
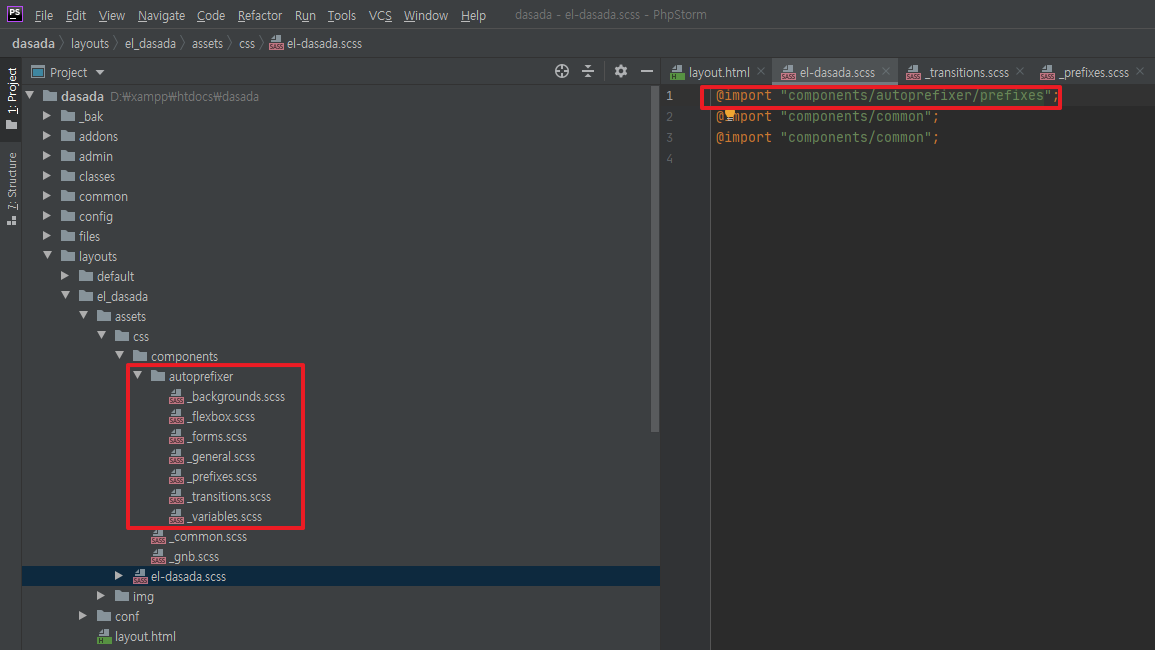
작업 중인 css/components 아래에 autoprefixer를 올려놓고,
@import "components/autoprefixer/prefixes"; 를 추가해서 사용합니다.
헌데 이 방법은 매번 이렇게 해줘야 해서,
제가 찾고 있는 건 sass-autoprefixer 같은데,
filewatcher 기능을 사용해서 --autoprefixer 만 추가해서
scss에서 변환될 때 자동으로 저런 prefix가 자동으로 붙여주는 건데 아직 잘 모르겠습니다.

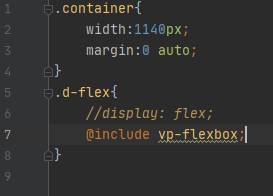
코딩해서 사용할 때는
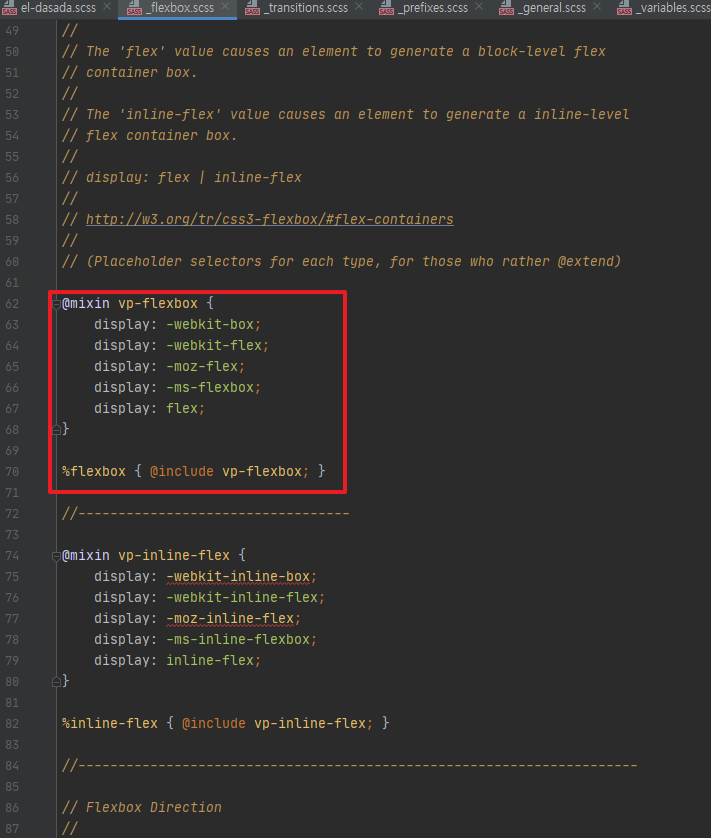
@include vp-flexbox;
라고만 쓰면 위 빨간색 코드가 다 한번에 불어와져서
실제 css에서는
display:-webkit-box;
display:-webkit-flex;
display:-moz-flex;
display:-ms-flexbos;
display:flex;
가 한번에 다 추가되서 입력됩니다.

사용은 이렇게 쉽습니다만..
대신 단점은 vp-flexbox 처럼 기존 코드와는 사용이 달라서-_- 이것만 쓰다보면 원 코드 자체를 까먹는다는 단점이 있어요;;
