제가 읽어본 jQuery 설명 블로그 중 가장 쉽게 설명한 오중호랑이의 비밀로그입니다. ^^
너무 예전 자료이고 자료의 양도 5개 밖에 없지만 가장 쉽게 jQuery를 이해하실 수 있으실 겁니다.
보통의 경우 console.log를 사용하여 콘솔에 로그를 찍어봅니다만, 확실히 확인하기 위하여 alert함수를 사용하기로 합니다.
alert함수는 알다시피 파라메터를 메시지로 경고합니다.
|
1
|
alert('ojtiger.com'); |
5번 라인에 위 소스를 추가해보세요.
저장하시고, 페이지를 실행시켜보세요.

여기 까지 따라왔다면 정말 소질이 있는분입니다.
그럼 jQuery를 사용하여 alert함수를 실행해 보도록 하겠습니다. 방금 추가한 5번째 라인을 삭제하시고 다음과 같이 입력해보세요.
|
1
2
3
|
$(document).ready(function(){ alert('ojtiger.com');}); |
저장하시고 페이지를 새로고침 해서 다시 실행해보세요.
새삼스럽게 이미지를 올리지 않을꺼에요. 결과는 같습니다 다만 과정은 다릅니다.
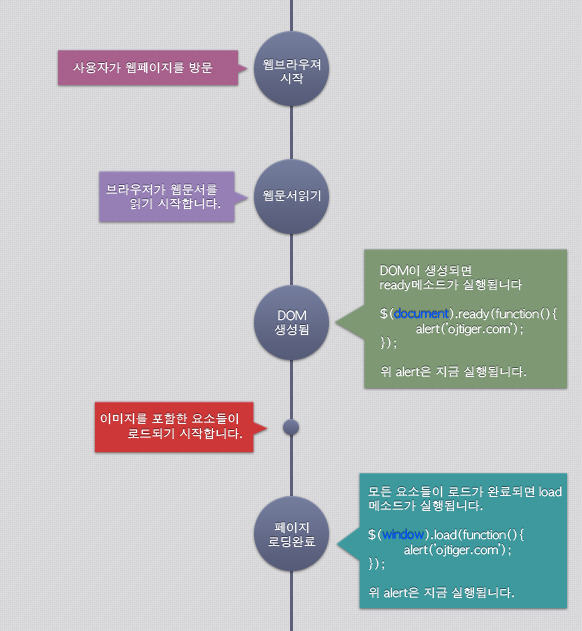
앞서 alert만 호출한 경우와는 다르게 jQuery를 이용하여 호출한 alert은 ready 메소드를 사용하여 문서의 DOM이 모두 로드 되었을때 실행되었습니다.
비슷한 방법으로 다음과 같은 방법이 있습니다.
|
1
2
3
|
$(window).load(function(){ alert('ojtiger.com');}); |
이것도 결과는 같습니다. 하지만 내부적으로 어떠한 순서의 차이가 있습니다.
 브라우저가 HTML파일을 읽어오는 순서
브라우저가 HTML파일을 읽어오는 순서

이해가 됐나요? 우리는 특별한 이유가 없으면 첫번째 방법인 ready메소드를 사용해서 jQuery를 구현해 나갈 것 입니다.
자바스크립트 조차 몇번 다루어보지 않아서 메소드가 뭔지, DOM이 뭔지 모르시겠다구요?
아직 충분히 몰라도 좋습니다. 위 소스와 아래 호랑이의 설명을 보고 이해하려 하지마시고 그냥 외우세요.
다 외우셨으면 다음장으로 넘어가기에 충분합니다.
$ = 그냥 문법입니다. 모든 셀렉터앞에는 '$'를 사용합니다.
document = 셀렉터입니다. 괄호안에 CSS 문법을 사용해서 html문서의 요소를 선택할 수 있습니다. 다만, 여기서는 document란 값을 주어서 문서전체를 선택했네요.
.ready = 레디 메소드 입니다. "준비가 되면" 으로 이해하시면 됩니다.
function = 핸들러입니다. 핸들러가 뭘까요, 이해하려하지마세요 넘어가도록 하겠습니다.






