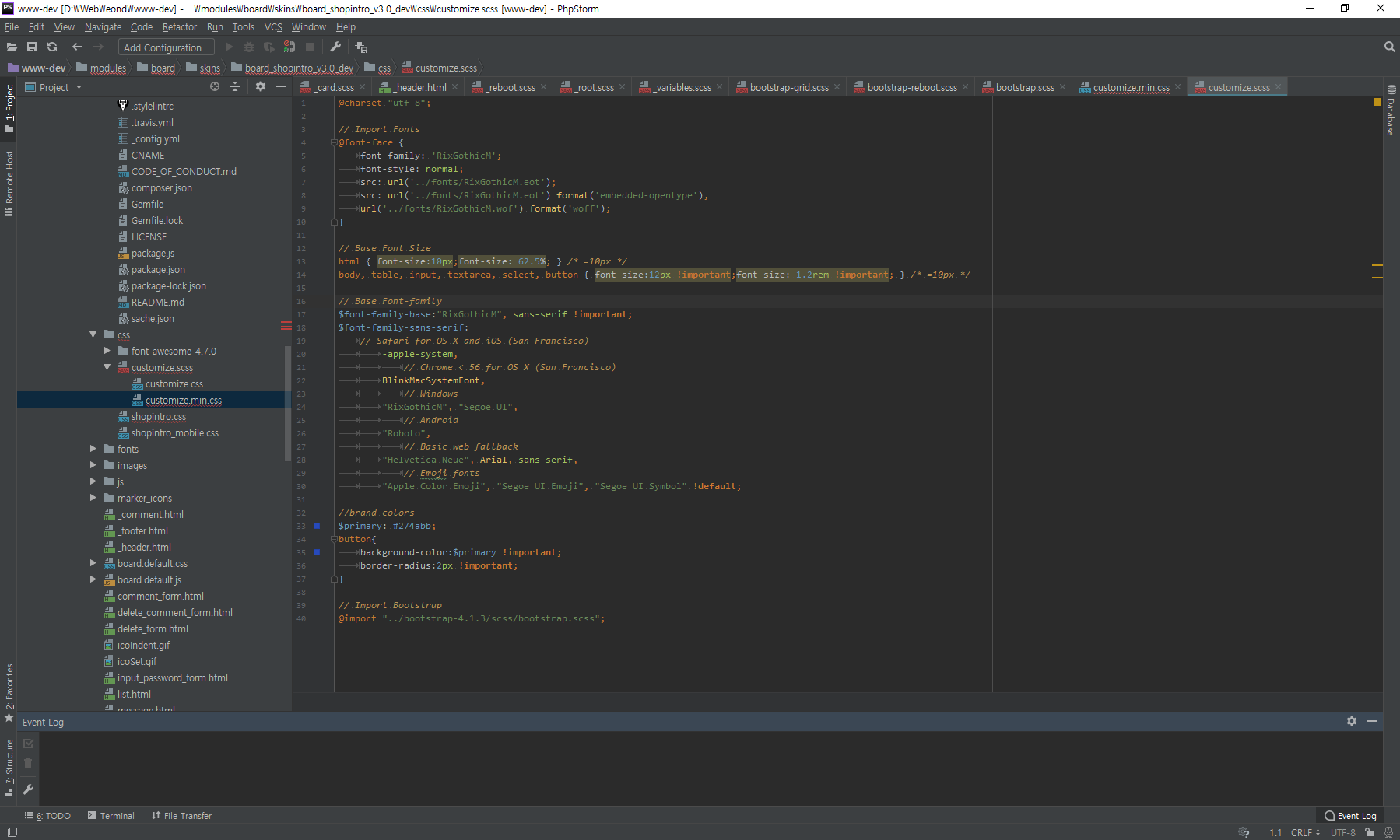
Bulma는 정렬이나 Background-color를 추가하는게 쉬운 일이 아니었다. a 태그를 지정해줘야 한다거나 제약사항이 있었다.
Bulma는 아직 Bootstrap에서 기본 제공하는 것들이 더 있을 수는 있어도, Bootstrap만큼 완성도가 뛰어나진 못하다.
커뮤니티가 약하다는 단점이 있지만 유저들이 직접 참여하는 툴이 있어 그러한 우려를 상쇄하기도 하지만,
개인 사용자가 만든 커스터마이징 스타일의 경우 기존 Bulma의 사용법과 달라 정렬이나 position 이 쉬운 사용방법을 저해한다.

Bulma를 사용하던, Bootstrap을 사용하던 해당 프레임워크 만의 변수값 그리고 클래스명을 알아야 쉬운 사용이 가능한데,
익숙한게 역시 편하다. Familiar Bootstrap! incomplete Bulma T_T
하지만 Bulma만의 매력이 충분하고 Bulma만으로도 충분히 쓸만하고 다양한 디자인의 웹사이트를 쉽게 만들어서 사용할 수 있을 것이다.



