 이온디루팡사이트맵스킨
이온디루팡사이트맵스킨
10P




 0점 / 총 0명 참여
0점 / 총 0명 참여
- 구매자 3
- 상태 판매중
- 소개 사이트맵 위젯 스킨입니다.
- 설치경로 ./widgets/eondSitemap/ewsmLupang
- 버전 1.0
- 라이센스 GPL v2
- 지원환경 XE1, RX
- 구성품 이온디사이트맵위젯
- 제작자 이온디
- URL 이온디님의 웹사이트
-
다운로드
| 파일 이름 | 용량 | 잔여일 | 잔여횟수 | 상태 | 다운로드 |
|---|---|---|---|---|---|
| 2.32KB | - | - | - | 다운로드 |
제품명 : 이온디루팡 사이트맵 위젯스킨 (ewsmLupang)
제품설명 : 이온디루팡 사이트맵 위젯스킨(이하 '본상품')은 A형과 B형이 지원됩니다.
제품구분 : 이온디사이트맵 위젯스킨
* 필수구성품 : 이온디사이트맵 위젯
버전 : 1.0
제작일자 : 2017.12.20
배포일자 : 2017.12.20
제작자 : 이온디(eond@eond.com)
공식사이트 : http://eond.com
라이센스 : GPL V2
설치경로 : ./widgets/eondSitemap/ewsmLupang
설치방법 :
사용방법 :
제품문의 :
다운로드 : ewsmLupang.zip
파일구성 :
./ewsmLupang/skin.xml
./ewsmLupang/sitemap.html
./ewsmLupang/sitemap.legacy.html
./ewsmLupang/ewsmLupang.css
./ewsmLupang/ewsmLupangA.html
./ewsmLupang/ewsmLupangB.html
./ewsmLupang/readme.txt
사용예제
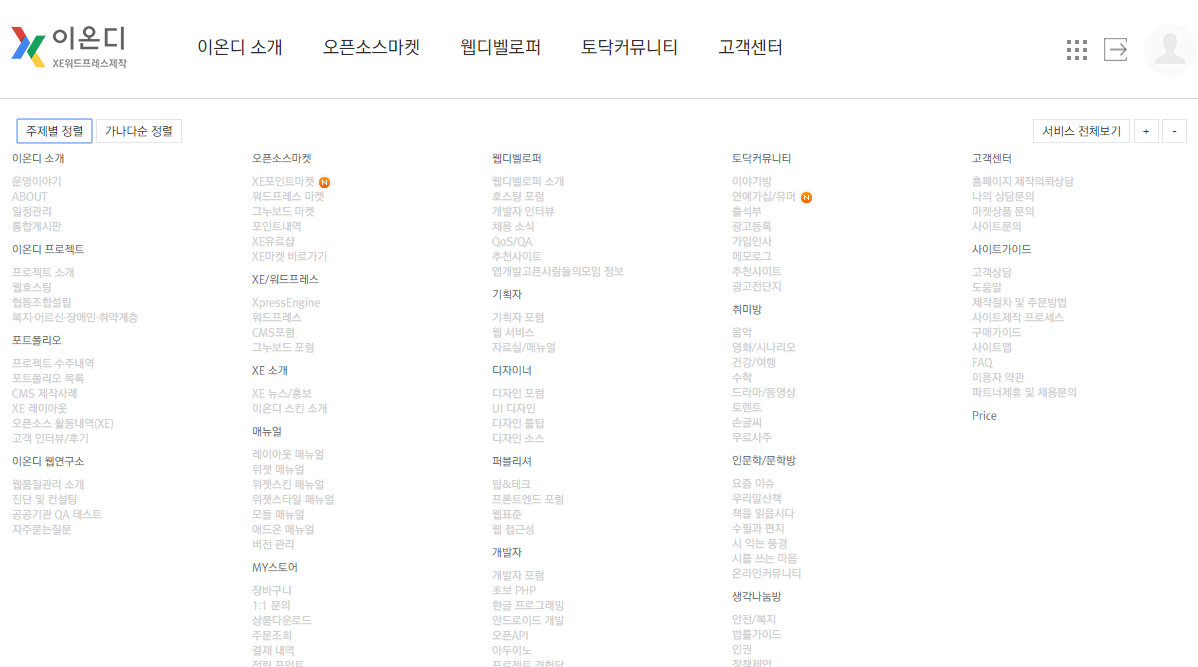
1. 이온디루팡 사이트맵 위젯스킨 A형
2단까지만 출력됩니다.
