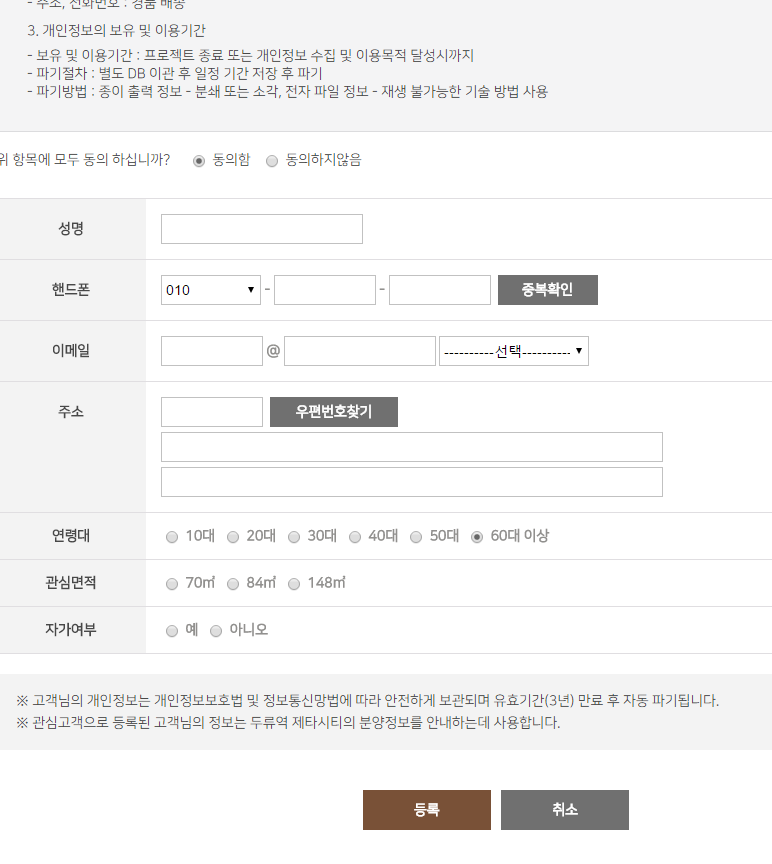
분양사이트에 사용된 나눔스퀘어
나눔스퀘어 CSS
/* font 설정 */
@font-face {
font-family: 'NanumSquare';
src: url(webfont/NanumSquareR.eot);
src: url(webfont/NanumSquareR.eot?#iefix) format('embedded-opentype'),
url(webfont/NanumSquareR.woff) format('woff'),
url(webfont/NanumSquareR.ttf) format('truetype');
}
@font-face {
font-family: 'NanumSquareB';
src: url(webfont/NanumSquareB.eot);
src: url(webfont/NanumSquareB.eot?#iefix) format('embedded-opentype'),
url(webfont/NanumSquareB.woff) format('woff'),
url(webfont/NanumSquareB.ttf) format('truetype');
}
html, body {
height: 100%;
margin: 0;
padding: 0;
border: none;
font-family:NanumSquare, 'Malgun Gothic','돋움', 'dotum';
color:#484848;
font-style: normal;
font-size:14px;
background: transparent;
-webkit-text-size-adjust:none;
box-sizing:border-box;
background: #fff;
-webkit-font-smoothing: antialiased;
}
3. import 해서 사용하는 방법
@import url("//cdn.rawgit.com/hiun/NanumSquare/master/nanumsquare.css");
font-family:'Nanum Square';