
https://codepen.io/eond/pen/KKaGvQO?editors=1111
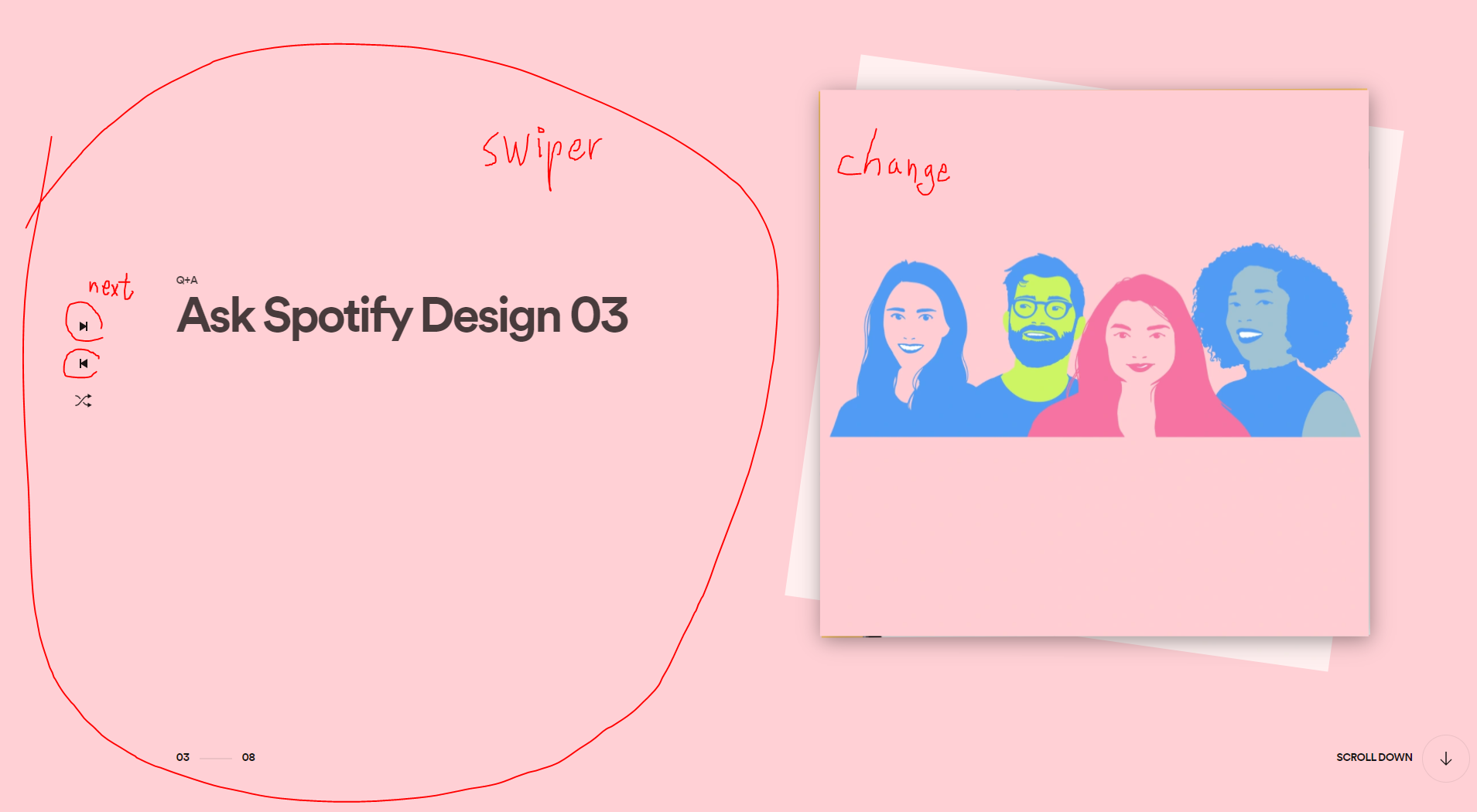
spotify.design 사이트의 슬라이더 효과입니다.

스포티파이 디자인 사이트에서는 swiper.js를 사용하고, 우측 앨범 커버 카드 영역은 slideChange 이벤트에 따라 애니메이션을 준 듯 합니다.
버튼은 slideNext를 쓴거 같은데요, 전 잘 몰라서 -_-;;
며칠 헤매다가 하나씩 삽질하면서 겨우 비슷하게 구현해봤습니다.
https://codepen.io/eond/pen/LYxJvYb
일단 처음은 버튼 이전, 다음 부터 구현해봤습니다. 그리고 나서 하나씩 위의 소스를 완성해갔습니다.
스와이퍼의 경우 fade 옵션으로 가능한 것 같았는데 우측 앨범 커버 영역을 구현하기 어려웠는데 알고봤더니, 우측은 별도의 영역으로 따로 만들었더군요.