아래 이미지는 예시입니다. 5개의 사이트맵을 삽입한 형태입니다. 서비스전체보기버튼 및 글자 확대/축소 기능은 지원되지 않습니다.
해당 기능은 이온디 루팡 레이아웃의 기능입니다.

활용예제코드
1. html
<div class="sitemap_wrap"> <div class="container"> <div class="row"> <div class="col-md-8"> <button class="sitemap_sort_cat btn btn-default">주제별 정렬</button> <button class="sitemap_sort_lst btn btn-default">가나다순 정렬</button> </div> <div class="col-md-4 text-right"> <a href="/sitemap" class="btn btn-default">서비스 전체보기</a> <button id="lager" class="btn btn-default btn-zoomin">+</button> <button id="smaller" class="btn btn-default btn-zoomout">-</button> </div> </div> <div class="row"> <div class="col-lg-12"> <ul class="sitemapSort_list"> <li><img class="zbxe_widget_output" widget="eondSitemap" skin="ewsmLupang" colorset="A" widget_sequence="395361" widget_cache="60" sitemap_widget_menu="358745" sitemap_widget_colorset="default" /></li> <li><img class="zbxe_widget_output" widget="eondSitemap" skin="ewsmLupang" colorset="A" widget_sequence="395363" widget_cache="60" sitemap_widget_menu="241818" sitemap_widget_colorset="default" /></li> <li><img class="zbxe_widget_output" widget="eondSitemap" skin="ewsmLupang" colorset="A" widget_sequence="395362" widget_cache="60" sitemap_widget_menu="241694" sitemap_widget_colorset="default" /></li> <li><img class="zbxe_widget_output" widget="eondSitemap" skin="ewsmLupang" colorset="A" widget_sequence="395364" widget_cache="60" sitemap_widget_menu="241690" sitemap_widget_colorset="default" /></li> <li><img class="zbxe_widget_output" widget="eondSitemap" skin="ewsmLupang" colorset="A" widget_sequence="395365" widget_cache="60" sitemap_widget_menu="376326" sitemap_widget_colorset="default" /></li> </ul> </div> </div> <div class="row sitemapSort_cat"> <div class="col-lg-15"> <img class="zbxe_widget_output" widget="eondSitemap" skin="ewsmLupang" colorset="A" widget_sequence="395361" widget_cache="60" sitemap_widget_menu="358745" sitemap_widget_colorset="default" /> </div> <div class="col-lg-15"> <img class="zbxe_widget_output" widget="eondSitemap" skin="ewsmLupang" colorset="A" widget_sequence="395363" widget_cache="60" sitemap_widget_menu="241818" sitemap_widget_colorset="default" /> </div> <div class="col-lg-15"> <img class="zbxe_widget_output" widget="eondSitemap" skin="ewsmLupang" colorset="A" widget_sequence="395362" widget_cache="60" sitemap_widget_menu="241694" sitemap_widget_colorset="default" /> </div> <div class="col-lg-15"> <img class="zbxe_widget_output" widget="eondSitemap" skin="ewsmLupang" colorset="A" widget_sequence="395364" widget_cache="60" sitemap_widget_menu="241690" sitemap_widget_colorset="default" /> </div> <div class="col-lg-15"> <img class="zbxe_widget_output" widget="eondSitemap" skin="ewsmLupang" colorset="A" widget_sequence="395365" widget_cache="60" sitemap_widget_menu="376326" sitemap_widget_colorset="default" /> </div> </div> </div> </div>
