젠 코딩 정말 나이스 하네요. 긴 HTML 등들은 TAG, CLASS, ID 속명만으로 html tag를 자동으로 한방에 생성해주고 , 여러가지 옵션으로 편하게 사용할수 있네요. 에디터도 여러가지 지원하네요. - 야큐(yakuball)
에디트플러스 3.5 버전 이상부터 포함된, 코딩을 좀더 빠르고 쉽게 도와주는 플러그인입니다. 최신 버전의 에디터 플러스를 설치 하시면 zen coding 명령 탭이 화면에 나타납니다. 최신버전의 에디터플러스 설치하세요.
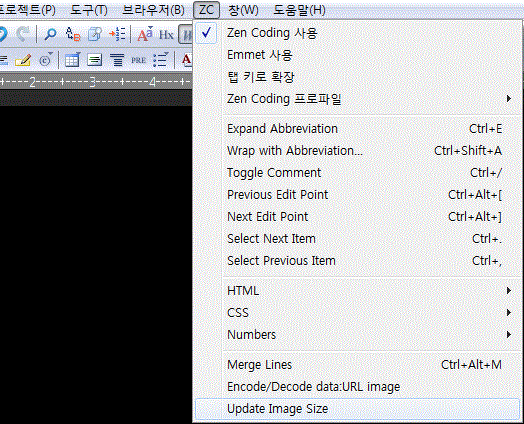
에디트플러스의 젠 코딩 탭부분입니다. 기본적인 사용/비사용 체크해서 사용 가능하며, 그 아래 메뉴부터는 젠코딩 관련 기능입니다.

소개 : http://guny.kr/zen-coding-editplus/
ZenCoding 소개 동영상 : http://vimeo.com/40333685
http://code.google.com/p/zen-coding/wiki/Actions
http://code.google.com/p/zen-coding/wiki/ZenHTMLSelectorsEn
명령어 설명 - 단축키 잘 지정해서 쓰세욤.
expand abbreviation : 약어 실행
wrap width abbreviation : 영역을 감싸고 약어를 실행
Match pair : 쌍으로 매치되는 영역을 선택합니다.
Match pair Inward : 현재 커서위치 부터 매치되는 영역을 선택 합니다.
Next Edit pointer : 다음 수정될 포인터 위치
Prev Edit pointer : 이전 수정될 포인터 위치
go to Matcing pair : 매칭 되는 태그 위치로 커서를 이동
Merge Lines : 현재 선택된 영역 부터 한줄로 정렬합니다.
Toggle Comment : 선택된 영역부터 주석처리 하기
Split/join : 나누고/합치기. ( 흠.. 태그하나로 변경되어버리네. ^^; )
Remove Tag : 태그 지우기
Numbers
- Evaluate Math Expression : 연산을 실행
- Increment Number by 1 : 1 증가
- Decrement Number by 1 : 1 감소
- Increment Number by 0.1 : 0.1 증가
- Decrement Number by 0.1 : 0.1 감소
- Increment Number by 10 : 10 증가
- Decrement Number by 10 : 10 감소
select Next Item : 다음 아이템을 선택
select previous item : 이전 아이템을 선택
reflect css value : css 값을 반영
커서를 문장의 끝에 위치하여, Zen Coding ==> expand abbreviation 실행해 보세요.
기본 단축키는 Ctrl+E 입니다.
예)
html:xt
#header>ul.menu>li*5
#header>ul.menu>li.menu$*5
#header>ul.menu>li.menu$*5|c
#header>ul.menu>li.menu$*5>a>img
table+
table>tr*5>td*2
div.item$-$-content*6
div#page>div.logo+ul#navigation>li*5>a