
질문.
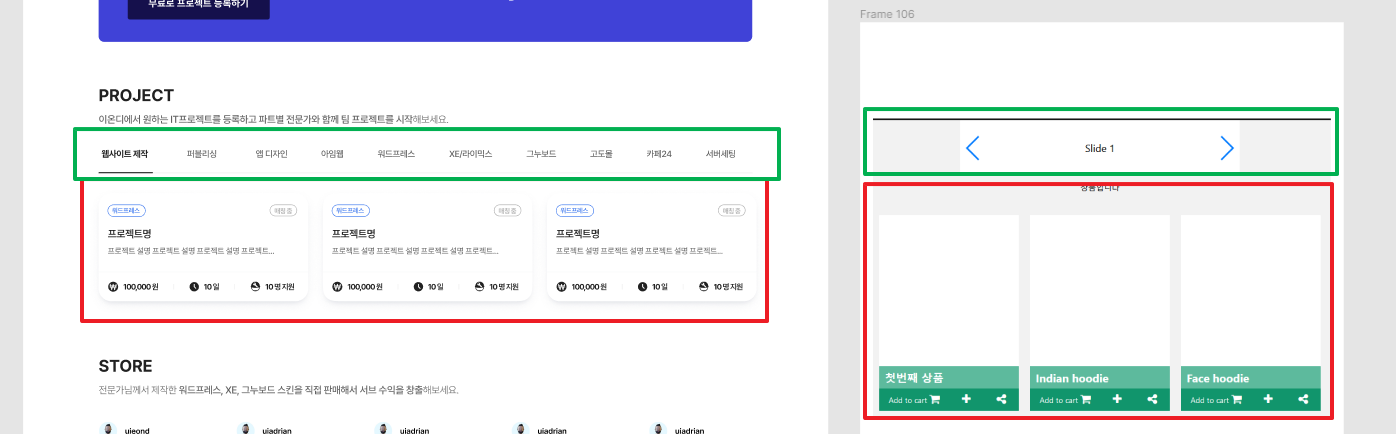
왼쪽피씨버전, 오른쪽모바일로 생각하고 있는데 스와이프로 꾸밀려고 하는데요
모바일 버전은 @yuni726님 코드펜꺼 작업하신거 보니깐... 녹색 부분을 스와이퍼고, 아래 부분은 녹색 부분 다음버튼 클릭하면 아래 레이어가 순차적으로 변경되던건데
그런 방식이 아니라,
녹색 부분을 페이징처럼 처리할 수 있을까 해서요. 텍스트로 나열하려고 하는데 되겠죠?
컨텐츠 쪽도 스와이핑처리해서 넘기면 위에도 넘어가게끔 해보려고 하는데 잘 될지 모르겠네요..
답변.
swiper-pagination-bullet text
https://lpla.tistory.com/127
찾음...가능하겠네요-_-;
https://codepen.io/lpla/pen/PoWBKyM
var bullet = ['1번', '2번', '3번'];
var swiper = new Swiper('.swiper-container', {
pagination: {
el: '.swiper-pagination',
clickable: true,
renderBullet: function (index, className) {
return '<div class="' + className + '"><span>' + (bullet[index]) + '</span></div>';
}
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
참조
https://codepen.io/yuni726/pen/ExNXOPE






