제가 사용 중인 jwFN의 노트서식입니다. 색상은 위쯔님이 자주 사용하시는 컬러 코드이고, ICO파일은 GoldenSection Note의 아이콘 파일입니다. ^^;

[#M_이온디노트.htm 파일의 소스보기..|이온디노트.htm 파일의 소스닫기..|
_M#]
-스크린샷-

-사용법-
*.htm파일과 *.ico 파일을 다운받아서 jwFreeNote 설치 폴더 아래 두시거나,
*.zip파일을 아래 위치에서 압축을 풀어서 사용하시면 됩니다.
C:\Program Files\jwMannerware\jwTemplate
이온디노트.htm
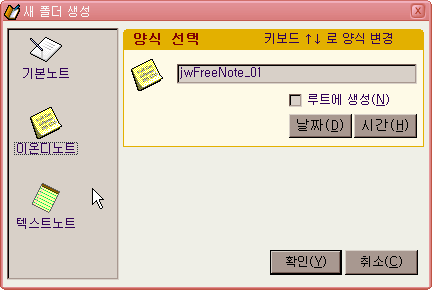
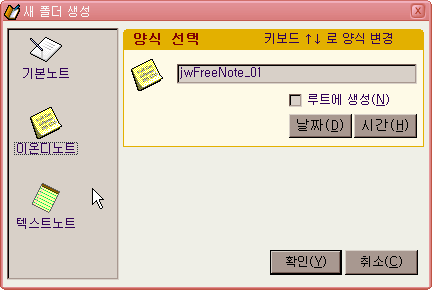
이 파일을 다운받아서 위에 말한 폴더에 넣게 되면, 새 폴더나 새 노트를 만들 때 다음과 같은
화면으로 뜨게 됩니다. 그리고 '이온디노트'라는 이름은 수정 가능합니다.
이 때 주의할 점은 *.htm 파일과 *.ico 파일의 이름은 서로 같아야 합니다.

*.htm파일과 *.ico 파일을 다운받아서 jwFreeNote 설치 폴더 아래 두시거나,
*.zip파일을 아래 위치에서 압축을 풀어서 사용하시면 됩니다.
C:\Program Files\jwMannerware\jwTemplate
이온디노트.htm
이 파일을 다운받아서 위에 말한 폴더에 넣게 되면, 새 폴더나 새 노트를 만들 때 다음과 같은
화면으로 뜨게 됩니다. 그리고 '이온디노트'라는 이름은 수정 가능합니다.
이 때 주의할 점은 *.htm 파일과 *.ico 파일의 이름은 서로 같아야 합니다.

[#M_이온디노트.htm 파일의 소스보기..|이온디노트.htm 파일의 소스닫기..|
-이온디노트.htm 파일-


<HTML><HEAD><META http-equiv=Content-Type content="text/html; charset=ksc5601">
<style type="text/css"><!--
A:link {color:#4077a0;text-decoration:none;font-weight: bold}
A:visited {color:#4077a0;text-decoration:none;font-weight: bold}
A:hover{color:#990000;text-decoration:none;font-weight: bold}
.subttl {BORDER-BOTTOM: #f7d9a2 1px solid; MARGIN-BOTTOM: 5px; TEXT-ALIGN: left; font-weight: bold;}
.jwsource {TEXT-ALIGN: left; font-family:"돋움체", Seoul;line-height:120%; font-size:12px}
Body {background:#FFF7B5;color:#000;}
img {border:0px;border-bottom:5px solid #555;}
.jwFN_Title_Box {width:100%;height:20px;border-bottom:1px solid #C7C28E;padding:0;margin-bottom:10;}
.jwFN_Title {font-size:12pt; font-family:fixedsys; font-weight: bold;COLOR: #E4DC98;width:*;word-spacing:-5pt; }
.jwFN_Date {font-size:12pt;font-family:Fixedsys;font-weight:bold;color:#E4DC98;align:right;width:250px;word-spacing:-5pt; }
.jwFN_Contents {border:1px solid #E6DEB1;width:620px;background:#FFFFE1;}
.jwFN_Contents DIV {padding-left:10px;}
--></style>
</HEAD>
<BODY>
<Table Class="jwFN_Title_Box"><tr><td class="jwFN_Title">■ </td><td class='jwFN_Date'>작성일 : </td></tr></table>
<Table Class='jwFN_Contents'>
<tr>
<td>
<div> </div><div> </div><div> </div><div> </div><div> </div>
</td>
</tr>
</table>
</BODY>
</HTML>
<style type="text/css"><!--
A:link {color:#4077a0;text-decoration:none;font-weight: bold}
A:visited {color:#4077a0;text-decoration:none;font-weight: bold}
A:hover{color:#990000;text-decoration:none;font-weight: bold}
.subttl {BORDER-BOTTOM: #f7d9a2 1px solid; MARGIN-BOTTOM: 5px; TEXT-ALIGN: left; font-weight: bold;}
.jwsource {TEXT-ALIGN: left; font-family:"돋움체", Seoul;line-height:120%; font-size:12px}
Body {background:#FFF7B5;color:#000;}
img {border:0px;border-bottom:5px solid #555;}
.jwFN_Title_Box {width:100%;height:20px;border-bottom:1px solid #C7C28E;padding:0;margin-bottom:10;}
.jwFN_Title {font-size:12pt; font-family:fixedsys; font-weight: bold;COLOR: #E4DC98;width:*;word-spacing:-5pt; }
.jwFN_Date {font-size:12pt;font-family:Fixedsys;font-weight:bold;color:#E4DC98;align:right;width:250px;word-spacing:-5pt; }
.jwFN_Contents {border:1px solid #E6DEB1;width:620px;background:#FFFFE1;}
.jwFN_Contents DIV {padding-left:10px;}
--></style>
</HEAD>
<BODY>
<Table Class="jwFN_Title_Box"><tr><td class="jwFN_Title">■ </td><td class='jwFN_Date'>작성일 : </td></tr></table>
<Table Class='jwFN_Contents'>
<tr>
<td>
<div> </div><div> </div><div> </div><div> </div><div> </div>
</td>
</tr>
</table>
</BODY>
</HTML>
_M#]
