
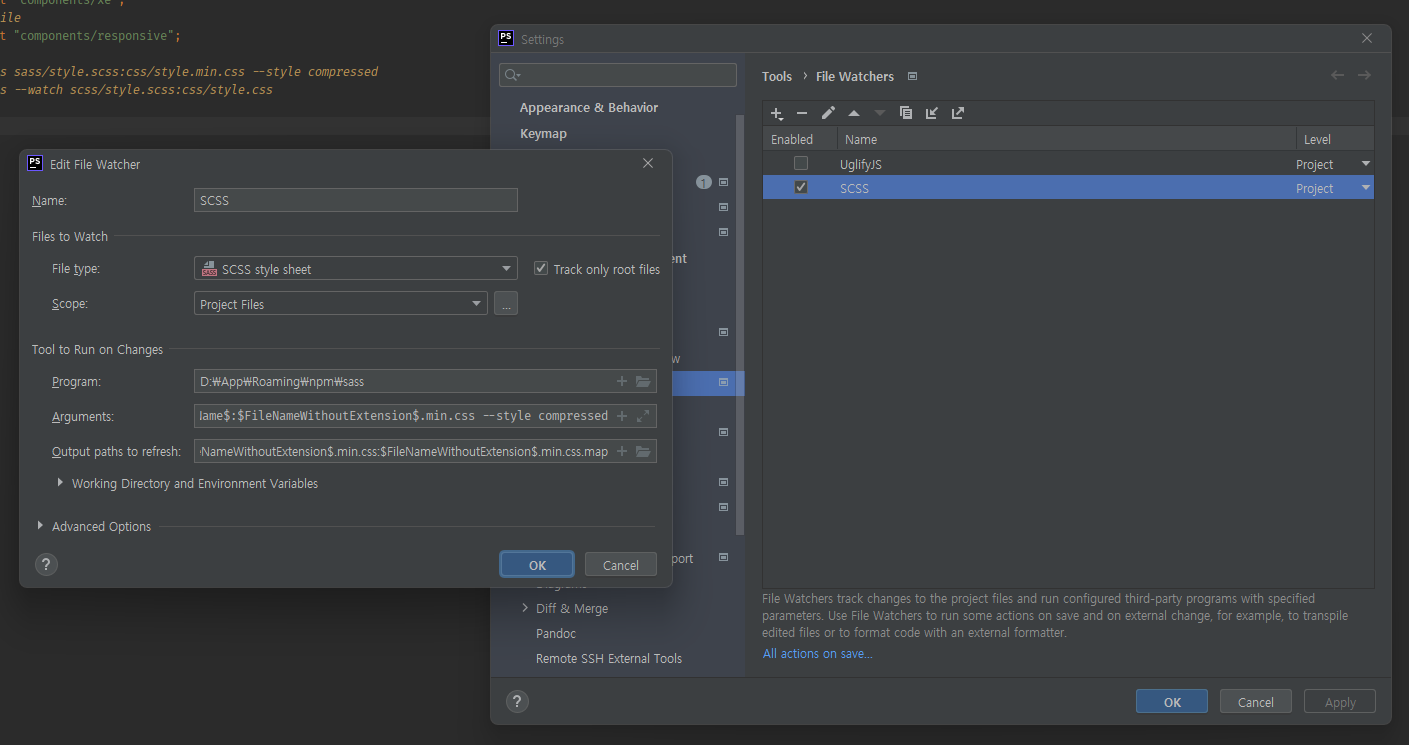
// 오류 C:\Program Files\nodejs\node_modules\npm\node_modules\.bin\sass --no-cache --update --source-map=$FileNameWithoutExtension$.css.map --output-style compressed $FileName$ $FileNameWithoutExtension$.min.css $FileNameWithoutExtension$.min.css:$FileNameWithoutExtension$.css.map // 수정 D:\App\Roaming\npm\sass $FileName$:$FileNameWithoutExtension$.min.css --style compressed $FileNameWithoutExtension$.min.css:$FileNameWithoutExtension$.min.css.map
기존에는 저렇게 쓰니 오류가 나서 아래 값으로 변경해서 사용하고 있습니다.
node module의 dart-sass를 사용하시는 분은 아래와 같이 phpstorm - watcher 에 등록해서 사용해보세요.



