
호스팅고객관리를 게시판으로 하려고, 확장변수를 좀 정리해서 하려는데 순서 변경이 너무 어렵더군요.
1) 좀 편하게 리스트에서 순서도 바로 변경 가능하고
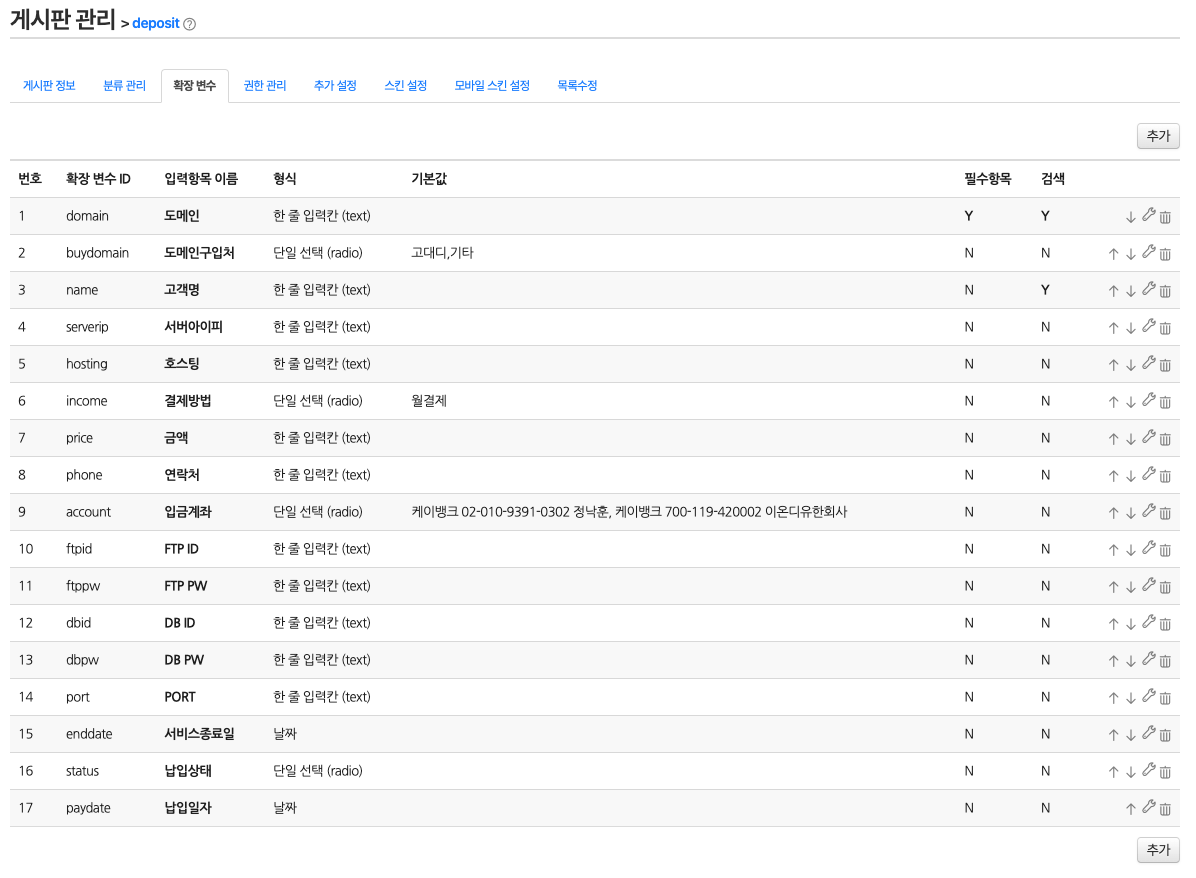
2) 확장변수id, 이름, 형식, 기본값도 저 페이지에서 바로 입력할 수 있는 UI면 참 좋겠는데
해달라고 하면 함흥차사라 좋은 방법이 없을까 고민하다가
sortable.js를 활용하기로 했습니다.
백단 전문은 아니라 삽질은 좀 했습니다. ㅠ
1. modules/document/tpl/extra_keys.html
<input type="hidden" name="module_srl" value="{$module_info->module_srl}" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/Sortable/1.15.0/Sortable.min.js"></script>2. modules/document/tpl/js/document_admin.js
document.addEventListener('DOMContentLoaded', function() {
var table = document.getElementById('extraKeysTable').getElementsByTagName('tbody')[0];
var sortable = new Sortable(table, {
animation: 150,
onEnd: function(evt) {
// 이동된 항목의 정보 가져오기
const oldIndex = evt.oldIndex;
const newIndex = evt.newIndex;
if (oldIndex === newIndex) return; // 변경이 없으면 리턴
const moduleElement = document.querySelector('input[name="module_srl"]');
if (!moduleElement) {
console.error('module_srl을 찾을 수 없습니다.');
return;
}
const module_srl = moduleElement.value;
const movedItem = evt.item;
const var_idx = movedItem.getAttribute('data-var-idx');
// 위로 이동인지 아래로 이동인지 결정
const type = oldIndex > newIndex ? 'up' : 'down';
// moveVar 함수 호출
moveVar(type, module_srl, var_idx);
}
});
});
기존에 있는 moveVar함수를 그대로 사용하느라 한칸씩 밖에 이동을 못합니다.
하지만 기존에 버튼 클릭형보다 훨씬 사용하기 편해졌네요.