1. SCSS 만들기
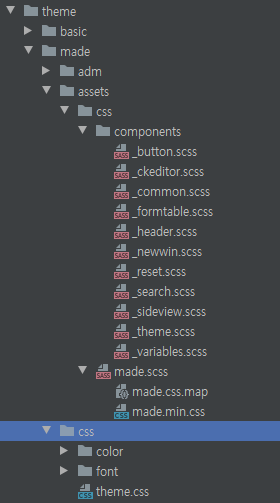
/theme/made/assets/css/
/theme/made/assets/css/components
made.scss
기존 그누보드 테마는 CSS가 각 폴더마다 위치해있다.
상당히 비효율적인 구조이기 때문에 scss를 활용해서 min.css 파일을 생성했다.
2. 테마 CSS 추가하기
theme\made\head.sub.php
$default_stylesheet .= '<link rel="stylesheet" href="'.G5_THEME_URL.'/assets/css/made.min.css" type="text/css">'.PHP_EOL;기존 테마의
/theme/made/css/theme.css
에서 경로가 포함된 부분만 빼고, 다 scss로 나누어서 components화 했다.

3. 헤더 html 구조 편집하기
(작성중)
4. 컨텐츠 html 구조 편집하기
(작성중)