
디자인을 처음에 잘 몰라서 클로드에게 물어봤습니다.
클로드가 디자인 설계를 해줬습니다. (만들고나서 보니 이 간단한 것도 잘 생각이 나지 않는 수준인거 같아서 머리가 잘 안 돌아가는거 같군요. )
https://codepen.io/eond/pen/gbOLppx
처음엔 반응형으로 알려달라고 했더니, tailwind로 데스크탑과 모바일의 코드를 따로 구성해서 주더군요.
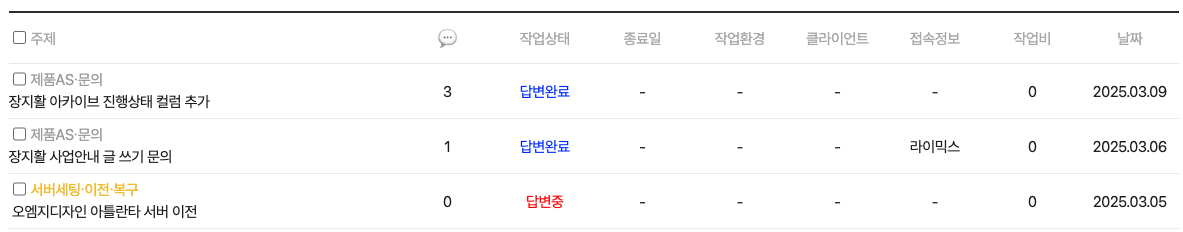
데스크탑

.list-box > .list.manager > .wdg-box
.list-box > .list.manager > .wdg-box >.col-4
.list-box > .list.manager > .wdg-box > .col-1
.wdg-box 아래에 같은 뎁스로 .col-4와 나머지 .col-1이 나열되어있는 구조였습니다.
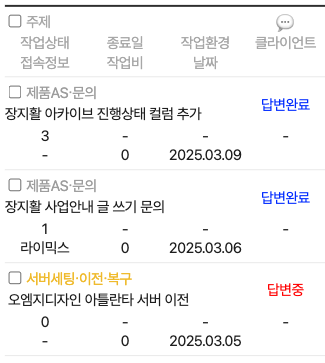
모바일

반응형 코드
.list-box{
&.list.manager{
.wdg-box{
display: grid;
grid-template-columns: repeat(4, 1fr);
.col-4{
grid-column: span 3;
order: -2;
}
.col-1.status{
order: -1;
}
.col-1{
grid-column: span 1;
}
}
}
}
모바일에서는 이렇게 처리해서 반응형으로 구성했습니다. :)



