object(HotopayModel)#1110 (23) {
["error"]=>
int(0)
["message"]=>
string(7) "success"
["variables"]=>
array(0) {
}
["httpStatusCode"]=>
int(200)
["module"]=>
string(7) "hotopay"
["module_info"]=>
NULL
["origin_module_info"]=>
NULL
["module_config"]=>
NULL
["module_path"]=>
string(52) "/home/eond/web/eond.com/public_html/modules/hotopay/"
["xml_info"]=>
NULL
["module_srl"]=>
NULL
["mid"]=>
NULL
["act"]=>
NULL
["template_path"]=>
NULL
["template_file"]=>
NULL
["layout_path"]=>
NULL
["layout_file"]=>
NULL
["edited_layout_file"]=>
NULL
["stop_proc"]=>
bool(false)
["user"]=>
object(Rhymix\Framework\Helpers\SessionHelper)#1109 (20) {
["member_srl"]=>
int(0)
["user_id"]=>
NULL
["user_name"]=>
NULL
["nick_name"]=>
NULL
["email_address"]=>
NULL
["phone_number"]=>
NULL
["homepage"]=>
NULL
["blog"]=>
NULL
["birthday"]=>
NULL
["denied"]=>
NULL
["status"]=>
NULL
["is_admin"]=>
string(1) "N"
["is_site_admin"]=>
NULL
["profile_image"]=>
NULL
["image_name"]=>
NULL
["image_mark"]=>
NULL
["signature"]=>
NULL
["description"]=>
NULL
["group_list"]=>
array(0) {
}
["menu_list"]=>
array(0) {
}
}
["request"]=>
object(Rhymix\Framework\Request)#10 (13) {
["method"]=>
string(3) "GET"
["compat_method"]=>
string(3) "GET"
["url"]=>
string(32) "javascript/380071/comment/465329"
["hostname"]=>
string(8) "eond.com"
["domain"]=>
NULL
["protocol"]=>
string(5) "https"
["callback_function"]=>
string(0) ""
["_route_status":protected]=>
int(200)
["_route_options":protected]=>
object(stdClass)#11 (5) {
["cache_control"]=>
bool(true)
["check_csrf"]=>
bool(true)
["is_forwarded"]=>
bool(false)
["is_indexable"]=>
bool(true)
["enable_session"]=>
bool(true)
}
["module"]=>
string(5) "board"
["mid"]=>
string(10) "javascript"
["act"]=>
string(16) "dispBoardContent"
["args"]=>
array(4) {
["document_srl"]=>
string(6) "380071"
["comment_srl"]=>
string(6) "465329"
["mid"]=>
string(10) "javascript"
["act"]=>
string(16) "dispBoardContent"
}
}
["ajaxRequestMethod"]=>
array(2) {
[0]=>
string(6) "XMLRPC"
[1]=>
string(4) "JSON"
}
["gzhandler_enable"]=>
bool(true)
}
Amchart, 구글 차트, 하이차트 등 예쁘고 사용하기 간편한 차트 라이브러리가 있습니다.
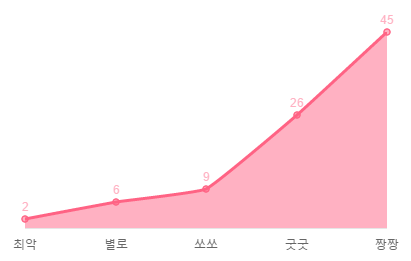
그 중에서도 Chart.js 를 소개합니다.

http://fun.eond.com/misc/client20170329/Chart.js/samples/charts/area/basic.html
위 차트는 아래와 같은 설정 작업이 필요합니다.
1. 가로선 없앰
2. 세로선 없앰
3. 좌측 라벨 없앰
4. 타이틀 안보이게 처리 (없앨 경우 45라는 글자가 잘림, x타이틀 없앨 경우 도 잘림)
5. 점 위에 텍스트 표시
매뉴얼
http://www.chartjs.org/docs/#line-chart-chart-options
다양한 예제
http://jsfiddle.net/uh9vw0ao/
http://codepen.io/eond/pen/qrJYjP
참조
http://stackoverflow.com/questions/31631354/how-to-display-data-values-on-chart-js







댓글 0
댓글작성칸으로