1. 브라우저 크기를 줄일 경우 반응형이 동작됨.

2. 크롬 개발자도구에서 모바일 디바이스 보기로 변경시 반응형이 동작되지 않음.

한참 찾았네요-.-;
theme\made\head.php
theme/테마명/head.php
// 사이트 너비
$tset['size'] = (int)$tset['size'];
if($tset['size'] > 0) {
$tset['size'] = $tset['size'];
} else {
$tset['size'] = (G5_IS_MOBILE) ? 1200 : 1100;
}
?>
<style>
.nt-container { max-width:<?php echo $tset['size'];?>px; }
.no-responsive .wrapper { min-width:<?php echo ($tset['size'] + 40);?>px; }
</style>이런 코드가 있더군요..-_-;
그런데 해보니 위 코드를 지워줘도 그대로 모바일이 아닌 피씨로 보이더군요...ㅠ
theme\made\head.sub.php
먼저 저 위에 코드는 상관이 없었고, head.sub.php 파일에서 모바일 여부를 체크하는 코드가 있었습니다.
<html lang="ko" class="<?php echo (G5_IS_MOBILE) ? 'is-mobile' : 'is-pc'; ?>">
<head>
<meta charset="utf-8">
<?php
if (G5_IS_MOBILE) {
echo '<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=0,maximum-scale=10,user-scalable=yes">'.PHP_EOL;
echo '<meta name="HandheldFriendly" content="true">'.PHP_EOL;
echo '<meta name="format-detection" content="telephone=no">'.PHP_EOL;
} else {
echo '<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=0,maximum-scale=10,user-scalable=yes">'.PHP_EOL;
echo '<meta http-equiv="imagetoolbar" content="no">'.PHP_EOL;
echo '<meta http-equiv="X-UA-Compatible" content="IE=edge">'.PHP_EOL;
}pc인지 아닌지 체크하는 코드가 여기 이 파일에 있더군요.
원래 반응형이 동작하려면 메타태그에 뷰포트를 지정하는 코드가 있어야 했는데,
이게 빠져있어서 동작을 안했던거 같더군요..
모바일이든, 피씨든 상관 없이 반응형으로 만들 땐 pc 코드 부분에 메타태크 부분을 추가해줬습니다.
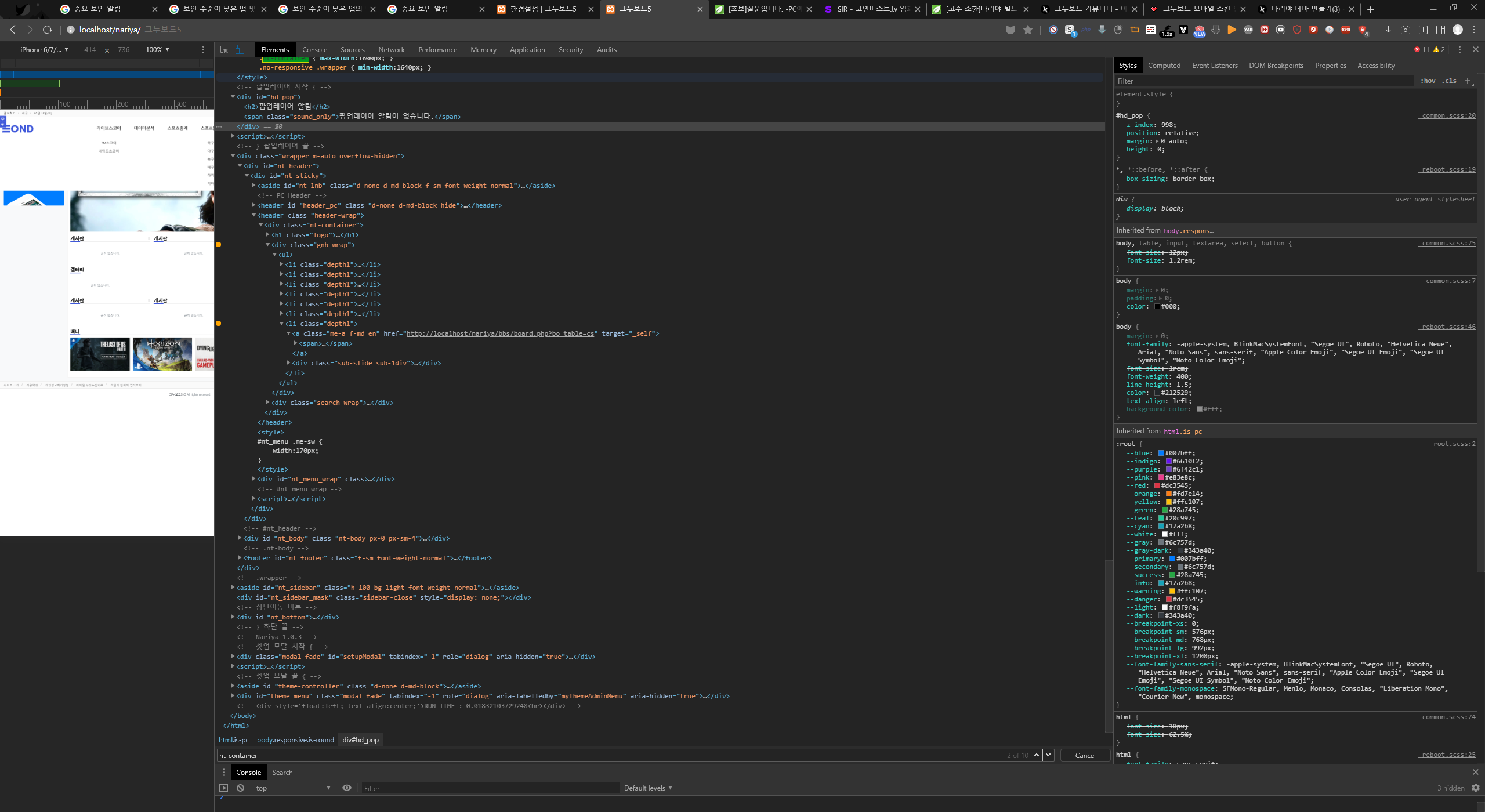
그리고 나서야 정상적으로 이제 크롬 개발자도구에서 모바일 반응형이 정상적으로 동작했습니다.
휴우..
#그누보드반응형 #그누보드반응형테마 #그누보드메타태그 #그누보드망할