2. css
.sitemap_wrap{display:none;position:absolute;width:100%;top:143px;border-top:1px solid #d5d5d5;background:#fff;border-bottom:1px solid #d5d5d5;padding:20px 0 15px;font-size:13px;z-index:1041;} #eond_copang .sitemap_wrap .btn-zoomin {width:25px;padding:0 0 !important;} #eond_copang .sitemap_wrap .btn-zoomout {width:25px;padding:0 0 !important;} .sitemapSort_list{display:none;} .sitemapSort_list .xe-widget-wrapper{display:none}
3. js
var fruitName = $('.sitemapSort_list ul').children('li').get(); //리스트의 자식엘리먼트를 가져와 변수에 저장 fruitName.sort(function(a,b){ // 배열변수? fruitName에 sort함수를 호출/ a,b에 할당 var val1 =$(a).text().toUpperCase(); // 배열의 엘리먼트들을 대문자로 변경 var val2 =$(b).text().toUpperCase(); return(val1<val2)?-1:(val1>val2)?1:0; //★ /* * 첫번째 값 < 두번째 값 : 0보다 작은 값을 반환 : 두번째 값을 아래로 * 첫번째 값 = 두번째 값 : 0을 반환 : 정렬순서를 그대로 * 첫번째 값 > 두번째 값 : 0보다 큰 값을 반환 : 첫번째 값을 아래로 ★ 를 if문으로 풀어보자면 다음과 같다. if (val1 < val2) { valStr = -1; }else { if (val1 > val2) { valStr = 1; }else{ valStr = 0; } } */ }); $.each(fruitName,function(index,row){ // each() 함수가 fruitName 배열에 작동 $('.sitemapSort_list').append(row); // 정렬된 리스트를 순서없는 리스트에 추가하여 표시 }); $('.sitemap_sort_lst').on("click",function(){ $(".sitemapSort_list").show(); $(".sitemapSort_cat").hide(); }); $('.sitemap_sort_cat').on("click",function(){ $(".sitemapSort_list").hide(); $(".sitemapSort_cat").show(); }); // wdg_box 클릭 후 내용 표시 위젯 $('.sitemap').toggle( function(){$(".sitemap_wrap").show();;}, function(){$(".sitemap_wrap").hide();;} ); // 폰트크기조절스크립트 $(document).ready(function(e) { var font_size = 1; $('.btn-zoomin').click(function () { font_size += 0.1; if(font_size > 1.9) { alert('더 이상 글자를 크게 할 수 없습니다.'); font_size -= 0.1; } else { $('.sitemap_list a').css('font-size', font_size + 'em'); } }); $('#original').click(function () { font_size = 1; $('a').css('font-size', font_size + 'em'); }); $('.btn-zoomout').click(function () { font_size -= 0.1; if(font_size < 0.8) { alert('더 이상 글자를 작게 할 수 없습니다.'); font_size += 0.1; } else { $('.sitemap_list a').css('font-size', font_size + 'em'); } }); });
추가 커스텀팁!
본 사이트맵 스킨은 여러 개의 사이트맵을 등록할 경우를 염두하고 만든 것이라, 한개의 사이트맵을 사용하시는 분들은 아래 css 코드를 추가하여 사용하세요.
./widgets/eondSitemap/skins/ewsmLupang/ewsmLupang.min.css
/*custom*/ .ewsmLupangA > ul{float:left;width:12.5%;}
width 값은 나열되는 사이트맵 한개의 열 넓이입니다. 조절해서 사용하세요.
ps. 위젯스킨의 상위 경로는 사용하는 사이트맵 위젯 종류에 따라 달라질 수 있습니다.






