자 그럼 사실 본격적으로 이제 한번 만들어봅시다.
1단계 아이콘 불러오기
일반 게시판에서는 아이콘을 예쁘게 사용할 수 없기 때문에 Ionicons 를 사용해봅니다. MIT 라이선스입니다.
https://ionic.io/ionicons/usage
사용법
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>공식홈페이지에선 이렇게 쓰라고 했는데 type="module"과 nomodule의 차이는 이 글을 참조하세요.
스낙스님은 그냥 이렇게만 쓰셨네요.
{@ // 외부 라이브러리 }
<script type="module" src="https://unpkg.com/ionicons@5/dist/ionicons/ionicons.esm.js"></script>nomodule은 레거시 브라우저(오래된 브라우저)라 따로 지원하지 않으시는 모양입니다.
보통 게시판 헤더에 위 코드를 적어줍니다.
참고로 라이믹스/XE에서는 <load target="주소" type="body" /> 라고 적어주면 바디 태그 아랫쪽에 해당 스크립트를 불러줍니다.
2단계 추천 코드 HTML 작성하기
<load target="article-vote.scss" vars="$rxpFlexTheme->variables" />
<load target="article-vote.js" />
<!--@if($list_config['voted_count'])-->
<div class="app-article-vote" data-target-srl="{$oDocument->document_srl}">
{@
$isMyVoted = $oDocument->getMyVote() == 1;
$voteActiveClassName = $isMyVoted ? 'active' : null;
}
<a class="app-article-toolbar__item app--is-vote app-tooltip {$voteActiveClassName}" title="좋아요" data-type="up" onclick="alArticleVote(this)">
<div class="app-icon">
<!--@if($isMyVoted)-->
<ion-icon name="heart"></ion-icon>
<!--@else-->
<ion-icon name="heart-outline"></ion-icon>
<!--@end-->
</div>
<span class="app-article-vote__count">
<!--@if($oDocument->get('voted_count') > 0)-->
{$oDocument->get('voted_count')}
<!--@end-->
</span>
</a>
<!--@if($list_config['blamed_count'])-->
{@
$isMyBlamed = $oDocument->getMyVote() == -1;
$blameActiveClassName = $isMyBlamed ? 'active' : null;
}
<a class="app-article-toolbar__item app--is-blame app-tooltip {$blameActiveClassName}" title="싫어요" data-type="down" onclick="alArticleVote(this)">
<div class="app-icon">
<!--@if($isMyBlamed)-->
<ion-icon name="heart-dislike"></ion-icon>
<!--@else-->
<ion-icon name="heart-dislike-outline"></ion-icon>
<!--@end-->
</div>
<span class="app-article-vote__count">
<!--@if($oDocument->get('blamed_count') > 0)-->
{$oDocument->get('blamed_count')}
<!--@end-->
</span>
</a>
<!--@endif-->
</div>
<!--@end-->좀 길고 어려운데요. 하나씩 파헤쳐 가봅시다.. ㅠ
1) CSS와 JS 불러오기
1단계 마지막에서 설명한대로 라이믹스/XE(이하 'RXE')에서는 <load target="..." /> 식으로 CSS와 JS를 불러올 수 있습니다.
그리고 라이믹스에서는 SCSS를 바로 불러올 수도 있나보군요 (__);;;
2) 추천하기
<!--@if($list_config['vote_count'])--> ... <!--@end-->
RXE에서는 <!--@if(...)-->...<!--@end--> 를 PHP문법으로 인식합니다. XE의 문법 중 하나인 구문법 작성 템플릿 스타일입니다.
<?PHP .. ?> 로 해도 될듯합니다만. 테스트는 안해봤어요.

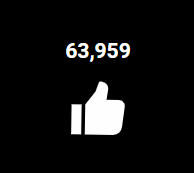
디자인은 요즘 새롭게 런칭한 다음웹툰처럼 해봅시다. (이거 스샷하기 위해 보유권 200캐시 씀(__)?;; )
숫자의 폰트는 아미 이런 거 같네요.
AppleSDGothicNeo,Roboto,Dotum,sans-serif
폰트 스타일은 이러합니다.
아이콘의 크기는 80*80입니다.
3) 비추천하기
일단 새로고침 없는 스케치북 for 라이믹스 입니다 -_-;
<div class="vote"> <ul> <li> <a href="#" onclick="doCallModuleAction('document','procDocumentVoteUp','{$document->document_srl}');return false;" class="voted"> <i class="xi-thumbs-up"></i><br>추천 {$document->get('voted_count')}</a> <a href="#" onclick="doCallModuleAction('document','procDocumentVoteUpCancel','{$document->document_srl}');return false;" class="voted"> <i class="xi-thumbs-up"></i><br>추천취소 {$document->get('voted_count')}</a> </li> <li> <a href="#" onclick="doCallModuleAction('document','procDocumentVoteDown','{$document->document_srl}');return false;" class="voted"> <i class="xi-thumbs-down"></i><br>비추천 {$document->get('blamed_count')}</a> <a href="#" onclick="doCallModuleAction('document','procDocumentVoteDownCancel','{$document->document_srl}');return false;" class="voted"> <i class="xi-thumbs-down"></i><br>비추천취소 {$document->get('blamed_count')}</a> </li> </ul> </div> 이건 예전 방법인?<div class="like-box" onclick="doCallModuleAction('document','procDocumentVoteUp','{$document->document_srl}');return false;"> @if($document->get('voted_count')) <i class="ico-love-active"></i> @else <i class="ico-love"></i> @endif 좋아요 [{$document->get('voted_count')}] </div>@if($document->getMyVote()) <a href="#" onclick="doCallModuleAction('document','procDocumentVoteUpCancel','{$document->document_srl}');return false;" class="voted"> <i class="xi-thumbs-up"></i><br>추천취소 {$document->get('voted_count')}</a> @else <a href="#" onclick="doCallModuleAction('document','procDocumentVoteUp','{$document->document_srl}');return false;" class="voted"> <i class="xi-thumbs-up"></i><br>추천 {$document->get('voted_count')}</a> @endif