https://www.thewordcracker.com/intermediate/wordpress-control-access-based-on-roles-nav-menu-roles/
워드프레스에서 특정 메뉴를 회원들에게만 표시하도록 하거나 특정 권한(역할) 이상의 사용자들만 접근하도록 원하는 경우가 있을 것입니다. 이 경우 Nav Menu Roles 플러그인을 사용할 수 있습니다. Nav Menu Roles 플러그인을 설치하여 활성화하면 각 메뉴 항목에 몇 가지 옵션이 추가됩니다.
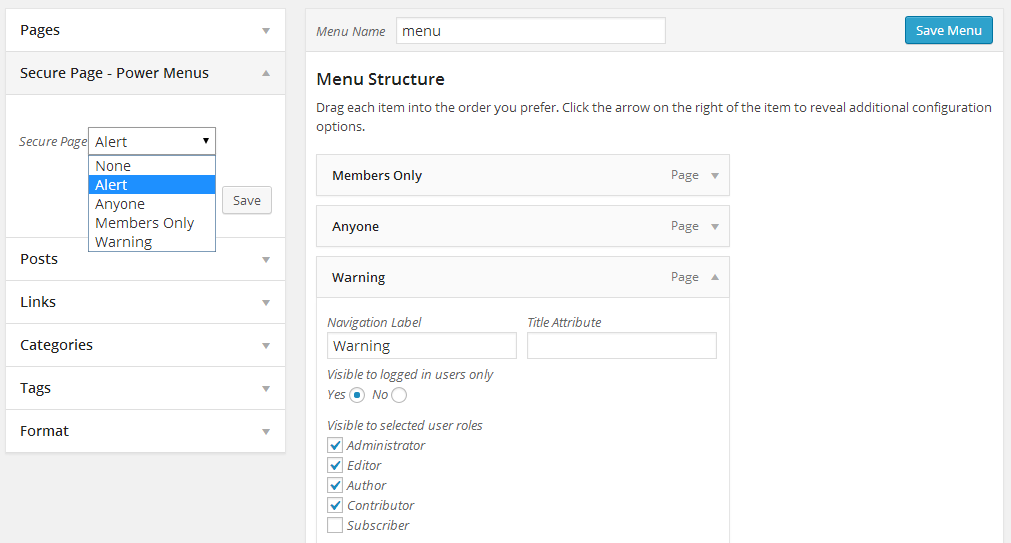
Power Menus
권한과 역할 또는 로그인 여부에 따라 웹사이트 메뉴를 제어할 수 있는 워드프레스 플러그인을 찾는 분들이 많이 있습니다. 플러그인 Power Menus를 사용하면 그 기능을 일정 부분 구현할 수 있습니다. 사용이 쉬우므로 직접 설치해 보면 알 수 있지만, 플러그인에서 소개하는 기능을 간단히 요약하면 다음과 같습니다.
- 로그인 여부에 따라 개별 메뉴 노출 제어
- 멤버 역할에 따라 메뉴에 추가한 모든 항목(menu item) 열람 제어
- 메뉴에서 열람 제어한 항목에 접근 시 권한이 없을 때 지정 페이지로 리디렉트(Secure Page)
조금 이해를 돕기 위해 그림에 있는 메뉴 Warning의 예를 들어봅니다.
- Visible to logged in users only : Yes
- visible to selected user roles : Subscriber 제외
- Secure Page : Alert 선택
위와 같은 설정은 멤버 역할에 상관없이 웹사이트에 로그인하면 Warning 메뉴가 나타나며, 로그인 한 멤버가 Subscriber 역할이면, Warning 메뉴를 클릭했을 때 Secure Page에서 설정한 ‘Alert’ 페이지로 리디렉트합니다.
로그인해야 메뉴가 나타나는데 Subscriber 역할의 사용자면 메뉴를 나타내지 말라는 것이 아님을 염두에 두면 됩니다.
3. If Menu
http://hwangc.com/wordpress-menu-by-user-page/
테스트 버젼 워드프레스: 3.4.2
플러그인: 0.1
브라우져: 크롬, 파이어폭스 & 사파리
특징: 사용자/페이지 조건에 따라 메뉴 변경, 설치 후 설정 없이 바로 적용
사용법: 플러그인 설치(초보자를 위한 플러그인 설치 참고) 혹은 대시보드 >> 외모(테마) >> 메뉴에서 바로 적용
Menu Item Visibility Control– 직접 메뉴가 보여질 조건을 입력해서 사용- UberMenu – Conditionals Extension – 프리미엄 플러그인으로 UberMenu을 사용하시는 분들에게 조건부 메뉴 기능 추가
User Access Manager- http://webdir.tistory.com/461
- https://wordpress.org/plugins/user-access-manager/